diff --git a/apps/showcase/components/landing/samples/CardsApp.vue b/apps/showcase/components/landing/samples/CardsApp.vue
index 5f2f08d61..dd3588d9d 100644
--- a/apps/showcase/components/landing/samples/CardsApp.vue
+++ b/apps/showcase/components/landing/samples/CardsApp.vue
@@ -295,14 +295,14 @@
v-model="memberSelectedTypes[0]"
:options="memberTypes"
optionLabel="name"
- placeholder="Select a role"
- class="w-16"
+ placeholder="Select"
+ class="!w-16"
:pt="{
- root: { class: 'border-0 shadow-none' },
- label: { class: 'p-0 text-muted-color text-sm' },
- dropdown: { class: 'p-0 w-auto' },
- dropdownicon: { class: 'w-3 h-3' },
- option: { class: 'text-sm px-2 py-1' }
+ root: { class: '!border-0 !shadow-none' },
+ label: { class: '!p-0 !text-muted-color !text-sm' },
+ dropdown: { class: '!p-0 !w-auto' },
+ dropdownicon: { class: '!w-3 !h-3' },
+ option: { class: '!text-sm !px-2 !py-1' }
}"
/>
@@ -316,14 +316,14 @@
v-model="memberSelectedTypes[1]"
:options="memberTypes"
optionLabel="name"
- placeholder="Select a role"
- class="w-16"
+ placeholder="Select"
+ class="!w-16"
:pt="{
- root: { class: 'border-0 shadow-none' },
- label: { class: 'p-0 text-muted-color text-sm' },
- dropdown: { class: 'p-0 w-auto' },
- dropdownicon: { class: 'w-3 h-3' },
- option: { class: 'text-sm px-2 py-1' }
+ root: { class: '!border-0 !shadow-none' },
+ label: { class: '!p-0 !text-muted-color !text-sm' },
+ dropdown: { class: '!p-0 !w-auto' },
+ dropdownicon: { class: '!w-3 !h-3' },
+ option: { class: '!text-sm !px-2 !py-1' }
}"
/>
@@ -337,14 +337,14 @@
v-model="memberSelectedTypes[2]"
:options="memberTypes"
optionLabel="name"
- placeholder="Select a role"
- class="w-16"
+ placeholder="Select"
+ class="!w-16"
:pt="{
- root: { class: 'border-0 shadow-none' },
- label: { class: 'p-0 text-muted-color text-sm' },
- dropdown: { class: 'p-0 w-auto' },
- dropdownicon: { class: 'w-3 h-3' },
- option: { class: 'text-sm px-2 py-1' }
+ root: { class: '!border-0 !shadow-none' },
+ label: { class: '!p-0 !text-muted-color !text-sm' },
+ dropdown: { class: '!p-0 !w-auto' },
+ dropdownicon: { class: '!w-3 !h-3' },
+ option: { class: '!text-sm !px-2 !py-1' }
}"
/>
diff --git a/apps/showcase/components/landing/samples/MoviesApp.vue b/apps/showcase/components/landing/samples/MoviesApp.vue
index 405c0b89a..13025530e 100644
--- a/apps/showcase/components/landing/samples/MoviesApp.vue
+++ b/apps/showcase/components/landing/samples/MoviesApp.vue
@@ -51,10 +51,10 @@
:showValue="false"
:pt="{
root: {
- class: 'h-1.5 bg-surface-950 dark:bg-surface-50 rounded-full'
+ class: '!h-1.5 !bg-surface-950 dark:!bg-surface-50 !rounded-full'
},
value: {
- class: 'bg-surface-0 dark:bg-surface-950 rounded-full'
+ class: '!bg-surface-0 dark:!bg-surface-950 !rounded-full'
}
}"
>
diff --git a/apps/showcase/doc/theming/styled/ArchitectureDoc.vue b/apps/showcase/doc/theming/styled/ArchitectureDoc.vue
index 8b13e00b9..dad1c04af 100644
--- a/apps/showcase/doc/theming/styled/ArchitectureDoc.vue
+++ b/apps/showcase/doc/theming/styled/ArchitectureDoc.vue
@@ -3,7 +3,7 @@
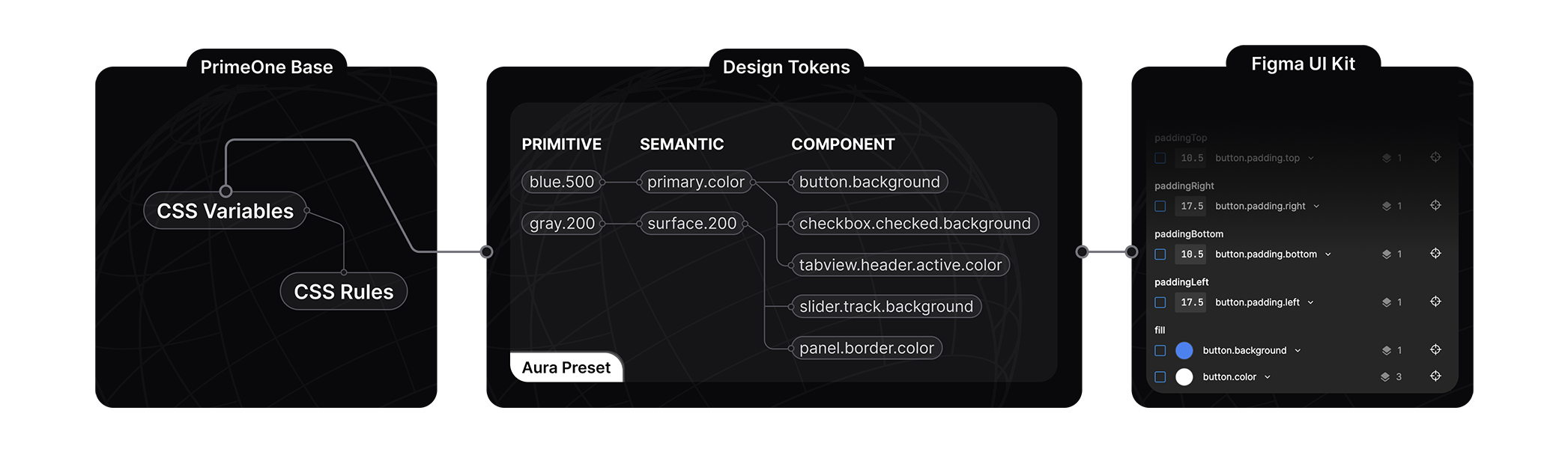
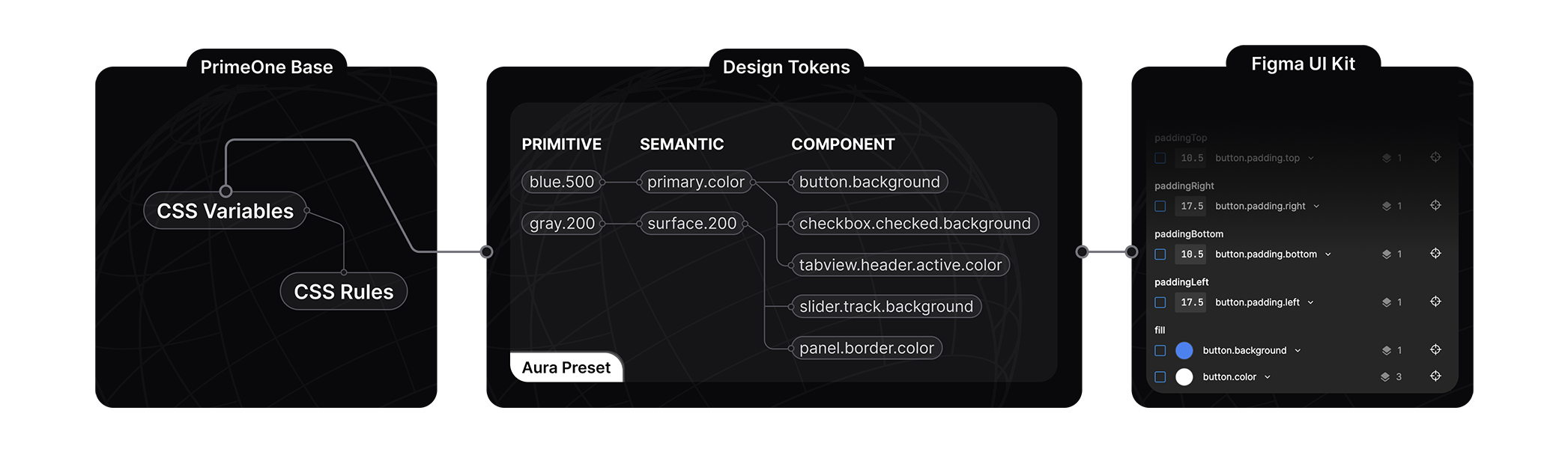
PrimeVue is a design agnostic library so unlike some other UI libraries it does not enforce a certain styling such as material design. Styling is decoupled from the components using the themes instead. A theme consists of two parts;
base and preset. The base is the style rules with CSS variables as placeholders whereas the preset is a set of design tokens to feed a base by mapping the tokens to CSS variables. A base may be configured with different
- presets, currently Aura is the only preset and in upcoming version more presets will be available.
+ presets, currently Aura, Lara and Nora are the available presets and in upcoming version more presets will be available such as Material Design.

The core of the styled mode architecture is based on a concept named design token, a preset defines the token configuration in 3 tiers; primitive, semantic and component.