PrimeVue is a design agnostic library so unlike some other UI libraries it does not enforce a certain styling such as material design. Styling is decoupled from the components using the themes instead. A theme consists of two parts; base and preset. The base is the style rules with CSS variables as placeholders whereas the preset is a set of design tokens to feed a base by mapping the tokens to CSS variables. A base may be configured with different - presets, currently Aura is the only preset and in upcoming version more presets will be available. Similarly, PrimeOne is the default base and a new base inspired by Material Design is coming up with a near future update. + presets, currently Aura is the only preset and in upcoming version more presets will be available.

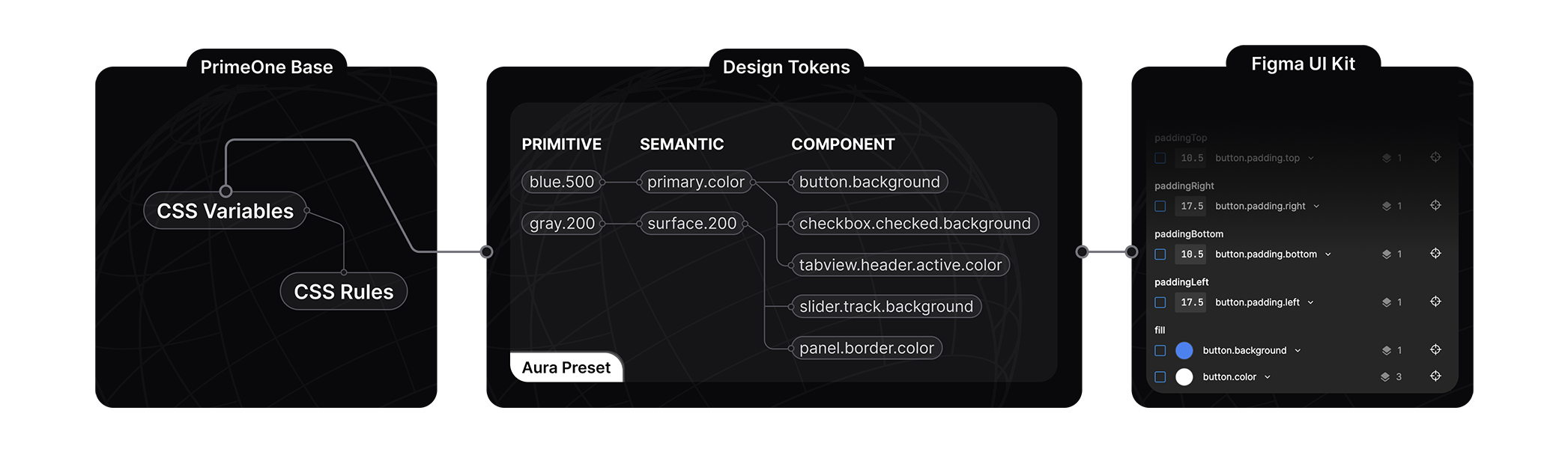
The core of the styled mode architecture is based on a concept named design token, a preset defines the token configuration in 3 tiers; primitive, semantic and component.