diff --git a/apps/showcase/doc/designer/DashboardDoc.vue b/apps/showcase/doc/designer/DashboardDoc.vue
index 19129231c..52ef860e4 100644
--- a/apps/showcase/doc/designer/DashboardDoc.vue
+++ b/apps/showcase/doc/designer/DashboardDoc.vue
@@ -5,4 +5,7 @@
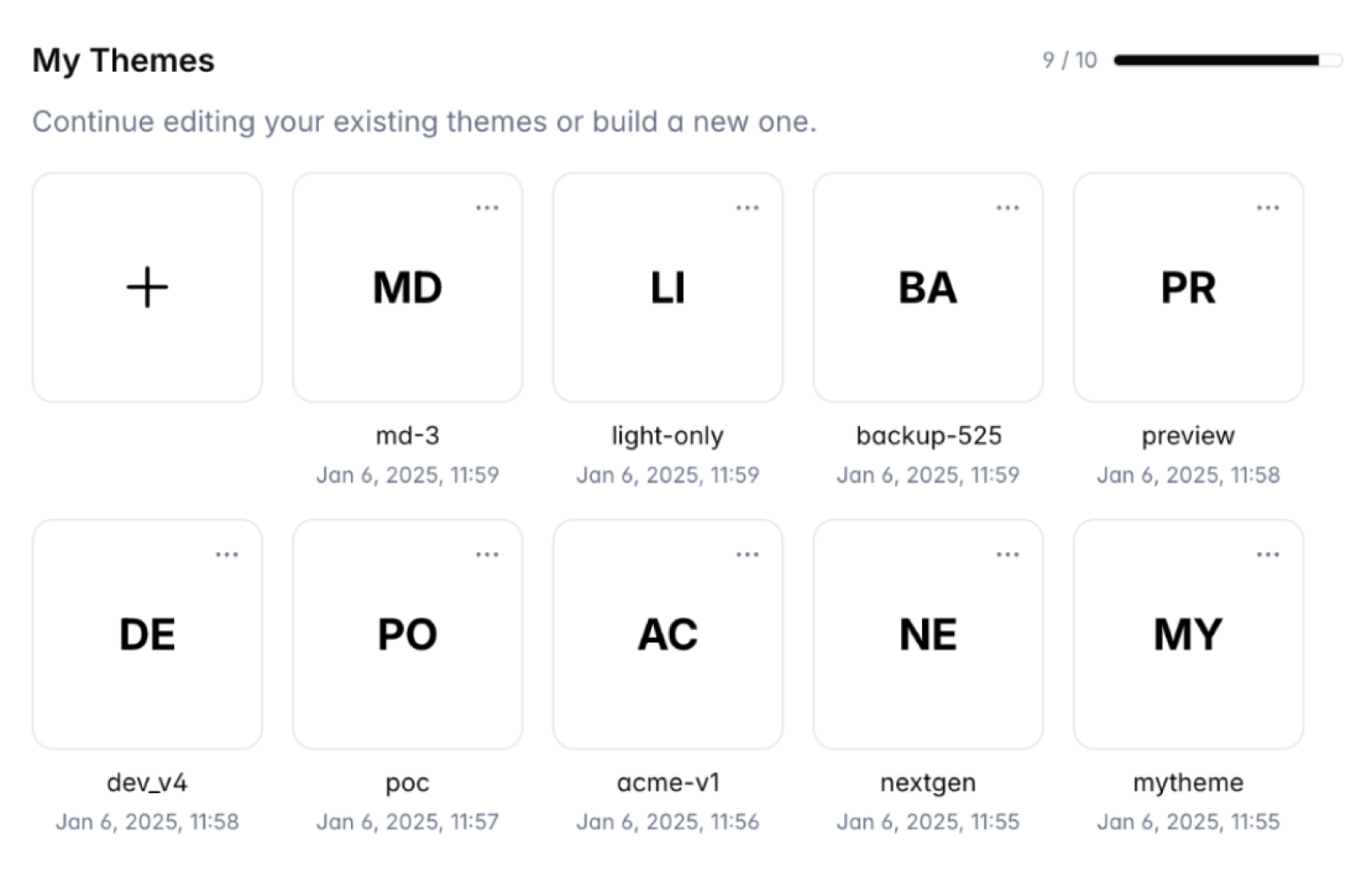
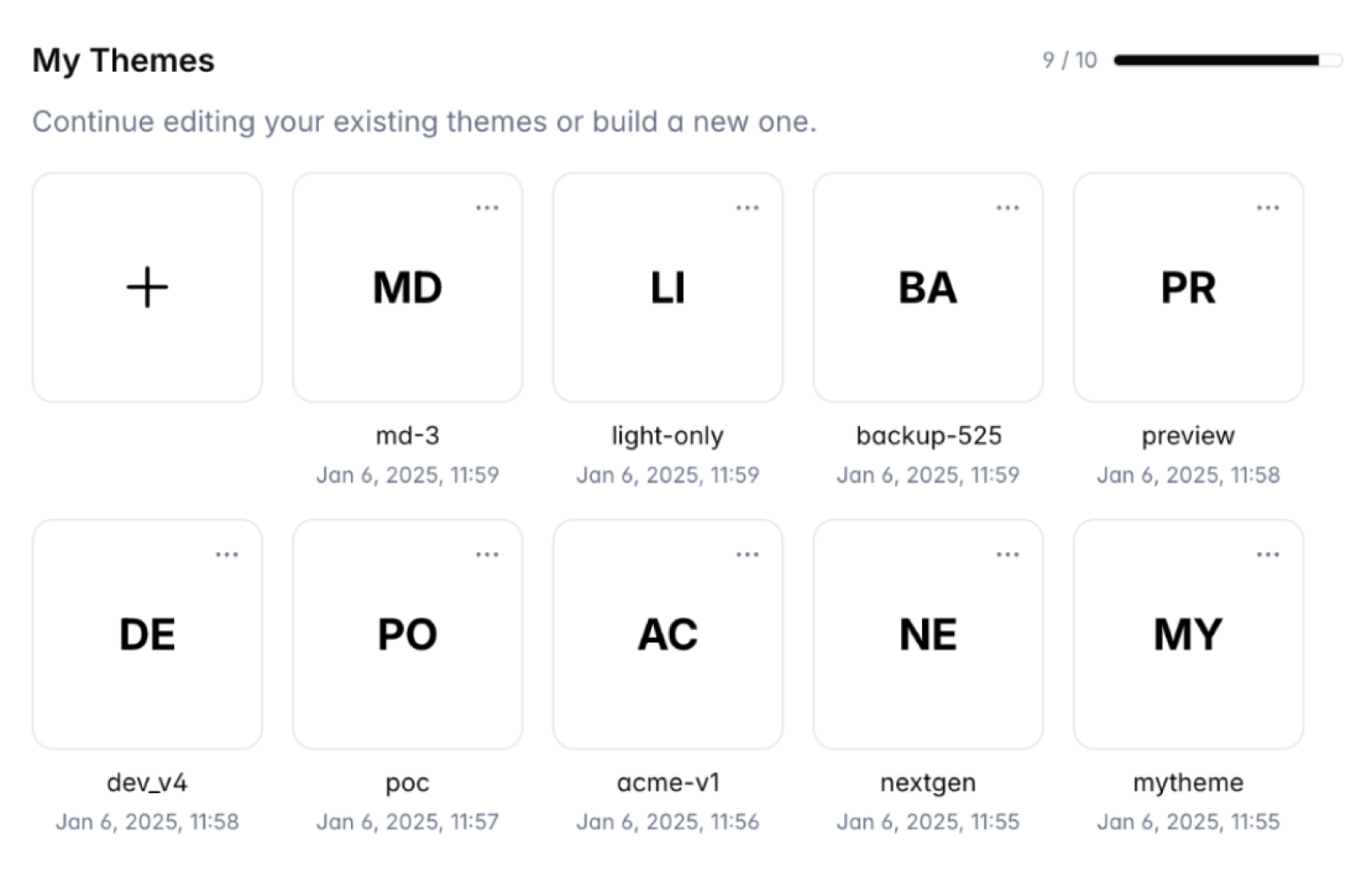
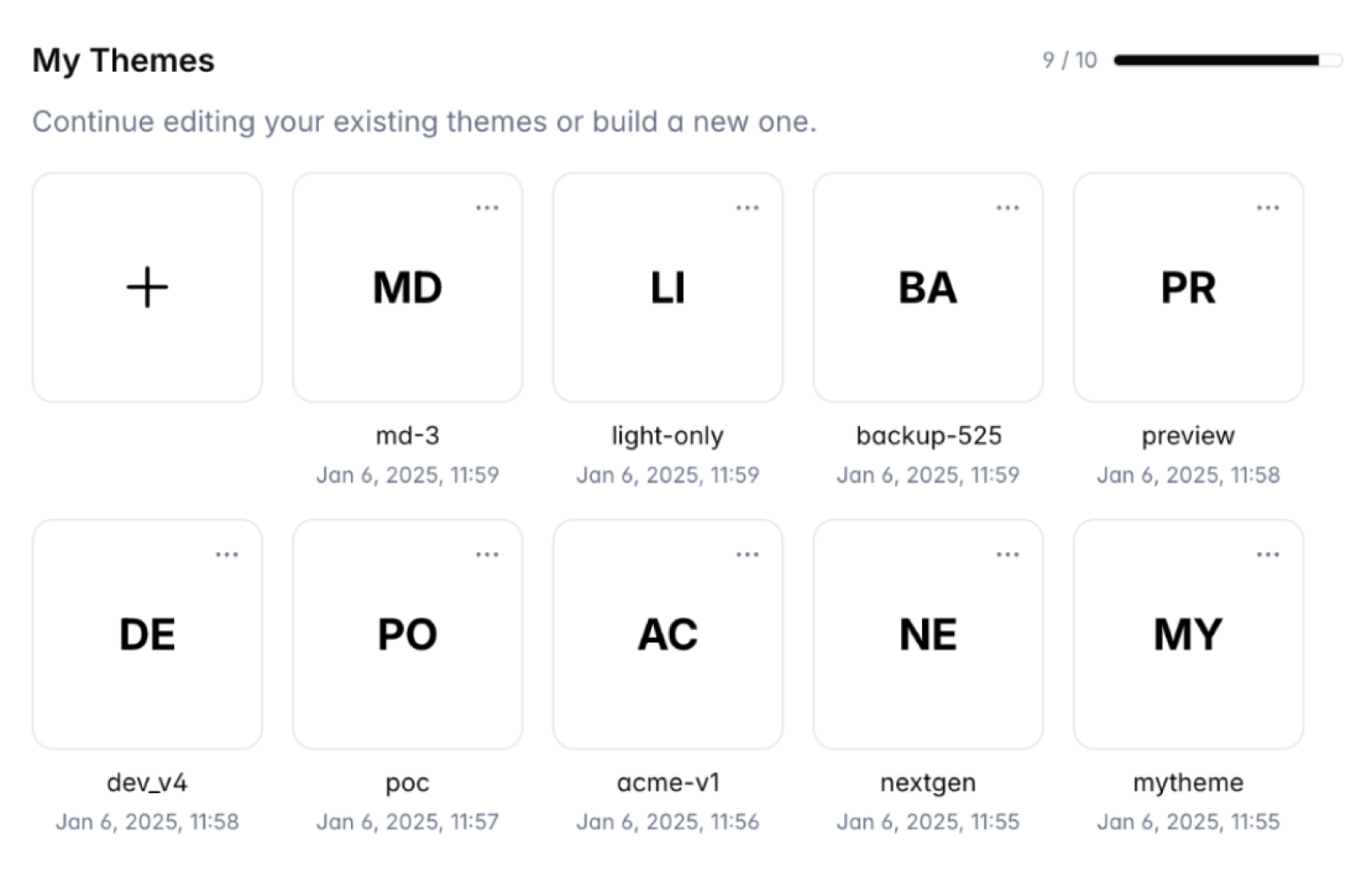
A theme can be renamed, duplicated and downloaded using the button.
+
+

+
+

+
+

+
+

+
 +
+  +
+  +
+  +
+  +
+