 '
+ default: '
'
+ default: ' '
}
});
diff --git a/components/inplace/Inplace.spec.js b/components/inplace/Inplace.spec.js
index 8d6f6385a..23d0a132a 100644
--- a/components/inplace/Inplace.spec.js
+++ b/components/inplace/Inplace.spec.js
@@ -33,7 +33,7 @@ describe('Inplace.vue', () => {
View Picture
`,
- content: `
'
}
});
diff --git a/components/inplace/Inplace.spec.js b/components/inplace/Inplace.spec.js
index 8d6f6385a..23d0a132a 100644
--- a/components/inplace/Inplace.spec.js
+++ b/components/inplace/Inplace.spec.js
@@ -33,7 +33,7 @@ describe('Inplace.vue', () => {
View Picture
`,
- content: ` `
+ content: `
`
+ content: ` `
}
});
diff --git a/components/knob/Knob.d.ts b/components/knob/Knob.d.ts
index 502cc0270..07e0f9eb6 100644
--- a/components/knob/Knob.d.ts
+++ b/components/knob/Knob.d.ts
@@ -1,5 +1,17 @@
+/**
+ *
+ * Knob is a form component to define number inputs with a dial.
+ *
+ * [Live Demo](https://www.primevue.org/knob/)
+ *
+ * @module knob
+ *
+ */
import { ClassComponent, GlobalComponentConstructor } from '../ts-helpers';
+/**
+ * Defines valid properties in Knob component. In addition to these, all properties of HTMLDivElement can be used in this component.
+ */
export interface KnobProps {
/**
* Value of the component.
@@ -7,7 +19,7 @@ export interface KnobProps {
modelValue?: number | undefined;
/**
* Size of the component in pixels.
- * Default value is 100.
+ * @defaultValue 100
*/
size?: number | undefined;
/**
@@ -24,12 +36,12 @@ export interface KnobProps {
step?: number | undefined;
/**
* Mininum boundary value.
- * Default value is 0.
+ * @defaultValue 0
*/
min?: number | undefined;
/**
* Maximum boundary value.
- * Default value is 100.
+ * @defaultValue 100
*/
max?: number | undefined;
/**
@@ -46,17 +58,15 @@ export interface KnobProps {
textColor?: string | undefined;
/**
* Width of the knob stroke.
- * Default value is 14.
+ * @defaultValue 100
*/
strokeWidth?: number | undefined;
/**
* Whether the show the value inside the knob.
- * Default value is true.
*/
showValue?: boolean | undefined;
/**
* Template string of the value.
- * Default value is '{value}'.
*/
valueTemplate?: string | undefined;
/**
@@ -73,22 +83,38 @@ export interface KnobProps {
'aria-label'?: string | undefined;
}
+/**
+ * Defines valid slots in Knob component.
+ */
export interface KnobSlots {}
-export declare type KnobEmits = {
+/**
+ * Defines valid emits in Knob component.
+ */
+export interface KnobEmits {
/**
* Emitted when the value changes.
- * @param {number} value - New value.
+ * @param {number} event - New value.
*/
- 'update:modelValue': (value: number) => void;
+ 'update:modelValue'(value: number): void;
/**
* Callback to invoke when the value changes.
- * @param {number} value - New value
+ * @param {number} event - New value
*/
- change: (value: number) => void;
-};
+ change(value: number): void;
+}
-declare class Knob extends ClassComponent
`
}
});
diff --git a/components/knob/Knob.d.ts b/components/knob/Knob.d.ts
index 502cc0270..07e0f9eb6 100644
--- a/components/knob/Knob.d.ts
+++ b/components/knob/Knob.d.ts
@@ -1,5 +1,17 @@
+/**
+ *
+ * Knob is a form component to define number inputs with a dial.
+ *
+ * [Live Demo](https://www.primevue.org/knob/)
+ *
+ * @module knob
+ *
+ */
import { ClassComponent, GlobalComponentConstructor } from '../ts-helpers';
+/**
+ * Defines valid properties in Knob component. In addition to these, all properties of HTMLDivElement can be used in this component.
+ */
export interface KnobProps {
/**
* Value of the component.
@@ -7,7 +19,7 @@ export interface KnobProps {
modelValue?: number | undefined;
/**
* Size of the component in pixels.
- * Default value is 100.
+ * @defaultValue 100
*/
size?: number | undefined;
/**
@@ -24,12 +36,12 @@ export interface KnobProps {
step?: number | undefined;
/**
* Mininum boundary value.
- * Default value is 0.
+ * @defaultValue 0
*/
min?: number | undefined;
/**
* Maximum boundary value.
- * Default value is 100.
+ * @defaultValue 100
*/
max?: number | undefined;
/**
@@ -46,17 +58,15 @@ export interface KnobProps {
textColor?: string | undefined;
/**
* Width of the knob stroke.
- * Default value is 14.
+ * @defaultValue 100
*/
strokeWidth?: number | undefined;
/**
* Whether the show the value inside the knob.
- * Default value is true.
*/
showValue?: boolean | undefined;
/**
* Template string of the value.
- * Default value is '{value}'.
*/
valueTemplate?: string | undefined;
/**
@@ -73,22 +83,38 @@ export interface KnobProps {
'aria-label'?: string | undefined;
}
+/**
+ * Defines valid slots in Knob component.
+ */
export interface KnobSlots {}
-export declare type KnobEmits = {
+/**
+ * Defines valid emits in Knob component.
+ */
+export interface KnobEmits {
/**
* Emitted when the value changes.
- * @param {number} value - New value.
+ * @param {number} event - New value.
*/
- 'update:modelValue': (value: number) => void;
+ 'update:modelValue'(value: number): void;
/**
* Callback to invoke when the value changes.
- * @param {number} value - New value
+ * @param {number} event - New value
*/
- change: (value: number) => void;
-};
+ change(value: number): void;
+}
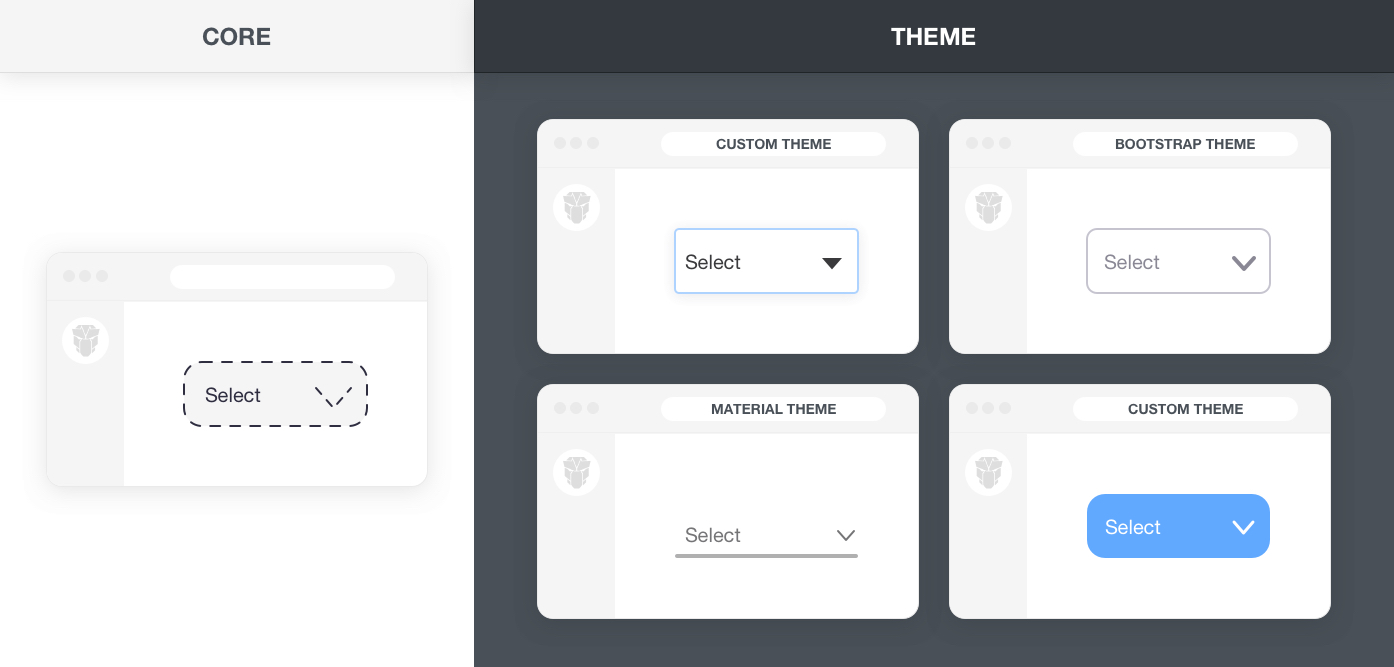
-declare class Knob extends ClassComponentColors on a web page should aim a contrast ratio of at least 4.5:1 and consider a selection of colors that do not cause vibration.
+Good Contrast
+Color contrast between the background and the foreground content should be sufficient enough to ensure readability. Example below displays two cases with good and bad samples.
+ +Vibration
+Color vibration is leads to an illusion of motion due to choosing colors that have low visibility against each other. Color combinations need to be picked with caution to avoid vibration.
+ +Dark Mode
+Highly saturated colors should be avoided when used within a dark design scheme as they cause eye strain. Instead desaturated colors should be preferred.
+ ++ Native form elements should be preferred instead of elements that are meant for other purposes like presentation. As an example, button below is rendered as a form control by the browser, can receive focus via tabbing and can be used with + space key as well to trigger. +
+
+<button @click="onButtonClick(event)">Click</button>
+
+On the other hand, a fancy css based button using a div has no keyboard or screen reader support.
+
+<div class="fancy-button" @click="onButtonClick(event)">Click</div>
+
++ tabindex is required to make a div element accessible in addition to use a keydown to bring the keyboard support back. To avoid the overload and implementing functionality that is already provided by the browser, native form controls + should be preferred. +
+
+<div class="fancy-button" @click="onClick(event)" @keydown="onKeyDown(event)" tabindex="0">Click</div>
+
+Form components must be related to another element that describes what the form element is used for. This is usually achieved with the label element.
+
+<label for="myinput">Username:</label>
+<input id="myinput" type="text" name="username" />
+
++ According to the World Health Organization, 15% of the world population has a disability to some degree. As a result, accessibility features in any context such as a ramp for wheelchair users or a multimedia with captions are crucial to + ensure content can be consumed by anyone. +
+Types of disabilities are diverse so you need to know your audience well and how they interact with the content created. There four main categories;
+Visual Impairments
++ Blindness, low-level vision or color blindness are the common types of visual impairments. Screen magnifiers and the color blind mode are usually built-in features of the browsers whereas for people who rely on screen readers, page developers + are required to make sure content is readable by the readers. Popular readers are + NVDA + , + JAWS and + ChromeVox + . +
+ +Hearing Impairments
++ Deafness or hearing loss refers to the inability to hear sounds totally or partially. People with hearing impairments use assistive devices however it may not be enough when interacting with a web page. Common implementation is providing + textual alternatives, transcripts and captions for content with audio. +
+ +Mobility Impairments
++ People with mobility impairments have disabilities related to movement due to loss of a limb, paralysis or other varying reasons. Assistive technologies like a head pointer is a device to interact with a screen whereas keyboard or a trackpad + remain as solutions for people who are not able to utilize a mouse. +
+ +Cognitive Impairments
++ Cognitive impairments have a wider range that includes people with learning disabilities, depression and dyslexia. A well designed content also leads to better user experience for people without disabilities so designing for cognitive + impairments result in better design for any user. +
+ diff --git a/doc/accessibility/SemanticHTMLDoc.vue b/doc/accessibility/SemanticHTMLDoc.vue new file mode 100644 index 000000000..657b4f25e --- /dev/null +++ b/doc/accessibility/SemanticHTMLDoc.vue @@ -0,0 +1,47 @@ + ++ HTML offers various element to organize content on a web page that screen readers are aware of. Preferring Semantic HTML for good semantics provide out of the box support for reader which is not possible when regular div + elements with classes are used. Consider the following example that do not mean too much for readers. +
+
+<div class="header">
+ <div class="header-text">Header</div>
+</div>
+
+<div class="nav"></div>
+
+<div class="main">
+ <div class="content">
+ </div>
+
+ <div class="sidebar">
+ </div>
+</div>
+
+<div class="footer">
+</div>
+
+Same layout can be achieved using the semantic elements with screen reader support built-in.
+
+<header>
+ <h1>Header</h1>
+</header>
+
+<nav></nav>
+
+<main>
+ <article></article>
+
+ <aside></aside>
+</main>
+
+<footer>
+</footer>
+
++ ARIA refers to "Accessible Rich Internet Applications" is a suite to fill the gap where semantic HTML is inadequate. These cases are mainly related to rich UI components/widgets. Although browser support for rich UI components such as a + datepicker or colorpicker has been improved over the past years many web developers still utilize UI components derived from standard HTML elements created by them or by other projects like PrimeVue. These types of components must provide + keyboard and screen reader support, the latter case is where the WAI-ARIA is utilized. +
++ ARIA consists of roles, properties and attributes. Roles define what the element is mainly used for e.g. checkbox, dialog, tablist whereas States and Properties define the metadata of the element + like aria-checked, aria-disabled. +
+ +Consider the following case of a native checkbox. It has built-in keyboard and screen reader support.
+
+<input type="checkbox" value="Prime" name="ui" checked>
+
++ A fancy checkbox with css animations might look more appealing but accessibility might be lacking. Checkbox below may display a checked font icon with animations however it is not tabbable, cannot be checked with space key and cannot be read + by a reader. +
+
+<div class="fancy-checkbox">
+ <i class="checked-icon" v-if="checked"></i>
+</div>
+
+One alternative is using ARIA roles for readers and use javascript for keyboard support. Notice the usage of aria-labelledby as a replacement of the label tag with for.
+
+<span id="chk-label">Remember Me</span>
+<div class="fancy-checkbox" role="checkbox" aria-checked="false" tabindex="0" aria-labelledby="chk-label"
+ @click="toggle" @keydown="onKeyDown(event)">
+ <i class="checked-icon" v-if="checked"></i>
+</div>
+
++ However the best practice is combining semantic HTML for accessibility while keeping the design for UX. This approach involves hiding a native checkbox for accessibility and using javascript events to update its state. Notice the usage of + p-sr-only + that hides the elements from the user but not from the screen reader. +
+
+<label for="chkbox">Remember Me</label>
+<div class="fancy-checkbox" @click="toggle">
+ <input class="p-sr-only" type="checkbox" id="chkbox" @focus="updateParentVisuals" @blur="updateParentVisuals"
+ @keydown="onKeyDown(event)">
+ <i class="checked-icon" v-if="checked"></i>
+</div>
+
+A working sample is the PrimeVue checkbox that is tabbable, keyboard accessible and is compliant with a screen reader. Instead of ARIA roles it relies on a hidden native checkbox.
+ ++ Correct page structure with the aid of assistive technologies are the core ingridients for an accessible web content. HTML is based on an accessible foundation, form controls can be used by keyboard by default and semantic HTML is easier + to be processed by a screen reader. +
++ WCAG + refers to Web Content Accessibility Guideline, a standard managed by the WAI (Web Accessibility Initiative) of W3C (World Wide Web Consortium). WCAG consists of recommendations for making the web content more accessible. + PrimeVue components aim high level of WCAG compliancy in the near future. +
+ ++ Various countries around the globe have governmental policies regarding web accessibility as well. Most well known of these are Section 508 in the US and + Web Accessibility Directive of the European Union. +
+Screen Reader
++ Accordion header elements have a button role and use aria-controls to define the id of the content section along with aria-expanded for the visibility state. The value to read a header element defaults to the value of + the header property and can be customized by defining an aria-label or aria-labelledby via the headerActionProps property. +
+The content uses region role, defines an id that matches the aria-controls of the header and aria-labelledby referring to the id of the header.
+ +Header Keyboard Support
+| Key | +Function | +
|---|---|
| + tab + | +Moves focus to the next focusable element in the page tab sequence. | +
| shift + tab | +Moves focus to the previous focusable element in the page tab sequence. | +
| + enter + | +Toggles the visibility of the content. | +
| + space + | +Toggles the visibility of the content. | +
| + down arrow + | +Moves focus to the next header. If focus is on the last header, moves focus to the first header. | +
| + up arrow + | +Moves focus to the previous header. If focus is on the first header, moves focus to the last header. | +
| + home + | +Moves focus to the first header. | +
| + end + | +Moves focus to the last header. | +
Accordion consists of one or more AccordionTab elements which are collapsed by default. Tab to expand initially can be defined with the activeIndex property.
++ Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo + consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. +
++ Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim + ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Consectetur, adipisci velit, sed quia non numquam eius modi. +
++ At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui + officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus. +
+Accordion can be controlled programmatically using a binding to activeIndex along with v-model to update the active index.
++ Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo + consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. +
++ Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim + ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Consectetur, adipisci velit, sed quia non numquam eius modi. +
++ At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui + officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus. +
+Enabling disabled property of an AccordionTab prevents user interaction.
++ Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo + consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. +
++ Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim + ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Consectetur, adipisci velit, sed quia non numquam eius modi. +
++ At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui + officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus. +
+Only one tab at a time can be active by default, enabling multiple property changes this behavior to allow multiple tabs. In this case activeIndex needs to be an array.
++ Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo + consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. +
++ Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim + ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Consectetur, adipisci velit, sed quia non numquam eius modi. +
++ At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui + officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus. +
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-accordion | +Container element. | +
| p-accordion-header | +Header of a tab. | +
| p-accordion-content | +Container of a tab. | +
Title section of a tab is customized with the header slot.
++ Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo + consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. +
++ Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim + ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Consectetur, adipisci velit, sed quia non numquam eius modi. +
++ At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui + officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus. +
+Screen Reader
++ Value to describe the component can either be provided via label tag combined with inputId prop or using aria-labelledby, aria-label props. The input element has combobox role in addition to + aria-autocomplete, aria-haspopup and aria-expanded attributes. The relation between the input and the popup is created with aria-controls and aria-activedescendant attribute is used to instruct screen + reader which option to read during keyboard navigation within the popup list. +
+In multiple mode, chip list uses listbox role with aria-orientation set to horizontal whereas each chip has the option role with aria-label set to the label of the chip.
++ The popup list has an id that refers to the aria-controls attribute of the input element and uses listbox as the role. Each list item has option role and an id to match the aria-activedescendant of the input + element. +
+ +Closed State Keyboard Support
+| Key | +Function | +
|---|---|
| tab | +Moves focus to the autocomplete element. | +
| any printable character | +Opens the popup and moves focus to the first option. | +
Popup Keyboard Support
+| Key | +Function | +
|---|---|
| tab | +Moves focus to the next focusable element in the popup. If there is none, the focusable option is selected and the overlay is closed then moves focus to next element in page. | +
| shift + tab | +Moves focus to the previous focusable element in the popup. If there is none, the focusable option is selected and the overlay is closed then moves focus to next element in page. | +
| enter | +Selects the focused option and closes the popup, then moves focus to the autocomplete element. | +
| space | +Selects the focused option and closes the popup, then moves focus to the autocomplete element. | +
| escape | +Closes the popup, then moves focus to the autocomplete element. | +
| down arrow | +Moves focus to the next option, if there is none then visual focus does not change. | +
| up arrow | +Moves focus to the previous option, if there is none then visual focus does not change. | +
| alt + up arrow | +Selects the focused option and closes the popup, then moves focus to the autocomplete element. | +
| left arrow | +Removes the visual focus from the current option and moves input cursor to one character left. | +
| right arrow | +Removes the visual focus from the current option and moves input cursor to one character right. | +
| home | +Moves input cursor at the end, if not then moves focus to the first option. | +
| end | +Moves input cursor at the beginning, if not then moves focus to the last option. | +
| pageUp | +Jumps visual focus to first option. | +
| pageDown | +Jumps visual focus to last option. | +
Chips Input Keyboard Support
+| Key | +Function | +
|---|---|
| backspace | +Deletes the previous chip if the input field is empty. | +
| left arrow | +Moves focus to the previous chip if available and input field is empty. | +
Chip Keyboard Support
+| Key | +Function | +
|---|---|
| left arrow | +Moves focus to the previous chip if available. | +
| right arrow | +Moves focus to the next chip, if there is none then input field receives the focus. | +
| backspace | +Deletes the chips and adds focus to the input field. | +
AutoComplete is used as a controlled component with v-model property. In addition, suggestions property and a complete method are required to query the results.
+Invalid state style is added using the p-invalid class to indicate a failed validation.
++ Enabling dropdown property displays a button next to the input field where click behavior of the button is defined using dropdownMode property that takes blank or current as possible values. + blank is the default mode to send a query with an empty string whereas current setting sends a query with the current value of the input. +
+A floating label appears on top of the input field when focused.
++ ForceSelection mode validates the manual input to check whether it also exists in the suggestions list, if not the input value is cleared to make sure the value passed to the model is always one of the suggestions. Simply enable + forceSelection to enforce that input is always from the suggestion list. +
+Option groups are specified with the optionGroupLabel and optionGroupChildren properties.
+ +
+ Invalid state style is added using the p-invalid class to indicate a failed validation.
+Multiple mode is enabled using multiple property used to select more than one value from the autocomplete. In this case, value reference should be an array.
++ AutoComplete can work with objects using the optionLabel property that defines the label to display as a suggestion. The value passed to the model would still be the object instance of a suggestion. Here is an example with a + Country object that has name and code fields such as {name: "United States", code:"USA"}. +
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-autocomplete | +Container element | +
| p-autocomplete-panel | +Overlay panel of suggestions. | +
| p-autocomplete-items | +List container of suggestions. | +
| p-autocomplete-item | +List item of a suggestion. | +
| p-autocomplete-token | +Element of a selected item in multiple mode. | +
| p-autocomplete-token-icon | +Close icon element of a selected item in multiple mode. | +
| p-autocomplete-token-label | +Label of a selected item in multiple mode. | +
| p-autocomplete-empty-message | +Container element when there is no suggestion to display. | +
| p-overlay-open | +Container element when overlay is visible. | +
+ Item template allows displaying custom content inside the suggestions panel. The slotProps variable passed to the template provides an item property to represent an item in the suggestions collection. In addition optiongroup, + chip, header and footer slots are provided for further customization +
+
+ Virtual Scrolling is a performant way to render large lists. Configuration of the scroll behavior is defined with virtualScrollerOptions that requires itemSize as the mandatory value to set the height of an item. Visit
+
Screen Reader
++ Avatar does not include any roles and attributes by default. Any attribute is passed to the root element so you may add a role like img along with aria-labelledby or aria-label to describe the component. In case + avatars need to be tabbable, tabindex can be added as well to implement custom key handlers. +
+ +Keyboard Support
+Component does not include any interactive elements.
+Grouping is available by wrapping multiple Avatar components inside an AvatarGroup.
+A font icon is displayed as an Avatar with the icon property.
+Icon
+Circle
+Badge
+Use the image property to display an image as an Avatar.
+Image
+Badge
+Gravatar
+A letter Avatar is defined with the label property.
+Label
+Circle
+Badge
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-avatar | +Container element. | +
| p-avatar-image | +Container element in image mode. | +
| p-avatar-circle | +Container element with a circle shape. | +
| p-avatar-text | +Text of the Avatar. | +
| p-avatar-icon | +Icon of the Avatar. | +
| p-avatar-lg | +Container element with a large size. | +
| p-avatar-xl | +Container element with an xlarge size. | +
| Name | +Element | +
|---|---|
| p-avatar-group | +Container element. | +
Screen Reader
++ Badge does not include any roles and attributes by default, any attribute is passed to the root element so aria roles and attributes can be added if required. If the badges are dynamic, + aria-live may be utilized as well. In case badges need to be tabbable, tabindex can be added to implement custom key handlers. +
+ +Keyboard Support
+Component does not include any interactive elements.
+Text to display is defined with the value property.
+Buttons have built-in support for badges to display a badge inline.
+A Badge can be positioned at the top right corner of an element by adding p-overlay-badge style class to the element and embedding the badge inside.
+Severity defines the color of the badge, possible values are success, info, warning and danger in addition to the default theme color.
+Use the size property to customize the size of a Badge, currently large and xlarge are available as size options.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-badge | +Badge element | +
| p-overlay-badge | +Wrapper of a badge and its target. | +
| p-badge-dot | +Badge element with no value. | +
| p-badge-success | +Badge element with success severity. | +
| p-badge-info | +Badge element with info severity. | +
| p-badge-warning | +Badge element with warning severity. | +
| p-badge-danger | +Badge element with danger severity. | +
| p-badge-lg | +Large badge element | +
| p-badge-xl | +Extra large badge element | +
Screen Reader
++ BlockUI manages aria-busy state attribute when the UI gets blocked and unblocked. Any valid attribute is passed to the root element so additional attributes like role and aria-live can be used to define live regions. +
+ +Keyboard Support
+Component does not include any interactive elements.
+The element to block should be placed as a child of BlockUI and blocked property is required to control the state.
++ Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo + consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. +
+Enabling fullScreen property controls the document.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-blockui | +Mask element. | +
| p-blockui-document | +Mask element in full screen mode. | +
Screen Reader
++ Breadcrumb uses the nav element and since any attribute is passed to the root implicitly aria-labelledby or aria-label can be used to describe the component. Inside an ordered list is used where the list item + separators have aria-hidden to be able to ignored by the screen readers. If the last link represents the current route, aria-current is added with "page" as the value. +
+ +Keyboard Support
+No special keyboard interaction is needed, all menuitems are focusable based on the page tab sequence.
+Breadcrumb requires a collection of menuitems as its model.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-breadcrumb | +Container element. | +
| p-breadcrumb-list | +Ordered list element. | +
| p-breadcrumb-home | +First list element. | +
| p-menuitem | +Menuitem element. | +
| p-menuitem-link | +Link element of the menuitem. | +
| p-menuitem-text | +Label of a menuitem. | +
| p-menuitem-icon | +Icon of a menuitem. | +
Custom content can be placed inside the menuitem using the item templating.
+Screen Reader
++ Button component renders a native button element that implicitly includes any passed prop. Text to describe the button is defined with the aria-label prop, if not present label prop is used as the value. If the button is + icon only or custom templating is used, it is recommended to use aria-label so that screen readers would be able to read the element properly. +
+ +Keyboard Support
+| Key | +Function | +
|---|---|
| tab | +Moves focus to the button. | +
| enter | +Activates the button. | +
| space | +Activates the button. | +
Buttons have built-in badge support with badge and badgeClass properties.
+Text to display on a button is defined with the label property.
+Multiple buttons are grouped when wrapped inside an element with p-buttonset class.
+When disabled is present, the element cannot be edited and focused.
+Buttons can have icons without labels.
+Icon of a button is specified with icon property and position is configured using iconPos attribute.
+A button can be rendered as a link by adding p-button-link class.
+Busy state is controlled with the loading property.
+Outlined buttons display a border without a background initially.
+Raised buttons display a shadow to indicate elevation.
+Text buttons can be displayed as raised as well for elevation.
+Rounded buttons have a circular border radius.
+Severity defines the type of button.
+Button provides small and large sizes as alternatives to the standard.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-button | +Button element | +
| p-button-icon | +Icon element | +
| p-button-label | +Label element of the button | +
| p-button-sm | +Smaller button element | +
| p-button-lg | +Larger button element | +
Custom content inside a button is defined as children.
+Text buttons are displayed as textual elements.
+Screen Reader
++ Value to describe the component can either be provided via label tag combined with inputId prop or using aria-labelledby, aria-label props. The input element has combobox role in addition to + aria-autocomplete as "none", aria-haspopup as "dialog" and aria-expanded attributes. The relation between the input and the popup is created with aria-controls attribute that refers to the id of the popup. +
+
+ The optional calendar button requires includes aria-haspopup, aria-expanded for states along with aria-controls to define the relation between the popup and the button. The value to read is retrieved from the
+ chooseDate key of the aria property from the
+ Popup has a dialog role along with aria-modal and aria-label. The navigation buttons at the header has an aria-label retrieved from the prevYear, nextYear, prevMonth, nextMonth, + prevDecade and nextDecade keys of the locale aria API. Similarly month picker button uses the chooseMonth and year picker button uses the chooseYear keys. +
+ ++ Main date table uses grid role that contains th elements with col as the scope along with abbr tag resolving to the full name of the month. Each date cell has an aria-label referring to the full date value. + Buttons at the footer utilize their readable labels as aria-label as well. Selected date also receives the aria-selected attribute. +
+ ++ Timepicker spinner buttons get their labels for aria-label from the aria locale API using the prevHour, nextHour, prevMinute, nextMinute, prevSecond, nextSecond, am and + pm keys. +
+ +Calendar also includes a hidden section that is only available to screen readers with aria-live as "polite". This element is updated when the selected date changes to instruct the user about the current date selected.
+ +Choose Date Button Keyboard Support
+| Key | +Function | +
|---|---|
| space | +Opens popup and moves focus to the selected date, if there is none focuses on today. | +
| enter | +Opens popup and moves focus to the selected date, if there is none focuses on today. | +
Popup Keyboard Support
+| Key | +Function | +
|---|---|
| escape | +Closes the popup and moves focus to the input element. | +
| tab | +Moves focus to the next focusable element within the popup. | +
| shift + tab | +Moves focus to the next focusable element within the popup. | +
Header Buttons Keyboard Support
+| Key | +Function | +
|---|---|
| enter | +Triggers the button action. | +
| space | +Triggers the button action. | +
Date Grid Keyboard Support
+| Key | +Function | +
|---|---|
| enter | +Selects the date, closes the popup and moves focus to the input element. | +
| space | +Selects the date, closes the popup and moves focus to the input element. | +
| up arrow | +Moves focus to the same day of the previous week. | +
| down arrow | +Moves focus to the same day of the next week. | +
| right arrow | +Moves focus to the next day. | +
| left arrow | +Moves focus to the previous day. | +
| home | +Moves focus to the first day of the current week. | +
| end | +Moves focus to the last day of the current week. | +
| page up | +Changes the date to previous month in date picker mode. Moves to previous year in month picker mode and previous decade in year picker. | +
| shift + page up | +Changes the date to previous year in date picker mode. Has no effect in month or year picker | +
| page down | +Changes the date to next month in date picker mode. Moves to next year in month picker mode and next decade in year picker. | +
| shift + page down | +Changes the date to next year in date picker mode. Has no effect in month or year picker | +
Footer Buttons Keyboard Support
+| Key | +Function | +
|---|---|
| enter | +Triggers the button action. | +
| space | +Triggers the button action. | +
Calendar is used a controlled input component with v-model property.
+When showButtonBar is present, today and clear buttons are displayed at the footer.
+Custom content can be placed inside date cells with the date slot that takes a Date as a parameter.
+Calendar is used a controlled input component with v-model property.
+A floating label appears on top of the input field when focused.
+Default date format is mm/dd/yy which can be customized using the dateFormat property. Following options can be a part of the format.
+-
+
- d - day of month (no leading zero) +
- dd - day of month (two digit) +
- o - day of the year (no leading zeros) +
- oo - day of the year (three digit) +
- D - day name short +
- DD - day name long +
- m - month of year (no leading zero) +
- mm - month of year (two digit) +
- M - month name short +
- MM - month name long +
- y - year (two digit) +
- yy - year (four digit) +
- @ - Unix timestamp (ms since 01/01/1970) +
- ! - Windows ticks (100ns since 01/01/0001) +
- '...' - literal text +
- '' - single quote +
- anything else - literal text +
An additional icon is displayed next to the input field when showIcon is present.
+Calendar is used a controlled input component with v-model property.
+Calendar is used a controlled input component with v-model property.
+Locale for different languages and formats is defined globally, refer to the
Boundaries for the permitted dates that can be entered are defined with minDate and maxDate properties.
+Month only picker is enabled by specifying view as month in addition to a suitable dateFormat.
+In order to choose multiple dates, set selectionMode as multiple. In this mode, the value binding should be an array.
+Number of months to display is configured with the numberOfMonths property.
+A range of dates can be selected by defining selectionMode as range, in this case the bound value would be an array with two values where first date is the start of the range and second date is the end.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-calendar | +Main container element | +
| p-calendar-w-btn | +Main container element when button is enabled. | +
| p-calendar-timeonly | +Main container element in time picker only mode. | +
| p-inputtext | +Input element | +
| p-datepicker | +Datepicker element | +
| p-datepicker-inline | +Datepicker element in inline mode | +
| p-monthpicker | +Datepicker element in month view. | +
| p-monthpicker-month | +Month cell in month view mode. | +
| p-datepicker-touch-ui | +Datepicker element in touch ui mode. | +
| p-datepicker-calendar | +Table containing dates of a month. | +
| p-datepicker-current-day | +Cell of selected date. | +
| p-datepicker-today | +Cell of today's date. | +
A time picker is displayed when showTime is enabled where 12/24 hour format is configured with hourFormat property. In case, only time needs to be selected, add timeOnly to hide the date section.
+When touchUI is enabled, overlay is displayed as optimized for touch devices.
+Specifying view as year in addition to a suitable dateFormat enables the year picker.
+Screen Reader
++ A card can be utilized in many use cases as a result no role is enforced, in fact a role may not be necessary if the card is used for presentational purposes only. Any valid attribute is passed to the container element so if you require + to use one of the landmark roles like region, you may use the role property. +
+ +Keyboard Support
+Component does not include any interactive elements.
+Card provides header, title, subtitle, content and footer as the named templates to place content.
+ +
+ Advanced Card
+ Card subtitle
+
+
+
+ Advanced Card
+ Card subtitle
+
+ + Lorem ipsum dolor sit amet, consectetur adipisicing elit. Inventore sed consequuntur error repudiandae numquam deserunt quisquam repellat libero asperiores earum nam nobis, culpa ratione quam perferendis esse, cupiditate neque + quas! +
+ + + + + +A simple Card is created with a title property along with the content as children.
++ Lorem ipsum dolor sit amet, consectetur adipisicing elit. Inventore sed consequuntur error repudiandae numquam deserunt quisquam repellat libero asperiores earum nam nobis, culpa ratione quam perferendis esse, cupiditate neque + quas! +
+ +Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-card | +Container element. | +
| p-card-title | +Title element. | +
| p-card-subtitle | +Subtitle element. | +
| p-card-content | +Content of the card. | +
| p-card-footer | +Footer of the card. | +
Screen Reader
++ Carousel uses region role and since any attribute is passed to the main container element, attributes such as aria-label and aria-roledescription can be used as well. The slides container has + aria-live attribute set as "polite" if carousel is not in autoplay mode, otherwise "off" would be the value in autoplay. +
+ +
+ A slide has a group role with an aria-label that refers to the aria.slideNumber property of the
+ Next and Previous navigators are button elements with aria-label attributes referring to the aria.prevPageLabel and aria.nextPageLabel properties of the
Quick navigation elements are button elements with an aria-label attribute referring to the aria.pageLabel of the
Next/Prev Keyboard Support
+| Key | +Function | +
|---|---|
| + tab + | +Moves focus through interactive elements in the carousel. | +
| + enter + | +Activates navigation. | +
| + space + | +Activates navigation. | +
Quick Navigation Keyboard Support
+| Key | +Function | +
|---|---|
| + tab + | +Moves focus through the active slide link. | +
| + enter + | +Activates the focused slide link. | +
| + space + | +Activates the focused slide link. | +
| + right arrow + | +Moves focus to the next slide link. | +
| + left arrow + | +Moves focus to the previous slide link. | +
| + home + | +Moves focus to the first slide link. | +
| + end + | +Moves focus to the last slide link. | +
Carousel requires a collection of items as its value along with a template to render each item.
+{{ slotProps.data.name }}
+${{ slotProps.data.price }}
+When autoplayInterval is defined in milliseconds, items are scrolled automatically. In addition, for infinite scrolling circular property needs to be added which is enabled automatically in auto play mode.
+{{ slotProps.data.name }}
+${{ slotProps.data.price }}
+Carousel requires a collection of items as its value along with a template to render each item.
+{{ slotProps.data.name }}
+${{ slotProps.data.price }}
++ Carousel supports specific configuration per screen size with the responsiveOptions property that takes an array of objects where each object defines the max-width breakpoint, numVisible for the number of items items + per page and numScroll for number of items to scroll. When responsiveOptions is defined, the numScroll and numVisible properties of the Carousel are used as default when there is breakpoint that applies. +
+{{ slotProps.data.name }}
+${{ slotProps.data.price }}
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-carousel | +Container element. | +
| p-carousel-header | +Header section. | +
| p-carousel-footer | +Footer section. | +
| p-carousel-content | +Main content element. It contains the container of the viewport. | +
| p-carousel-container | +Container of the viewport. It contains navigation buttons and viewport. | +
| p-carousel-items-content | +Viewport. | +
| p-carousel-indicators | +Container of the indicators. | +
| p-carousel-indicator | +Indicator element. | +
To create a vertical Carousel, orientation needs to be set to vertical along with a verticalViewPortHeight.
+{{ slotProps.data.name }}
+${{ slotProps.data.price }}
+Screen Reader
++ Value to describe the component can either be provided with aria-labelledby or aria-label props. The cascadeselect element has a combobox role in addition to aria-haspopup and aria-expanded attributes. + The relation between the combobox and the popup is created with aria-controls that refers to the id of the popup. +
++ The popup list has an id that refers to the aria-controls attribute of the combobox element and uses tree as the role. Each list item has a treeitem role along with aria-label, aria-selected and + aria-expanded attributes. The container element of a treenode has the group role. The aria-setsize, aria-posinset and aria-level attributes are calculated implicitly and added to each treeitem. +
+ +Closed State Keyboard Support
+| Key | +Function | +
|---|---|
| tab | +Moves focus to the cascadeselect element. | +
| space | +Opens the popup and moves visual focus to the selected option, if there is none then first option receives the focus. | +
| enter | +Opens the popup and moves visual focus to the selected option, if there is none then first option receives the focus. | +
| down arrow | +Opens the popup and moves visual focus to the selected option, if there is none then first option receives the focus. | +
| up arrow | +Opens the popup and moves visual focus to the selected option, if there is none then last option receives the focus. | +
| any printable character | +Opens the popup and moves focus to the option whose label starts with the characters being typed, if there is none then first option receives the focus. | +
Popup Keyboard Support
+| Key | +Function | +
|---|---|
| tab | +Hides the popup and moves focus to the next tabbable element. If there is none, the focusable option is selected and the overlay is closed then moves focus to next element in page. | +
| shift + tab | +Hides the popup and moves focus to the previous tabbable element. | +
| enter | +Selects the focused option and closes the popup. | +
| space | +Selects the focused option and closes the popup. | +
| escape | +Closes the popup, moves focus to the cascadeselect element. | +
| down arrow | +Moves focus to the next option. | +
| up arrow | +Moves focus to the previous option. | +
| alt + up arrow | +Selects the focused option and closes the popup, then moves focus to the cascadeselect element. | +
| right arrow | +If option is closed, opens the option otherwise moves focus to the first child option. | +
| left arrow | +If option is open, closes the option otherwise moves focus to the parent option. | +
| home | +Moves input cursor at the end, if not then moves focus to the first option. | +
| end | +Moves input cursor at the beginning, if not then moves focus to the last option. | +
| any printable character | +Moves focus to the option whose label starts with the characters being typed. | +
+ CascadeSelect is used as a controlled component with v-model property along with an options collection. To define the label of a group optionGroupLabel property is needed and also optionGroupChildren is + required to define the property that refers to the children of a group. Note that order of the optionGroupChildren matters as it should correspond to the data hierarchy. +
+When disabled is present, the element cannot be edited and focused.
+A floating label appears on top of the input field when focused.
+Invalid state style is added using the p-invalid class to indicate a failed validation.
+Loading state can be used loading property.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-cascadeselect | +Container element. | +
| p-cascadeselect-label | +Element to display label of selected option. | +
| p-cascadeselect-trigger | +Icon element. | +
| p-cascadeselect-panel | +Icon element. | +
| p-cascadeselect-items-wrapper | +Wrapper element of items list. | +
| p-cascadeselect-items | +List element of items. | +
| p-cascadeselect-item | +An item in the list. | +
| p-overlay-open | +Container element when overlay is visible. | +
+ CascadeSelect is used as a controlled component with v-model property along with an options collection. To define the label of a group optionGroupLabel property is needed and also optionGroupChildren is + required to define the property that refers to the children of a group. Note that order of the optionGroupChildren matters as it should correspond to the data hierarchy. +
+ +
+
+ {{ slotProps.option.cname || slotProps.option.name }}
+
+
+
+ {{ slotProps.option.cname || slotProps.option.name }}
+ Screen Reader
++ Chart components internally use canvas element, refer to the Chart.js accessibility guide for more information. The canvas element can be customized with + canvasProps property to define aria roles and properties, in addition any content inside the component is directly passed as a child of the canvas to be able to provide fallback content like a table. +
+ ++ A chart is configured with 3 properties; type, data and options. Chart type is defined using the type property that accepts pie, doughtnut, line, bar, radar and + polarArea as a value. The data defines datasets represented with the chart and the options provide numerous customization options to customize the presentation. +
+Chart component uses Chart.JS underneath so it needs to be installed as a dependency.
+Different chart types can be combined in the same graph usign the type option of a dataset.
+A doughnut chart is a variant of the pie chart, with a blank center allowing for additional information about the data as a whole to be included.
+A bar chart is rendered horizontally when indexAxis option is set as y.
+A line chart or line graph is a type of chart which displays information as a series of data points called 'markers' connected by straight line segments.
+Various styles of a line series can be customized to display customizations like an area chart.
+Multiple axes can be added using the scales option.
+A pie chart is a circular statistical graphic which is divided into slices to illustrate numerical proportion.
+Polar area charts are similar to pie charts, but each segment has the same angle - the radius of the segment differs depending on the value.
+A radar chart is a graphical method of displaying multivariate data in the form of a two-dimensional chart of three or more quantitative variables represented on axes starting from the same point.
+Bars can be stacked on top of each other when stacked option of a scale is enabled.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-chart | +Container element. | +
A bar chart or bar graph is a chart that presents grouped data with rectangular bars with lengths proportional to the values that they represent.
+Screen Reader
++ Checkbox component uses a hidden native checkbox element internally that is only visible to screen readers. Value to describe the component can either be provided via label tag combined with inputId prop or using + aria-labelledby, aria-label props. +
+ +Keyboard Support
+| Key | +Function | +
|---|---|
| tab | +Moves focus to the checkbox. | +
| space | +Toggles the checked state. | +
Binary checkbox is used as a controlled input with v-model and binary properties.
+When disabled is present, the element cannot be edited and focused.
+Checkboxes can be generated using a list of values.
+Multiple checkboxes can be grouped together.
+Invalid state style is added using the p-invalid class to indicate a failed validation.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-checkbox | +Container element | +
| p-checkbox-box | +Container of icon. | +
| p-checkbox-icon | +Icon element. | +
Screen Reader
++ Chip uses the label property as the default aria-label, since any attribute is passed to the root element aria-labelledby or aria-label can be used to override the default behavior. Removable chips have a + tabindex and focusable with the tab key. +
+ +Keyboard Support
+| Key | +Function | +
|---|---|
| + backspace + | +Hides removable. | +
| + enter + | +Hides removable. | +
A basic chip with a text is created with the label property. In addition when removable is added, a delete icon is displayed to remove a chip.
+A font icon next to the label can be displayed with the icon property.
+The image property is used to display an image like an avatar.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-chip | +Container element. | +
| p-chip-image | +Container element in image mode. | +
| p-chip-text | +Text of the chip. | +
| pi-chip-remove-icon | +Remove icon. | +
The default slot allows displaying custom content inside a chip.
+Screen Reader
++ Value to describe the component can either be provided via label tag combined with inputId prop or using aria-labelledby, aria-label props. Chip list uses listbox role with aria-orientation set to + horizontal whereas each chip has the option role with aria-label set to the label of the chip. +
+ +Input Field Keyboard Support
+| Key | +Function | +
|---|---|
| tab | +Moves focus to the input element | +
| enter | +Adds a new chips using the input field value. | +
| backspace | +Deletes the previous chip if the input field is empty. | +
| left arrow | +Moves focus to the previous chip if available and input field is empty. | +
Chip Keyboard Support
+| Key | +Function | +
|---|---|
| left arrow | +Moves focus to the previous chip if available. | +
| right arrow | +Moves focus to the next chip, if there is none then input field receives the focus. | +
| backspace | +Deletes the chips and adds focus to the input field. | +
Chips is used as a controlled input with v-model property where it should be an array.
+When disabled is present, the element cannot be edited and focused.
+A floating label appears on top of the input field when focused.
+Invalid state style is added using the p-invalid class to indicate a failed validation.
+A new chip is added when enter key is pressed, separator property allows definining an additional key. Currently only valid value is , to create a new item when comma key is pressed.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-chips | +Container element | +
| p-chips-token | +Chip element container. | +
| p-chips-token-icon | +Icon of a chip. | +
| p-chips-token-label | +label of a chip. | +
| p-chips-input-token | +Container of input element. | +
Chip content is customized using item slot that receives a single chip value as a parameter.
+Screen Reader
++ Specification does not cover a color picker yet and using a semantic native color picker is not consistent across browsers so currently component is not compatible with screen readers. + In the upcoming versions, text fields will be introduced below the slider section to be able to pick a color using accessible text boxes in hsl, rgba and hex formats. +
+ +Closed State Keyboard Support of Popup ColorPicker
+| Key | +Function | +
|---|---|
| tab | +Moves focus to the color picker button. | +
| space | +Opens the popup and moves focus to the color slider. | +
Popup Keyboard Support
+| Key | +Function | +
|---|---|
| enter | +Selects the color and closes the popup. | +
| space | +Selects the color and closes the popup. | +
| escape | +Closes the popup, moves focus to the input. | +
Color Picker Slider
+| Key | +Function | +
|---|---|
| arrow keys | +Changes color. | +
Hue Slider
+| Key | +Function | +
|---|---|
| + + up arrow + down arrow + + | +Changes hue. | +
ColorPicker is used as a controlled input with v-model property.
+When disabled is present, the element cannot be edited and focused.
+Default color format to use in value binding is hex and other possible values can be rgb and hsb using the format property.
+ColorPicker is displayed as a popup by default, add inline property to customize this behavior.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-colorpicker | +Container element. | +
| p-colorpicker-overlay | +Container element in overlay mode. | +
| p-colorpicker-preview | +Preview input in overlay mode. | +
| p-colorpicker-panel | +Panel element of the colorpicker. | +
| p-colorpicker-content | +Wrapper that contains color and hue sections. | +
| p-colorpicker-color-selector | +Color selector container. | +
| p-colorpicker-color | +Color element. | +
| p-colorpicker-color-handle | +Handle of the color element. | +
| p-colorpicker-hue | +Hue slider. | +
| p-colorpicker-hue-handle | +Handle of the hue slider. | +
Colors are exported as CSS variables and used with the standard var syntax such as var(--text-color). Following is the list of general variables used in a theme.
+| Variable | +Description | +
|---|---|
| --text-color | +Font text color. | +
| --text-secondary-color | +Muted font text color with a secondary level. | +
| --primary-color | +Primary color of the theme. | +
| --primary-color-text | +Text color when background is primary color. | +
| --font-family | +Font family of the theme. | +
| --inline-spacing | +Spacing between to adjacent items. | +
| --border-radius | +Common border radius of elements. | +
| --focus-ring | +Box shadow of a focused element. | +
| --mask-bg | +Background of an overlay mask. | +
| --highlight-bg | +Background of a highlighted element. | +
| --highlight-text-color | +Text color of a highlighted element. | +
Colors palette consists of 13 main colors where each color provides tints/shades from 50 to 900.
+Surface palette is used when designing the layers such as headers, content, footers, overlays and dividers. Surface palette varies between 0 - 900 and named surfaces are also available.
+| Variable | +Description | +
|---|---|
| --surface-ground | +Base ground color. | +
| --surface-section | +Background color of a section on a ground surface. | +
| --surface-card | +Color of a surface used as a card. | +
| --surface-overlay | +Color of overlay surfaces. | +
| --surface-border | +Color of a divider. | +
| --surface-hover | +Color of an element in hover state. | +
Configuration is managed by the PrimeVue instance imported from primevue/config.
++ Input fields come in two styles, default is outlined with borders around the field whereas filled alternative adds a background color to the field. Applying p-input-filled to an ancestor of an input enables the filled + style. If you prefer to use filled inputs in the entire application, use a global container such as the document body or the application element to apply the style class. Note that in case you add it to the application element, components + that are teleported to the document body such as Dialog will not be able to display filled inputs as they are not a descendant of the application root element in the DOM tree, to resolve this case set inputStyle to filled at + PrimeVue configuration as well. +
+PrimeVue can easily be used with Nuxt 3 using a custom plugin.
+ +nuxt.config.js
+Open the nuxt configuration file and add the css dependencies.
+ +primevue.js
+Create a file like primevue.js under the plugins directory for the configuration.
+ +Component prop names are described as camel case throughout the documentation however camel-case is also fully supported. Events on the other hand should always be camel-case.
+ +Ripple is an optional animation for the supported components such as buttons. It is disabled by default and needs to be enabled at your app's entry file (e.g. main.js) during the PrimeVue setup.
+ ++ ZIndexes are managed automatically to make sure layering of overlay components work seamlessly when combining multiple components. Still there may be cases where you'd like to configure the configure default values such as a custom layout + where header section is fixed. In a case like this, dropdown needs to be displayed below the application header but a modal dialog should be displayed above. PrimeVue configuration offers the zIndex property to customize the + default values for components categories. Default values are described below and can be customized when setting up PrimeVue. +
+Screen Reader
++ ConfirmDialog component uses alertdialog role along with aria-labelledby referring to the header element however any attribute is passed to the root element so you may use aria-labelledby to override this default + behavior. In addition aria-modal is added since focus is kept within the popup. +
+ ++ When require method of the $confirm instance is used and a trigger is passed as a parameter, ConfirmDialog adds aria-expanded state attribute and aria-controls to the trigger so that the relation between the + trigger and the dialog is defined. +
+Overlay Keyboard Support
+| Key | +Function | +
|---|---|
| + tab + | +Moves focus to the next the focusable element within the dialog. | +
| shift + tab | +Moves focus to the previous the focusable element within the dialog. | +
| + escape + | +Closes the dialog. | +
Buttons Keyboard Support
+| Key | +Function | +
|---|---|
| + enter + | +Closes the dialog. | +
| + space + | +Closes the dialog. | +
ConfirmPopup is displayed by calling the require method of the $confirm instance by passing the options to customize the Dialog. target attribute is mandatory to align the popup to its caller.
+ConfirmDialog is controlled via the ConfirmationService that needs to be installed globally before the application instance is created.
+The position property of the confirm options is used to display a Dialog at all edges and corners of the screen.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-confirm-dialog | +Container element. | +
Templating allows customizing the content where the message instance is available as the implicit variable.
+{{ slotProps.message.message }}
+Screen Reader
++ ConfirmPopup component uses alertdialog role and since any attribute is passed to the root element you may define attributes like aria-label or aria-labelledby to describe the popup contents. In addition + aria-modal is added since focus is kept within the popup. +
++ When require method of the $confirm instance is used and a trigger is passed as a parameter, ConfirmDialog adds aria-expanded state attribute and aria-controls to the trigger so that the relation between the + trigger and the dialog is defined. +
+Overlay Keyboard Support
+| Key | +Function | +
|---|---|
| + tab + | +Moves focus to the next the focusable element within the popup. | +
| shift + tab | +Moves focus to the previous the focusable element within the popup. | +
| + escape + | +Closes the popup and moves focus to the trigger. | +
Buttons Keyboard Support
+| Key | +Function | +
|---|---|
| + enter + | +Triggers the action, closes the popup and moves focus to the trigger. | +
| + space + | +Triggers the action, closes the popup and moves focus to the trigger. | +
ConfirmPopup is displayed by calling the require method of the $confirm instance by passing the options to customize the Popup. target attribute is mandatory to align the popup to its caller.
+ConfirmDialog is controlled via the ConfirmationService that needs to be installed globally before the application instance is created.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-confirm-popup | +Container element. | +
| p-confirm-popup-content | +Content element. | +
| p-confirm-popup-icon | +Message icon. | +
| p-confirm-popup-message | +Message text. | +
| p-confirm-popup-footer | +Footer element for buttons. | +
Templating allows customizing the content where the message instance is available as the implicit variable.
+{{ slotProps.message.message }}
+Screen Reader
++ ContextMenu component uses the menubar role with aria-orientation set to "vertical" and the value to describe the menu can either be provided with aria-labelledby or aria-label props. Each list item has a + menuitem role with aria-label referring to the label of the item and aria-disabled defined if the item is disabled. A submenu within a ContextMenu uses the menu role with an aria-labelledby defined as + the id of the submenu root menuitem label. In addition, menuitems that open a submenu have aria-haspopup, aria-expanded and aria-controls to define the relation between the item and the submenu. +
+ +Keyboard Support
+| Key | +Function | +
|---|---|
| + tab + | +When focus is in the menu, closes the context menu and moves focus to the next focusable element in the page sequence. | +
| + enter + | +If menuitem has a submenu, toggles the visibility of the submenu otherwise activates the menuitem and closes all open overlays. | +
| + space + | +If menuitem has a submenu, toggles the visibility of the submenu otherwise activates the menuitem and closes all open overlays. | +
| + escape + | +Closes the context menu. | +
| + down arrow + | +If focus is not inside the menu and menu is open, add focus to the first item. If an item is already focused, moves focus to the next menuitem within the submenu. | +
| + up arrow + | +If focus is not inside the menu and menu is open, add focus to the last item. If an item is already focused, moves focus to the next menuitem within the submenu. | +
| + right arrow + | +Opens a submenu if there is one available and moves focus to the first item. | +
| + left arrow + | +Closes a submenu and moves focus to the root item of the closed submenu. | +
| + home + | +Moves focus to the first menuitem within the submenu. | +
| + end + | +Moves focus to the last menuitem within the submenu. | +
| any printable character | +Moves focus to the menuitem whose label starts with the characters being typed. | +
ContextMenu requires a collection of menuitems as its model and the show method needs to be called explicity using the contextmenu event of the target to display the menu.
+ +
+ Setting global property attaches the context menu to the document.
+Right-Click anywhere on this page to view the global ContextMenu.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-contextmenu | +Container element. | +
| p-contextmenu-root-list | +Root list element. | +
| p-submenu-list | +Submenu list element. | +
| p-menuitem | +Menuitem element. | +
| p-menuitem-active | +Active menuitem element. | +
| p-menuitem-content | +Content of menuitem. | +
| p-menuitem-link | +Link element of the menuitem. | +
| p-menuitem-text | +Label of a menuitem. | +
| p-menuitem-icon | +Icon of a menuitem. | +
| p-submenu-icon | +Arrow icon of a submenu. | +
Screen Reader
++ DataTable uses a table element whose attributes can be extended with the tableProps option. This property allows passing aria roles and attributes like aria-label and aria-describedby to define the table for + readers. Default role of the table is table. Header, body and footer elements use rowgroup, rows use row role, header cells have columnheader and body cells use cell roles. Sortable headers utilizer + aria-sort attribute either set to "ascending" or "descending". +
+ +
+ Built-in checkbox and radiobutton components for row selection use checkbox and radiobutton. The label to describe them is retrieved from the aria.selectRow and aria.unselectRow properties of the
+
+ The element to expand or collapse a row is a button with aria-expanded and aria-controls properties. Value to describe the buttons is derived from aria.expandRow and aria.collapseRow properties of the
+
+ The filter menu button use aria.showFilterMenu and aria.hideFilterMenu properties as aria-label in addition to the aria-haspopup, aria-expanded and aria-controls to define the relation between the + button and the overlay. Popop menu has dialog role with aria-modal as focus is kept within the overlay. The operator dropdown use aria.filterOperator and filter constraints dropdown use + aria.filterConstraint properties. Buttons to add rules on the other hand utilize aria.addRule and aria.removeRule properties. The footer buttons similarly use aria.clear and aria.apply properties. + filterInputProps of the Column component can be used to define aria labels for the built-in filter components, if a custom component is used with templating you also may define your own aria labels as well. +
+ ++ Editable cells use custom templating so you need to manage aria roles and attributes manually if required. The row editor controls are button elements with aria.editRow, aria.cancelEdit and aria.saveEdit used for the + aria-label. +
+ +Paginator is a standalone component used inside the DataTable, refer to the
Keyboard Support
+Any button element inside the DataTable used for cases like filter, row expansion, edit are tabbable and can be used with space and enter keys.
+ +Sortable Headers Keyboard Support
+| Key | +Function | +
|---|---|
| + tab + | +Moves through the headers. | +
| + enter + | +Sorts the column. | +
| + space + | +Sorts the column. | +
Filter Menu Keyboard Support
+| Key | +Function | +
|---|---|
| + tab + | +Moves through the elements inside the popup. | +
| + escape + | +Hides the popup. | +
Selection Keyboard Support
+| Key | +Function | +
|---|---|
| + tab + | +Moves focus to the first selected row, if there is none then first row receives the focus. | +
| + up arrow + | +Moves focus to the previous row. | +
| + down arrow + | +Moves focus to the next row. | +
| + enter + | +Toggles the selected state of the focused row depending on the metaKeySelection setting. | +
| + space + | +Toggles the selected state of the focused row depending on the metaKeySelection setting. | +
| + home + | +Moves focus to the first row. | +
| + end + | +Moves focus to the last row. | +
| shift + down arrow | +Moves focus to the next row and toggles the selection state. | +
| shift + up arrow | +Moves focus to the previous row and toggles the selection state. | +
| shift + space | +Selects the rows between the most recently selected row and the focused row. | +
| control + shift + home | +Selects the focused rows and all the options up to the first one. | +
| control + shift + end | +Selects the focused rows and all the options down to the last one. | +
| control + a | +Selects all rows. | +
DataTable requires a value as data to display and Column components as children for the representation.
++ Columns can be grouped within a Row component and groups can be displayed within a ColumnGroup component. These groups can be displayed using type property that can be header or footer. Number of cells and rows + to span are defined with the colspan and rowspan properties of a Column. +
+Column visibility based on a condition can be implemented with dynamic columns, in this sample a MultiSelect is used to manage the visible columns.
+Particular rows and cells can be styled based on conditions. The rowClass receives a row data as a parameter to return a style class for a row whereas cells are customized using the body template.
++ DataTable has exclusive integration with ContextMenu using the contextMenu event to open a menu on right click alont with contextMenuSelection property and row-contextmenu event to control the selection via the menu. +
+Columns can be created programmatically.
+DataTable can export its data to CSV format.
+Enabling showGridlines displays borders between cells.
++ Lazy mode is handy to deal with large datasets, instead of loading the entire data, small chunks of data is loaded by invoking corresponding callbacks everytime paging, sorting and filtering occurs. Sample below + imitates lazy loading data from a remote datasource using an in-memory list and timeouts to mimic network connection. +
++ Enabling the lazy property and assigning the logical number of rows to totalRecords by doing a projection query are the key elements of the implementation so that paginator displays the UI assuming there are actually records + of totalRecords size although in reality they are not present on page, only the records that are displayed on the current page exist. +
+Note that, the implementation of checkbox selection in lazy mode needs to be handled manually as in this example since the DataTable cannot know about the whole dataset.
+ + {{ data.country.name }}
+
+ {{ data.country.name }}
+ Order of the columns and rows can be changed using drag and drop. Column reordering is configured by adding reorderableColumns property.
++ Similarly, adding rowReorder property to a column enables draggable rows. For the drag handle a column needs to have rowReorder property and table needs to have row-reorder event is required to control the state of + the rows after reorder completes. +
++ Row expansion is controlled with expandedRows property. The column that has the expander element requires expander property to be enabled. Optional rowExpand and rowCollapse + events are available as callbacks. +
++ Expanded rows can either be an array of row data or when dataKey is present, an object whose keys are strings referring to the identifier of the row data and values are booleans to represent the expansion state e.g. + {'1004': true}. The dataKey alternative is more performant for large amounts of data. +
+Orders for {{ slotProps.data.name }}
+In addition to a regular table, alternatives with alternative sizes are available.
+Stateful table allows keeping the state such as page, sort and filtering either at local storage or session storage so that when the page is visited again, table would render the data using the last settings.
++ Change the state of the table e.g paginate, navigate away and then return to this table again to test this feature, the setting is set as session with the stateStorage property so that Table retains the state until the + browser is closed. Other alternative is local referring to localStorage for an extended lifetime. +
+ + {{ data.country.name }}
+
+ {{ data.country.name }}
+ Alternating rows are displayed when stripedRows property is present.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-datatable | +Container element. | +
| p-datatable-scrollable | +Container element when table is scrollable. | +
| p-datatable-header | +Header section. | +
| p-datatable-footer | +Footer section. | +
| p-datatable-wrapper | +Wrapper of table element. | +
| p-datatable-table | +Table element. | +
| p-datatable-thead | +Table thead element. | +
| p-datatable-tbody | +Table tbody element. | +
| p-datatable-tfoot | +Table tfoot element. | +
| p-column-title | +Title of a column. | +
| p-sortable-column | +Sortable column header. | +
| p-frozen-column | +Frozen column header. | +
| p-rowgroup-header | +Header of a rowgroup. | +
| p-rowgroup-footer | +Footer of a rowgroup. | +
| p-datatable-row-expansion | +Expanded row content. | +
| p-row-toggler | +Toggle element for row expansion. | +
| p-datatable-emptymessage | +Cell containing the empty message. | +
| p-row-editor-init | +Pencil button of row editor. | +
| p-row-editor-init | +Save button of row editor. | +
| p-row-editor-init | +Cancel button of row editor. | +
Custom content at header and footer sections are supported via templating.
+Setting columnResizeMode as expand changes the table width as well.
++ Columns can be resized with drag and drop when resizableColumns is enabled. Default resize mode is fit + that does not change the overall table width. +
+Cell editing is enabled by setting editMode as cell, defining input elements with editor templating of a Column and implementing cell-edit-complete to update the state.
+Cell Editing with Sorting and Filter
++ Row editing is configured with setting editMode as row and defining editingRows with the v-model directive to hold the reference of the editing rows. Similarly with cell edit mode, defining input elements with + editor slot of a Column and implementing row-edit-save are necessary to update the state. The column to control the editing state should have editor templating applied. +
+When filterDisplay is set as menu, filtering is done via popups with support for multiple constraints and advanced templating.
+ + {{ data.country.name }}
+
+ {{ data.country.name }}
+ + Data filtering is enabled by defining the filters property referring to a DataTableFilterMeta instance. Each column to filter also requires filter to be enabled. Built-in filter element is a input field and using + filterElement, it is possible to customize the filtering with your own UI. Filter elements are display within a separe row when filterDisplay is defined as row. +
+The optional global filtering searches the data against a single value that is bound to the global key of the filters object. The fields to search against is defined with the globalFilterFields.
+ + {{ data.country.name }}
+
+ {{ data.country.name }}
+ Pagination is enabled by adding paginator property and defining rows per page.
+
+ Paginator UI is customized using the paginatorTemplate property. Each element can also be customized further with your own UI to replace the default one, refer to the
+ When expandableRowGroups is present in subheader based row grouping, groups can be expanded and collapsed. State of the expansions are controlled using the expandedRows property and rowgroup-expand and + rowgroup-collapse events. +
+ + {{ slotProps.data.country.name }}
+
+ {{ slotProps.data.country.name }}
+ When rowGroupMode is configured to be rowspan, the grouping column spans multiple rows.
+ + {{ slotProps.data.country.name }}
+
+ {{ slotProps.data.country.name }}
+ + Rows are grouped with the groupRowsBy property. When rowGroupMode is set as subheader, a header and footer can be displayed for each group. The content of a group header is provided with groupheader and footer + with groupfooter slots. +
+ + {{ slotProps.data.country.name }}
+
+ {{ slotProps.data.country.name }}
+ + More than one row is selectable by setting selectionMode to multiple. By default in multiple selection mode, metaKey press (e.g. ⌘) is necessary to add to existing selections however this can be configured with + disabling the metaKeySelection property. Note that in touch enabled devices, DataTable always ignores metaKey. +
+The header checkbox toggles the selection state of the whole dataset by default, when paginator is enabled you may add selectAll property and select-all-change event to only control the selection of visible rows.
++ More than one row is selectable by setting selectionMode to multiple. By default in multiple selection mode, metaKey press (e.g. ⌘) is necessary to add to existing selections however this can be configured with + disabling the metaKeySelection property. Note that in touch enabled devices, DataTable always ignores metaKey. +
++ Specifying selectionMode as single on a Column, displays a radio button inside that column for selection. By default, row clicks also trigger selection, set selectionMode of DataTable to radiobutton to only + trigger selection using the radio buttons. +
+DataTable provides row-select and row-unselect events to listen selection events.
++ Single row selection is enabled by defining selectionMode as single along with a value binding using selection property. When available, it is suggested to provide a unique identifier of a row with dataKey to + optimize performance. +
++ By default, metaKey press (e.g. ⌘) is necessary to unselect a row however this can be configured with disabling the metaKeySelection property. In touch enabled devices this option has no effect and behavior is same as + setting it to false. +
+DataTable with selection, pagination, filtering, sorting and templating.
+ + {{ data.country.name }}
+
+ {{ data.country.name }}
+ CRUD implementation example with a Dialog.
+Manage Products
+ ++ Flex scroll feature makes the scrollable viewport section dynamic instead of a fixed value so that it can grow or shrink relative to the parent size of the table. Click the button below to display a maximizable Dialog where data viewport + adjusts itself according to the size changes. +
+A column can be fixed during horizontal scrolling by enabling the frozen property. The location is defined with the alignFrozen that can be left or right.
+Rows can be fixed during scrolling by enabling the frozenValue property.
+Horizontal scrollbar is displayed when table width exceeds the parent width.
+Adding scrollable property along with a scrollHeight for the data viewport enables vertical scrolling with fixed headers.
+Multiple columns can be sorted by defining sortMode as multiple. This mode requires metaKey (e.g. ⌘) to be pressed when clicking a header.
++ Defining a default sortField and sortOrder displays data as sorted initially in single column sorting. In multiple sort mode, multiSortMeta should be used instead by providing an array of + DataTableSortMeta objects. +
+When removableSort is present, the third click removes the sorting from the column.
+Sorting on a column is enabled by adding the sortable property.
+When lazy loading is enabled via the virtualScrollerOptions, data is fetched on demand during scrolling instead of preload.
+In sample below, an in-memory list and timeout is used to mimic fetching from a remote datasource. The virtualCars is an empty array that is populated on scroll.
+
+ Virtual Scrolling is an efficient way to render large amount data. Usage is similar to regular scrolling with the addition of virtualScrollerOptions property to define a fixed itemSize. Internally,
+
In this example, 100000 preloaded records are rendered by the Table.
+Screen Reader
+
+ The container element that wraps the layout options buttons has a group role whereas each button element uses button role and aria-pressed is updated depending on selection state. Values to describe the buttons are
+ derived from the aria.listView and aria.gridView properties of the
Refer to
Keyboard Support
+| Key | +Function | +
|---|---|
| + tab + | +Moves focus to the buttons. | +
| + space + | +Toggles the checked state of a button. | +
+ DataView requires a value to display along with a list slot that receives an object in the collection to return content. The root element should have the PrimeFlex Grid classes e.g. col-12 to define how items are displayed. +
++ DataView supports list and grid display modes defined with the layout property. The helper DataViewLayoutOptions component can be used to switch between the modes however this component is optional and you may + use your own UI to switch modes as well. As in list layout, the grid layout also requires PrimeFlex Grid classes to define how the grid is displayed per screen sizes. +
+While data is being loaded.
Pagination is enabled with the paginator and rows properties. Refer to the
DataView depends on PrimeFlex Grid functionality so it needs to be installed and imported.
+Built-in sorting is controlled by bindings sortField and sortField properties from a custom UI.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-dataview | +Container element. | +
| p-dataview-list | +Container element in list layout. | +
| p-dataview-grid | +Container element in grid layout. | +
| p-dataview-header | +Header section. | +
| p-dataview-footer | +Footer section. | +
| p-dataview-content | +Container of items. | +
| p-dataview-emptymessage | +Empty message element. | +
Screen Reader
++ DeferredContent can be utilized in many use cases as a result no role is enforced, in fact a role may not be necessary if the card is used for presentational purposes only. Any valid attribute is passed to the container element so you + have full control over the roles like landmark and attributes like aria-live. +
+
+<DeferredContent role="region" aria-live="polite" aria-label="Content loaded after page scrolled down">
+ Content
+</DeferredContent>
+
+Keyboard Support
+Component does not include any interactive elements.
+DeferredContent is used by wrapping the target.
+ +
+ A practical example that loads only when table becomes visible in viewport.
+Component does not apply any styling.
+Screen Reader
++ Dialog component uses dialog role along with aria-labelledby referring to the header element however any attribute is passed to the root element so you may use aria-labelledby to override this default behavior. In + addition aria-modal is added since focus is kept within the popup. +
+Trigger element also requires aria-expanded and aria-controls to be handled explicitly.
+
+ Close element is a button with an aria-label that refers to the aria.close property of the
Overlay Keyboard Support
+| Key | +Function | +
|---|---|
| + tab + | +Moves focus to the next the focusable element within the dialog if modal is true. Otherwise, the focusable element in the page tab sequence. | +
| shift + tab | +Moves focus to the previous the focusable element within the dialog if modal is true. Otherwise, the focusable element in the page tab sequence. | +
| + escape + | +Closes the dialog if closeOnEscape is true. | +
Close Button Keyboard Support
+| Key | +Function | +
|---|---|
| + enter + | +Closes the dialog. | +
| + space + | +Closes the dialog. | +
Dialog is used as a container and visibility is controlled with a binding to visible. Dialogs are draggable by default.
+Custom content such as buttons can be placed at the footer section with the footer slot.
+Dialog automatically displays a scroller when content exceeeds viewport.
+Adding maximizable property enables the full screen mode.
+The position property is used to display a Dialog at all edges and corners of the screen.
++ Dialog width can be adjusted per screen size with the breakpoints option where a key defines the max-width for the breakpoint and value for the corresponding width. When no breakpoint matches width defined in style + property is used. +
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-dialog | +Container element. | +
| p-dialog-titlebar | +Container of header. | +
| p-dialog-title | +Header element. | +
| p-dialog-titlebar-icon | +Icon container inside header. | +
| p-dialog-titlebar-close | +Close icon element. | +
| p-dialog-content | +Content element | +
Mask layer behind the Dialog can be turned off by disabling the modal property.
+Screen Reader
+Divider uses a separator role with aria-orientation set to either "horizontal" or "vertical".
+ +Keyboard Support
+Component does not include any interactive elements.
+Divider is basically placed between the items to separate.
++ Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis + aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. +
+ ++ Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam + voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Consectetur, adipisci velit, sed quia non numquam eius modi. +
+ ++ At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia + deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus. +
+ ++ Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae non recusandae. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus + maiores alias consequatur aut perferendis doloribus asperiores repellat. Donec vel volutpat ipsum. Integer nunc magna, posuere ut tincidunt eget, egestas vitae sapien. Morbi dapibus luctus odio. +
++ Children are rendered within the boundaries of the divider where location of the content is configured with the align property. In horizontal layout, alignment options are left, center andright whereas vertical + mode supports top, center and bottom. +
++ Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis + aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. +
+ ++ Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam + voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Consectetur, adipisci velit, sed quia non numquam eius modi. +
+ ++ At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia + deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus. +
+ ++ Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae non recusandae. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus + maiores alias consequatur aut perferendis doloribus asperiores repellat. Donec vel volutpat ipsum. Integer nunc magna, posuere ut tincidunt eget, egestas vitae sapien. Morbi dapibus luctus odio. +
+Sample implementation of a login form using a divider with content.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-divider | +Container element. | +
| p-divider-horizontal | +Container element in horizontal layout. | +
| p-divider-vertical | +Container element in vertical layout. | +
| p-divider-solid | +Container element with solid border. | +
| p-divider-dashed | +Container element with dashed border. | +
| p-divider-dotted | +Container element with dotted border. | +
| p-divider-left | +Container element with content aligned to left. | +
| p-divider-right | +Container element with content aligned to right. | +
| p-divider-center | +Container element with content aligned to center. | +
| p-divider-bottom | +Container element with content aligned to bottom. | +
| p-divider-top | +Container element with content aligned to top. | +
Style of the border is configured with the type property that can either be solid, dotted or dashed.
++ Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis + aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. +
+ ++ Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam + voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Consectetur, adipisci velit, sed quia non numquam eius modi. +
+ ++ At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia + deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus. +
+ ++ Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae non recusandae. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus + maiores alias consequatur aut perferendis doloribus asperiores repellat. Donec vel volutpat ipsum. Integer nunc magna, posuere ut tincidunt eget, egestas vitae sapien. Morbi dapibus luctus odio. +
+Vertical divider is enabled by setting the layout property as vertical.
++ Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis + aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. +
+ ++ Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam + voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Consectetur, adipisci velit, sed quia non numquam eius modi. +
+ ++ At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia + deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus. +
+Screen Reader
++ Dock component uses the menu role with the aria-orientation and the value to describe the menu can either be provided with aria-labelledby or aria-label props. Each list item has a menuitem role with + aria-label referring to the label of the item and aria-disabled defined if the item is disabled. +
+ +Keyboard Support
+| Key | +Function | +
|---|---|
| + tab + | +Moves focus to the first menuitem. | +
| + enter + | +Activates the focused menuitem. | +
| + space + | +Activates the focused menuitem. | +
| + down arrow + | +Moves focus to the next menuitem in vertical layout. | +
| + up arrow + | +Moves focus to the previous menuitem in vertical layout. | +
| + right arrow + | +Moves focus to the next menuitem in horizontal layout. | +
| + left arrow + | +Moves focus to the previous menuitem in horizontal layout. | +
| + home + | +Moves focus to the first menuitem. | +
| + end + | +Moves focus to the last menuitem. | +
A sample macOS implementation using various components.
+Menu requires a collection of menuitems as its model. Default location is bottom and other sides are also available when defined with the position property.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-dock | +Container element. | +
| p-dock-list-container | +Container of the list. | +
| p-dock-list | +List of items. | +
| p-dock-item | +Each items in list. | +
| p-menuitem-content | +Content of menuitem. | +
| p-dock-link | +Link of the menuitem. | +
| p-dock-icon | +Icon of a menuitem. | +
Screen Reader
++ Value to describe the component can either be provided with aria-labelledby or aria-label props. The dropdown element has a combobox role in addition to aria-haspopup and aria-expanded attributes. If the + editable option is enabled aria-autocomplete is also added. The relation between the combobox and the popup is created with aria-controls and aria-activedescendant attribute is used to instruct screen reader which + option to read during keyboard navigation within the popup list. +
++ The popup list has an id that refers to the aria-controls attribute of the combobox element and uses listbox as the role. Each list item has an option role, an id to match the aria-activedescendant of + the input element along with aria-label, aria-selected and aria-disabled attributes. +
+ +If filtering is enabled, filterInputProps can be defined to give aria-* props to the filter input element.
+ +Closed State Keyboard Support
+| Key | +Function | +
|---|---|
| tab | +Moves focus to the dropdown element. | +
| space | +Opens the popup and moves visual focus to the selected option, if there is none then first option receives the focus. | +
| enter | +Opens the popup and moves visual focus to the selected option, if there is none then first option receives the focus. | +
| down arrow | +Opens the popup and moves visual focus to the selected option, if there is none then first option receives the focus. | +
| up arrow | +Opens the popup and moves visual focus to the selected option, if there is none then last option receives the focus. | +
| any printable character | +Opens the popup and moves focus to the option whose label starts with the characters being typed, if there is none and dropdown is not editable then first option receives the focus. | +
Popup Keyboard Support
+| Key | +Function | +
|---|---|
| tab | +Moves focus to the next focusable element in the popup. If there is none, the focusable option is selected and the overlay is closed then moves focus to next element in page. | +
| shift + tab | +Moves focus to the previous focusable element in the popup. If there is none, the focusable option is selected and the overlay is closed then moves focus to next element in page. | +
| enter | +Selects the focused option and closes the popup, then moves focus to the dropdown element. | +
| space | +Selects the focused option and closes the popup, then moves focus to the dropdown element. | +
| escape | +Closes the popup, then moves focus to the dropdown element. | +
| down arrow | +Moves focus to the next option, if there is none then visual focus does not change. | +
| up arrow | +Moves focus to the previous option, if there is none then visual focus does not change. | +
| alt + up arrow | +Selects the focused option and closes the popup, then moves focus to the dropdown element. | +
| left arrow | +If the dropdown is editable, removes the visual focus from the current option and moves input cursor to one character left. | +
| right arrow | +If the dropdown is editable, removes the visual focus from the current option and moves input cursor to one character right. | +
| home | +If the dropdown is editable, moves input cursor at the end, if not then moves focus to the first option. | +
| end | +If the dropdown is editable, moves input cursor at the beginning, if not then moves focus to the last option. | +
| pageUp | +Jumps visual focus to first option. | +
| pageDown | +Jumps visual focus to last option. | +
| any printable character | +Moves focus to the option whose label starts with the characters being typed if dropdown is not editable. | +
Filter Input Keyboard Support
+| Key | +Function | +
|---|---|
| down arrow | +Moves focus to the next option, if there is none then visual focus does not change. | +
| up arrow | +Moves focus to the previous option, if there is none then visual focus does not change. | +
| left arrow | +Removes the visual focus from the current option and moves input cursor to one character left. | +
| right arrow | +Removes the visual focus from the current option and moves input cursor to one character right. | +
| home | +Moves input cursor at the end, if not then moves focus to the first option. | +
| end | +Moves input cursor at the beginning, if not then moves focus to the last option. | +
| enter | +Closes the popup and moves focus to the dropdown element. | +
| escape | +Closes the popup and moves focus to the dropdown element. | +
| tab | +Moves focus to the next focusable element in the popup. If there is none, the focusable option is selected and the overlay is closed then moves focus to next element in page. | +
+ Dropdown is used as a controlled component with v-model property along with an options collection. Label and value of an option are defined with the optionLabel and optionValue properties respectively. Default + property name for the optionLabel is label and value for the optionValue. If optionValue is omitted and the object has no value property, the object itself becomes the value of an option. Note + that, when options are simple primitive values such as a string array, no optionLabel and optionValue would be necessary. +
+When showClear is enabled, a clear icon is added to reset the Dropdown.
+When disabled is present, the element cannot be edited and focused.
+When editable is present, the input can also be entered with typing.
+Dropdown provides built-in filtering that is enabled by adding the filter property.
+ +
+  +
+ A floating label appears on top of the input field when focused.
++ Options can be grouped when a nested data structures is provided. To define the label of a group optionGroupLabel property is needed and also optionGroupChildren is required to define the property that refers to the children + of a group. +
+ +
+ Invalid state style is added using the p-invalid class to indicate a failed validation.
+Loading state can be used loading property.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-dropdown | +Container element. | +
| p-dropdown-label | +Element to display label of selected option. | +
| p-dropdown-trigger | +Icon element. | +
| p-dropdown-panel | +Icon element. | +
| p-dropdown-items-wrapper | +Wrapper element of items list. | +
| p-dropdown-items | +List element of items. | +
| p-dropdown-item | +An item in the list. | +
| p-dropdown-filter-container | +Container of filter input. | +
| p-dropdown-filter | +Filter element. | +
| p-overlay-open | +Container element when overlay is visible. | +
Options and the selected option display support templating with option and value respectively.
+ +
+  +
+
+ VirtualScroller is used to render a long list of options efficiently like 100K records in this demo. The configuration is done with virtualScrollerOptions property, refer to the
+
DynamicDialog uses the Dialog component internally, visit
Dialogs can be created dynamically with any component as the content using a DialogService. Ideal location of a DynamicDialog is the main application template so that it can be used by any component within the application.
+The close function of the dialogRef is used to hide a Dialog. The dialogRef is injected to the component that is loaded by the dialog.
+DynamicDialog uses the Dialog component internally, visit
Dynamic dialogs require the DialogService to be configured globally.
+The open function of the DialogService is used to open a Dialog. First parameter is the component to load and second one is the configuration object to customize the Dialog.
+Data can be passed to the component that is loaded by the Dialog and also from the component back to the caller component. Use the open function and pass your parameters with the data property in the options object.
+ +Similarly when hiding a Dialog, any parameter passed to the close function is received from the onClose callback defined by the open function at the caller.
+$dialog is available as a property in the application instance for Options API. The service can be injected with the useDialog function for Composition API.
+Editor uses Quill editor underneath so it needs to be installed as a dependency.
+When readonly is present, the value cannot be edited.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-editor-container | +Container element | +
| p-editor-toolbar | +Toolbar of the editor | +
| p-editor-content | +Editable area | +
Editor provides a default toolbar with common options, to customize it define your elements inside the header element. Refer to Quill documentation for available controls.
+Screen Reader
++ Fieldset component uses the semantic fieldset element. When toggleable option is enabled, a clickable element with button role is included inside the legend element, this button has aria-controls to define the + id of the content section along with aria-expanded for the visibility state. The value to read the button defaults to the value of the legend property and can be customized by defining an aria-label or + aria-labelledby via the toggleButtonProps property. +
+The content uses region, defines an id that matches the aria-controls of the content toggle button and aria-labelledby referring to the id of the header.
+ +Content Toggle Button Keyboard Support
+| Key | +Function | +
|---|---|
| tab | +Moves focus to the next the focusable element in the page tab sequence. | +
| shift + tab | +Moves focus to the previous the focusable element in the page tab sequence. | +
| enter | +Toggles the visibility of the content. | +
| space | +Toggles the visibility of the content. | +
A simple Fieldset is created with a legend property along with the content as children.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-fieldset | +Fieldset element. | +
| p-fieldset-toggleable | +Toggleable fieldset element. | +
| p-fieldset-legend | +Legend element. | +
| p-fieldset-content | +Content element. | +
Legend section can also be defined with custom content instead of primitive values.
++ Content of the fieldset can be expanded and collapsed when toggleable option is enabled. A toggleable fieldset can either be used as a Controlled or Uncontrolled component. In controlled mode a binding to collapsedproperty + along with toggle event are needed to manage the content state. +
+Screen Reader
+FileUpload uses a hidden native input element with type="file" for screen readers.
+ +Keyboard Support
+Interactive elements of the uploader are buttons, visit the Button accessibility section for more information.
+FileUpload is an advanced uploader with dragdrop support, multi file uploads, auto uploading, progress tracking and validations.
+Drag and drop files to here to upload.
+ +When auto property is enabled, a file gets uploaded instantly after selection.
+FileUpload basic mode provides a simpler UI as an alternative to default advanced mode.
+Uploading implementation can be overridden by enabling customUpload property and defining a custom uploader handler event.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-fileupload | +Container element. | +
| p-fileupload-basic | +Container element in basic mode. | +
| p-fileupload-advanced | +Container element in advanced mode. | +
| p-fileupload-buttonbar | +Header containing the buttons. | +
| p-fileupload-content | +Content section. | +
| p-fileupload-file | +File item. | +
| p-fileupload-file-thumbnail | +Image preview of a file. | +
| p-fileupload-file-details | +Container of file details. | +
| p-fileupload-file-name | +File name element. | +
| p-fileupload-file-size | +File size element. | +
| p-fileupload-file-badge | +File badge element. | +
| p-fileupload-file-actions | +Container of file actions. | +
| p-fileupload-file-remove | +Button to remove a file. | +
| p-fileupload-empty | +Container of the empty slot. | +
Uploader UI can be customized with templating.
+Pending
+Completed
+Drag and drop files to here to upload.
+Configuration is managed by the Locale API imported from primevue/config.
+ +FilterService API
+| Name | +Parameters | +Description | +
|---|---|---|
| filter | +
+ value[]: An array of values to filter + fields[]: An array of properties in the value object + filterValue: Filter value + filterMatchMode: Constraint + filterLocale: Locale to use in filtering + |
+ Whether the property values of the given value collection matches the filter. | +
| filters | +- | +Property to access constraints collection. | +
| register | +
+ name: string + fn: Filter callback + |
+ Registers a new constraint in filters. | +
| Name | +Parameters | +Description | +
|---|---|---|
| startsWith | +
+ value: Value to filter + filter: Filter value + filterLocale: Locale to use in filtering + |
+ Whether the value starts with the filter value | +
| contains | +
+ value: Value to filter + filter: Filter value + filterLocale: Locale to use in filtering + |
+ Whether the value contains the filter value | +
| endsWith | +
+ value: Value to filter + filter: Filter value + filterLocale: Locale to use in filtering + |
+ Whether the value ends with the filter value | +
| equals | +
+ value: Value to filter + filter: Filter value + filterLocale: Locale to use in filtering + |
+ Whether the value equals the filter value | +
| notEquals | +
+ value: Value to filter + filter: Filter value + filterLocale: Locale to use in filtering + |
+ Whether the value does not equal the filter value | +
| in | +
+ value: Value to filter + filter[]: An array of filter values + filterLocale: Locale to use in filtering + |
+ Whether the value contains the filter value | +
| lt | +
+ value: Value to filter + filter: Filter value + filterLocale: Locale to use in filtering + |
+ Whether the value is less than the filter value | +
| lte | +
+ value: Value to filter + filter: Filter value + filterLocale: Locale to use in filtering + |
+ Whether the value is less than or equals to the filter value | +
| gt | +
+ value: Value to filter + filter: Filter value + filterLocale: Locale to use in filtering + |
+ Whether the value is greater than the filter value | +
| gte | +
+ value: Value to filter + filter: Filter value + filterLocale: Locale to use in filtering + |
+ Whether the value is greater than or equals to the filter value | +
| is | +
+ value: Value to filter + filter: Filter value + filterLocale: Locale to use in filtering + |
+ Whether the value equals the filter value, alias to equals | +
| isNot | +
+ value: Value to filter + filter: Filter value + filterLocale: Locale to use in filtering + |
+ Whether the value does not equal the filter value, alias to notEquals. | +
| before | +
+ value: Value to filter + filter: Filter value + filterLocale: Locale to use in filtering + |
+ Whether the date value is before the filter date. | +
| after | +
+ value: Value to filter + filter: Filter value + filterLocale: Locale to use in filtering + |
+ Whether the date value is after the filter date. | +
FilterService can be extended by adding new constraints using the register function.
+A custom equals filter that checks for exact case sensitive value is registered and defined as a match mode of a column filter.
+Filters are accessed with FilterService.filters.
+The element to block should be placed as a child of BlockUI and blocked property is required to control the state.
+Pick a password
+ + +Suggestions
+-
+
- At least one lowercase +
- At least one uppercase +
- At least one numeric +
- Minimum 8 characters +
Screen Reader
++ Galleria uses region role and since any attribute is passed to the main container element, attributes such as aria-label and aria-roledescription can be used as well. The slides container has + aria-live attribute set as "polite" if galleria is not in autoplay mode, otherwise "off" would be the value in autoplay. +
+ +
+ A slide has a group role with an aria-label that refers to the aria.slideNumber property of the
+ Next and Previous navigators are button elements with aria-label attributes referring to the aria.prevPageLabel and aria.nextPageLabel properties of the
+ Quick navigation elements and thumnbails follow the tab pattern. They are placed inside an element with a tablist role whereas each item has a tab role with aria-selected and aria-controls attributes. The
+ aria-label attribute of a quick navigation item refers to the aria.pageLabel of the
In full screen mode, modal element uses dialog role with aria-modal enabled. The close button retrieves aria-label from the aria.close property of the
Next/Prev Keyboard Support
+| Key | +Function | +
|---|---|
| + tab + | +Moves focus through interactive elements in the carousel. | +
| + enter + | +Activates navigation. | +
| + space + | +Activates navigation. | +
Quick Navigation Keyboard Support
+| Key | +Function | +
|---|---|
| + tab + | +Moves focus through the active slide link. | +
| + enter + | +Activates the focused slide link. | +
| + space + | +Activates the focused slide link. | +
| + right arrow + | +Moves focus to the next slide link. | +
| + left arrow + | +Moves focus to the previous slide link. | +
| + home + | +Moves focus to the first slide link. | +
| + end + | +Moves focus to the last slide link. | +
Advanced Galleria implementation with a custom UI.
+A slideshow implementation is defined by adding circular and autoPlay properties.
+Galleria requires a value as a collection of images, item template for the higher resolution image and thumbnail template to display as a thumbnail.
+Description of an image is specified with the caption property that takes the displayed object and returns content.
+{{ slotProps.item.alt }}
+ +Galleria can be controlled programmatically using a binding to activeIndex.
+Galleria responsiveness is defined with the responsiveOptions property.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-galleria | +Container element. | +
| p-galleria-header | +Header section. | +
| p-galleria-footer | +Footer section. | +
| p-galleria-item-wrapper | +Item wrapper element. It contains item container and indicators. | +
| p-galleria-item-container | +Container of the item wrapper. It contains navigation buttons, items and caption content. | +
| p-galleria-indicators | +Container of the indicators. It contains indicator items. | +
| p-galleria-thumbnail-content | +Thumbnail content element. | +
| p-galleria-thumbnail-container | +Container of the thumbnail content. It contains navigation buttons and thumbnail items. | +
| p-galleria-caption | +Content of the item caption. | +
Thumbnails represent a smaller version of the actual content.
+Using activeIndex, Galleria is displayed with a specific initial image.
+Full screen mode is enabled by adding fullScreen property and and visibility is controlled with a binding to visible property.
+Thumbnails can also be hidden in full screen mode.
+Indicators are displayed at the bottom by enabling showIndicators property and interacted with the click event by default.
+Indicators can be activated on hover instead of click if changeItemOnIndicatorHover is added.
+Indicators can be placed at four different sides using the indicatorsPosition property. In addition, enabling showIndicatorsOnItem moves the indicators inside the image section.
+Indicator content can be customized with the indicator property that takes an index as a parameter and expects content.
+Navigators are displayed on hover only if showItemNavigatorsOnHover is enabled.
+Navigators and Indicators can be combined as well.
+Add showItemNavigators to display navigator elements and the left and right side.
+Simple example with indicators only.
+PrimeIcons use the pi pi-{icon} syntax such as pi pi-check. A standalone icon can be displayed using an element such as i or span
+Icon color is defined with the color property which is inherited from parent by default.
+Constants API is available to reference icons easily when used programmatically.
+PrimeIcons is available at npm, run the following command to download it to your project.
+CSS file of the icon library needs to be imported in your application.
+Here is the full list of PrimeIcons. More icons will be added periodically and you may also request new icons at the issue tracker.
+Size of an icon is controlled with the font-size property of the element.
+Special pi-spin class applies infinite rotation to an icon.
+Screen Reader
+
+ The preview button is a native button element with an aria-label that refers to the aria.zoomImage property of the
When preview is active, dialog role with aria-modal is applied to the overlay image container.
+ +Button controls use aria.rotateRight, aria.rotateLeft, aria.zoomIn, aria.zoomOut and aria.close from the
ButtonBar Keyboard Support
+When preview is activated, close button receives the initial focus.
+| Key | +Function | +
|---|---|
| + tab + | +Moves focus through button bar. | +
| + enter + | +Activates the button. | +
| + space + | +Activates the button. | +
| + esc + | +Closes the image preview. | +
Image is used similar to the standard img element.
+Enabling preview mode displays a modal layer when the image is clicked to provide transformation options such as rotating and zooming.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-image | +Container element. | +
| p-image-preview-container | +Container element with preview enabled. | +
| p-image-preview-indicator | +Mask layer over the image when hovered. | +
| p-image-preview-icon | +Icon of the preview indicator. | +
| p-image-mask | +Preview overlay container. | +
| p-image-toolbar | +Transformation options container. | +
| p-image-action | +An element inside the toolbar. | +
| p-image-preview | +Image element inside the preview overlay. | +
An eye icon is displayed by default when the image is hovered in preview mode. Use the indicator slot for custom content.
+Screen Reader
++ Message components use alert role that implicitly defines aria-live as "assertive" and aria-atomic as "true". Since any attribute is passed to the root element, attributes like aria-labelledby and + aria-label can optionally be used as well. +
+ +
+ Close element is a button with an aria-label that refers to the aria.close property of the
Close Button Keyboard Support
+| Key | +Function | +
|---|---|
| + enter + | +Closes the message. | +
| + space + | +Closes the message. | +
InlineMessage component requires a content to display.
+Message component is handy when displaying error messages next to form elements.
+The severity option specifies the type of the message.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-inline-message | +Container element. | +
| p-inline-message-info | +Container element when displaying info messages. | +
| p-inline-message-warn | +Container element when displaying warning messages. | +
| p-inline-message-error | +Container element when displaying error messages. | +
| p-inline-message-success | +Container element when displaying success messages. | +
| p-inline-message-close | +Close icon. | +
| p-inline-message-icon | +Severity icon. | +
| p-inline-message-text | +Content of a message. | +
Custom content inside a message is defined with the default slot.
+Screen Reader
+Inplace component defines aria-live as "polite" by default, since any valid attribute is passed to the main container aria roles and attributes of the root element can be customized easily.
++ Display element uses button role in view mode by default, displayProps can be used for customizations like adding aria-label or aria-labelledby attributes to describe the content of the view mode or even + overriding the default role. +
+
+ Closable inplace components displays a button with an aria-label that refers to the aria.close property of the
View Mode Keyboard Support
+| Key | +Function | +
|---|---|
| + enter + | +Switches to content. | +
Close Button Keyboard Support
+| Key | +Function | +
|---|---|
| + enter + | +Switches to display. | +
| + space + | +Switches to display. | +
Inplace component requires display and content templates to define the content of each state.
++ Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo + consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. +
+ +Any content such as an image can be placed inside an Inplace.
+ +
+
+
+ Inplace can be used within a form to display a value as read only before making it editable. The closable property adds a close button next to the content to switch back to read only mode.
+Using the open event, data can be loaded in a lazy manner before displaying it in a table.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-inplace | +Container element | +
| p-inplace-display | +Display container | +
| p-inplace-content | +Content container | +
An InputGroup is created by wrapping the input and add-ons inside an element with a p-inputgroup class where add-ons also should be inside an element with .p-inputgroup-addon class.
+Buttons can be placed at either side of an input element.
+Checkbox and RadioButton components can be combined with an input element under the same group.
+Multiple add-ons can be placed inside the same group.
+Screen Reader
++ InputMask component renders a native input element that implicitly includes any passed prop. Value to describe the component can either be provided via label tag combined with id prop or using aria-labelledby, + aria-label props. +
+ +Keyboard Support
+| Key | +Function | +
|---|---|
| tab | +Moves focus to the input. | +
InputMask is used as a controlled input with v-model properties.
+When disabled is present, the element cannot be edited and focused.
+A floating label appears on top of the input field when focused.
+Invalid state style is added using the p-invalid class to indicate a failed validation.
++ Mask format can be a combination of the following definitions; a for alphabetic characters, 9 for numeric characters and * for alphanumberic characters. In addition, formatting characters like (, ) , + - are also accepted. +
+When the input does not complete the mask definition, it is cleared by default. Use autoClear property to control this behavior. In addition, ? is used to mark anything after the question mark optional.
+Default placeholder for a mask is underscore that can be customized using slotChar property.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-inputmask p-inputtext | +Input element | +
Screen Reader
++ Value to describe the component can either be provided via label tag combined with inputId prop or using aria-labelledby, aria-label props. The input element uses spinbutton role in addition to the + aria-valuemin, aria-valuemax and aria-valuenow attributes. +
+ +Keyboard Support
+| Key | +Function | +
|---|---|
| tab | +Moves focus to the input. | +
| up arrow | +Increments the value. | +
| down arrow | +Decrements the value. | +
| home | +Set the minimum value if provided. | +
| end | +Set the maximum value if provided. | +
Spinner buttons are enabled using the showButtons property and layout is defined with the buttonLayout.
+Monetary values are enabled by setting mode property as currency. In this setting, currency property also needs to be defined using ISO 4217 standard such as "USD" for the US dollar.
+When disabled is present, the element cannot be edited and focused.
+A floating label appears on top of the input field when focused.
+Invalid state style is added using the p-invalid class to indicate a failed validation.
+Localization information such as grouping and decimal symbols are defined with the locale property which defaults to the user locale.
+InputNumber is used as a controlled input with v-model property.
+Custom texts e.g. units can be placed before or after the input section with the prefix and suffix properties.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-inputnumber | +Container element | +
| p-inputnumber-stacked | +Container element with stacked buttons. | +
| p-inputnumber-horizontal | +Container element with horizontal buttons. | +
| p-inputnumber-vertical | +Container element with vertical buttons. | +
| p-inputnumber-input | +Input element | +
| p-inputnumber-button | +Input element | +
| p-inputnumber-button-up | +Increment button | +
| p-inputnumber-button-down | +Decrement button | +
| p-inputnumber-button-icon | +Button icon | +
Buttons can also placed vertically by setting buttonLayout as vertical.
+Screen Reader
++ InputSwitch component uses a hidden native checkbox element with switch role internally that is only visible to screen readers. Value to describe the component can either be provided via label tag combined with + id prop or using aria-labelledby, aria-label props. +
+ +Keyboard Support
+| Key | +Function | +
|---|---|
| tab | +Moves focus to the switch. | +
| space | +Toggles the checked state. | +
Two-way value binding is defined using v-model.
+When disabled is present, the element cannot be edited and focused.
+Invalid state style is added using the p-invalid class to indicate a failed validation.
+Enabling checked property displays the component as active initially.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-inputswitch | +Container element. | +
| p-inputswitch-checked | +Container element in active state. | +
| p-inputswitch-slider | +Slider element behind the handle. | +
Screen Reader
++ InputText component renders a native input element that implicitly includes any passed prop. Value to describe the component can either be provided via label tag combined with id prop or using aria-labelledby, + aria-label props. +
+ +Keyboard Support
+| Key | +Function | +
|---|---|
| + tab + | +Moves focus to the input. | +
InputText is used as a controlled input with v-model properties.
+When disabled is present, the element cannot be edited and focused.
+A floating label appears on top of the input field when focused.
+An advisory text can be defined with the semantic small tag.
+Icons can be placed inside an input element by wrapping both the input and the icon with an element that has either .p-input-icon-left or .p-input-icon-right class.
+Invalid state style is added using the .p-invalid class to indicate a failed validation.
+Apply .p-input-sm to reduce the size of the input element or .p-input-lg to enlarge it.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-inputtext | +Input element | +
PrimeVue is available for download at npm.
+Theme, core and icons are the necessary css files of the components, visit the
Each component can be imported individually so that you only bundle what you use. Import path is available in the documentation of the corresponding component.
++ Create-Vue + is the recommended way to start a Vite-powered Vue project. +
+Screen Reader
++ Knob element component uses slider role in addition to the aria-valuemin, aria-valuemax and aria-valuenow attributes. Value to describe the component can be defined using aria-labelledby and + aria-label props. +
+ +Keyboard Support
+| Key | +Function | +
|---|---|
| tab | +Moves focus to the slider. | +
| + + left arrow + down arrow + + | +Decrements the value. | +
| + + right arrow + up arrow + + | +Increments the value. | +
| home | +Set the minimum value. | +
| end | +Set the maximum value. | +
| page up | +Increments the value by 10 steps. | +
| page down | +Decrements the value by 10 steps. | +
Knob is an input component and used with the standard v-model directive.
++ valueColor defines the value color, rangeColor defines the range background and similarly textColor configures the color of the value text. In addition, strokeWidth is used to determine the width of the stroke + of range and value sections. +
+When disabled is present, a visual hint is applied to indicate that the Knob cannot be interacted with.
+Boundaries are configured with the min and max values whose defaults are 0 and 100 respectively.
+Knob can be controlled with custom controls as well.
+When readonly present, value cannot be edited.
+Diameter of the knob is defined in pixels using the size property.
+Step factor is 1 by default and can be customized with step option.
+The border size is specified with the stroke property as a number in pixels.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-knob | +Container element. | +
| p-knob-text | +Text element. | +
| p-knob-value | +Value element. | +
| p-knob-text | +Text element. | +
Label is a string template that can be customized with the valueTemplate property having 60 as the placeholder .
+Screen Reader
++ Value to describe the component can be provided aria-labelledby or aria-label props. The list element has a listbox role with the aria-multiselectable attribute that sets to true when multiple selection is + enabled. Each list item has an option role with aria-selected and aria-disabled as their attributes. +
+If filtering is enabled, filterInputProps can be defined to give aria-* props to the input element. Alternatively filterPlaceholder is usually utilized by the screen readers as well.
+ +Keyboard Support
+| Key | +Function | +
|---|---|
| tab | +Moves focus to the first selected option, if there is none then first option receives the focus. | +
| up arrow | +Moves focus to the previous option. | +
| down arrow | +Moves focus to the next option. | +
| enter | +Toggles the selected state of the focused option. | +
| space | +Toggles the selected state of the focused option. | +
| home | +Moves focus to the first option. | +
| end | +Moves focus to the last option. | +
| shift + down arrow | +Moves focus to the next option and toggles the selection state. | +
| shift + up arrow | +Moves focus to the previous option and toggles the selection state. | +
| shift + space | +Selects the items between the most recently selected option and the focused option. | +
| control + shift + home | +Selects the focused options and all the options up to the first one. | +
| control + shift + end | +Selects the focused options and all the options down to the last one. | +
| control + a | +Selects all options. | +
| pageUp | +Jumps visual focus to first option. | +
| pageDown | +Jumps visual focus to last option. | +
| any printable character | +Moves focus to the option whose label starts with the characters being typed. | +
Filter Input Keyboard Support
+| Key | +Function | +
|---|---|
| down arrow | +Moves focus to the next option, if there is none then visual focus does not change. | +
| up arrow | +Moves focus to the previous option, if there is none then visual focus does not change. | +
| left arrow | +Removes the visual focus from the current option and moves input cursor to one character left. | +
| right arrow | +Removes the visual focus from the current option and moves input cursor to one character right. | +
| home | +Moves input cursor at the end, if not then moves focus to the first option. | +
| end | +Moves input cursor at the beginning, if not then moves focus to the last option. | +
| enter | +Closes the popup and moves focus to the multiselect element. | +
| escape | +Closes the popup and moves focus to the multiselect element. | +
| tab | +Moves focus to the next focusable element in the component. If there is none, moves focus to next element in page. | +
+ Listbox is used as a controlled component with v-model property along with an options collection. Label and value of an option are defined with the optionLabel and optionValue properties respectively. Default + property name for the optionLabel is label and value for the optionValue. If optionValue is omitted and the object has no value property, the object itself becomes the value of an option. Note + that, when options are simple primitive values such as a string array, no optionLabel and optionValue would be necessary. +
+When disabled is present, the element cannot be edited and focused.
+Listbox provides built-in filtering that is enabled by adding the filter property.
++ Options can be grouped when a nested data structures is provided. To define the label of a group optionGroupLabel property is needed and also optionGroupChildren is required to define the property that refers to the children + of a group. +
+ +
+ Invalid state style is added using the p-invalid class to indicate a failed validation.
++ Listbox allows choosing a single item by default, enable multiple property to choose more than one. When the optional metaKeySelection is present, behavior is changed in a way that selecting a new item requires meta key to + be present. +
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-listbox | +Main container element. | +
| p-listbox-header | +Header element. | +
| p-listbox-list-wrapper | +Container of list element. | +
| p-listbox-list | +List element. | +
| p-listbox-item | +An item in the list element. | +
Custom content for an option is displayed with the option slot that takes an option as a parameter. Additional available templating sections are filter and optionGroup.
+ +
+
+ VirtualScroller is used to render a long list of options efficiently like 100K records in this demo. The configuration is done with virtualScrollerOptions property, refer to the
+
Configuration is managed by the Locale API imported from primevue/config.
+ +Locale Options
+| Key | +Value | +
|---|---|
| startsWith | +Starts with | +
| contains | +Contains | +
| notContains | +Not contains | +
| endsWith | +Ends with | +
| equals | +Equals | +
| notEquals | +Not equals | +
| noFilter | +No Filter | +
| lt | +Less than | +
| lte | +Less than or equal to | +
| gt | +Greater than | +
| gte | +Greater than or equal to | +
| dateIs | +Date is | +
| dateIsNot | +Date is not | +
| dateBefore | +Date is before | +
| dateAfter | +Date is after | +
| clear | +Clear | +
| apply | +Apply | +
| matchAll | +Match All | +
| matchAny | +Match Any | +
| addRule | +Add Rule | +
| removeRule | +Remove Rule | +
| accept | +Yes | +
| reject | +No | +
| choose | +Choose | +
| upload | +Upload | +
| cancel | +Cancel | +
| completed | +Completed | +
| pending | +Pending | +
| dayNames | +['Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday' | +
| dayNamesShort | +['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat' | +
| dayNamesMin | +['Su', 'Mo', 'Tu', 'We', 'Th', 'Fr', 'Sa' | +
| monthNames | +['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December' | +
| monthNamesShort | +['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec' | +
| chooseYear | +Choose Year | +
| chooseMonth | +Choose Month | +
| chooseDate | +Choose Date | +
| prevDecade | +Previous Decade | +
| nextDecade | +Next Decade | +
| prevYear | +Previous Year | +
| nextYear | +Next Year | +
| prevMonth | +Previous Month | +
| nextMonth | +Next Month | +
| prevHour | +Previous Hour | +
| nextHour | +Next Hour | +
| prevMinute | +Previous Minute | +
| nextMinute | +Next Minute | +
| prevSecond | +Previous Second | +
| nextSecond | +Next Second | +
| am | +am | +
| pm | +pm | +
| today | +Today | +
| weekHeader | +Wk | +
| firstDayOfWeek | ++ |
| dateFormat | +mm/dd/yy | +
| weak | +Weak | +
| medium | +Medium | +
| strong | +Strong | +
| passwordPrompt | +Enter a password | +
| emptyFilterMessage | +No results found', // @deprecated Use 'emptySearchMessage' option instea | +
| searchMessage | +{0} results are available | +
| selectionMessage | +{0} items selected | +
| emptySelectionMessage | +No selected item | +
| emptySearchMessage | +No results found | +
| emptyMessage | +No available options | +
| aria.trueLabel | +True | +
| aria.falseLabel | +False | +
| aria.nullLabel | +Not Selected | +
| aria.star | +1 star | +
| aria.stars | +{star} stars | +
| aria.selectAll | +All items selected | +
| aria.unselectAll | +All items unselected | +
| aria.close | +Close | +
| aria.previous | +Previous | +
| aria.next | +Next | +
| aria.navigation | +Navigation | +
| aria.scrollTop | +Scroll Top | +
| aria.moveTop | +Move Top | +
| aria.moveUp | +Move Up | +
| aria.moveDown | +Move Down | +
| aria.moveBottom | +Move Bottom | +
| aria.moveToTarget | +Move to Target | +
| aria.moveToSource | +Move to Source | +
| aria.moveAllToTarget | +Move All to Target | +
| aria.moveAllToSource | +Move All to Source | +
| aria.pageLabel | +{page} | +
| aria.firstPageLabel | +First Page | +
| aria.lastPageLabel | +Last Page | +
| aria.nextPageLabel | +Next Page | +
| aria.prevPageLabel | +Previous Page | +
| aria.rowsPerPageLabel | +Rows per page | +
| aria.jumpToPageDropdownLabel | +Jump to Page Dropdown | +
| aria.jumpToPageInputLabel | +Jump to Page Input | +
| aria.selectRow | +Row Selected | +
| aria.unselectRow | +Row Unselected | +
| aria.expandRow | +Row Expanded | +
| aria.collapseRow | +Row Collapsed | +
| aria.showFilterMenu | +Show Filter Menu | +
| aria.hideFilterMenu | +Hide Filter Menu | +
| aria.filterOperator | +Filter Operator | +
| aria.filterConstraint | +Filter Constraint | +
| aria.editRow | +Row Edit | +
| aria.saveEdit | +Save Edit | +
| aria.cancelEdit | +Cancel Edit | +
| aria.listView | +List View | +
| aria.gridView | +Grid View | +
| aria.slide | +Slide | +
| aria.slideNumber | +{slideNumber} | +
| aria.zoomImage | +Zoom Image | +
| aria.zoomIn | +Zoom In | +
| aria.zoomOut | +Zoom Out | +
| aria.rotateRight | +Rotate Right | +
| aria.rotateLeft | +Rotate Left | +
Locale values are stored in the global configuration that becomes accessible after installing the PrimeVue.
++ Ready to use settings for locales are available at the community supported PrimeLocale repository. We'd appreciate if you could contribute to this repository with pull requests and + share it with the rest of the community. +
+Second parameter of the use function can be used to initiate the locale during PrimeVue installation.
+ +The locale configuration is reactive so that any changes are instantly reflected in the UI. Suppose you are doing a multi language application and need to change the language dynamically.
+ +Screen Reader
++ MegaMenu component uses the menubar role along with aria-orientation and the value to describe the component can either be provided with aria-labelledby or aria-label props. Each list item has a + presentation role whereas anchor elements have a menuitem role with aria-label referring to the label of the item and aria-disabled defined if the item is disabled. A submenu within a MegaMenu uses the + menu role with an aria-labelledby defined as the id of the submenu root menuitem label. In addition, root menuitems that open a submenu have aria-haspopup, aria-expanded and aria-controls to define the + relation between the item and the submenu. +
+ +Keyboard Support
+| Key | +Function | +
|---|---|
| + tab + | +Add focus to the first item if focus moves in to the menu. If the focus is already within the menu, focus moves to the next focusable item in the page tab sequence. | +
| shift + tab | +Add focus to the first item if focus moves in to the menu. If the focus is already within the menu, focus moves to the previous focusable item in the page tab sequence. | +
| + enter + | +If menuitem has a submenu, toggles the visibility of the submenu otherwise activates the menuitem and closes all open overlays. | +
| + space + | +If menuitem has a submenu, toggles the visibility of the submenu otherwise activates the menuitem and closes all open overlays. | +
| + escape + | +If focus is inside a popup submenu, closes the submenu and moves focus to the root item of the closed submenu. | +
| + down arrow + | +If focus is on a root element, open a submenu and moves focus to the first element in the submenu otherwise moves focus to the next menuitem within the submenu. | +
| + up arrow + | +If focus is on a root element, opens a submenu and moves focus to the last element in the submenu otherwise moves focus to the previous menuitem within the submenu. | +
| alt + up arrow | +If focus is inside a popup menu, moves focus to the first element in the submenu otherwise closes the submenu and moves focus to the root item of the closed submenu in horizontal mode. | +
| + right arrow + | +If focus is on a root element, moves focus to the next menuitem. If the focus in inside a submenu, moves focus to the first menuitem of the next menu group. | +
| + left arrow + | +If focus is on a root element, moves focus to the previous menuitem. If the focus in inside a submenu, moves focus to the first menuitem of the previous menu group. | +
| + home + | +Moves focus to the first menuitem within the submenu. | +
| + end + | +Moves focus to the last menuitem within the submenu. | +
| any printable character | +Moves focus to the menuitem whose label starts with the characters being typed. | +
MegaMenu requires a collection of menuitems as its model.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-megamenu | +Container element. | +
| p-megamenu-horizontal | +Container element in horizontal orientation. | +
| p-megamenu-vertical | +Container element in vertical orientation. | +
| p-megamenu-root-list | +Root list element. | +
| p-megamenu-panel | +Submenu container. | +
| p-megamenu-submenu | +Submenu list element. | +
| p-submenu-list | +Submenu list element. | +
| p-menuitem | +Menuitem element. | +
| p-menuitem-active | +Active menuitem element. | +
| p-menuitem-content | +Content of menuitem. | +
| p-menuitem-link | +Link element of the menuitem. | +
| p-menuitem-text | +Label of a menuitem. | +
| p-menuitem-icon | +Icon of a menuitem. | +
| p-submenu-icon | +Arrow icon of a submenu. | +
Custom content can be placed inside the megamenu using the start and end properties.
+Layout of the MegaMenu is changed with the orientation property that accepts horizontal and vertical as options.
+Screen Reader
++ Menu component uses the menu role and the value to describe the menu can either be provided with aria-labelledby or aria-label props. Each list item has a menuitem role with aria-label referring to the + label of the item and aria-disabled defined if the item is disabled. +
+ +In popup mode, the component implicitly manages the aria-expanded, aria-haspopup and aria-controls attributes of the target element to define the relation between the target and the popup.
+ +Keyboard Support
+| Key | +Function | +
|---|---|
| + tab + | +Add focus to the first item if focus moves in to the menu. If the focus is already within the menu, focus moves to the next focusable item in the page tab sequence. | +
| shift + tab | +Add focus to the first item if focus moves in to the menu. If the focus is already within the menu, focus moves to the previous focusable item in the page tab sequence. | +
| + enter + | +Activates the focused menuitem. If menu is in overlay mode, popup gets closes and focus moves to target. | +
| + space + | +Activates the focused menuitem. If menu is in overlay mode, popup gets closes and focus moves to target. | +
| + escape + | +If menu is in overlay mode, popup gets closes and focus moves to target. | +
| + down arrow + | +Moves focus to the next menuitem. | +
| + up arrow + | +Moves focus to the previous menuitem. | +
| alt + up arrow | +If menu is in overlay mode, popup gets closes and focus moves to the target. | +
| + home + | +Moves focus to the first menuitem. | +
| + end + | +Moves focus to the last menuitem. | +
Menu requires a collection of menuitems as its model.
+Menu supports one level of nesting by defining children with items property.
+Popup mode is enabled by adding popup property and calling toggle method with an event of the target.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-menu | +Container element. | +
| p-menu-start | +Container of the start slot. | +
| p-menu-end | +Container of the end slot. | +
| p-menu-list | +List element. | +
| p-submenu-header | +Header of the submenu list element. | +
| p-menuitem | +Menuitem element. | +
| p-menuitem-active | +Active menuitem element. | +
| p-menuitem-content | +Content of menuitem. | +
| p-menuitem-link | +Link element of the menuitem. | +
| p-menuitem-text | +Label of a menuitem. | +
| p-menuitem-icon | +Icon of a menuitem. | +
Two slots named "start" and "end" are provided to embed content before or after the menu. In additon Menu, offers item customization with the item template that receives the menuitem instance from the model as a parameter.
+Screen Reader
++ Menubar component uses the menubar role and the value to describe the menu can either be provided with aria-labelledby or aria-label props. Each list item has a menuitem role with aria-label referring to + the label of the item and aria-disabled defined if the item is disabled. A submenu within a MenuBar uses the menu role with an aria-labelledby defined as the id of the submenu root menuitem label. In addition, + menuitems that open a submenu have aria-haspopup, aria-expanded and aria-controls to define the relation between the item and the submenu. +
+ +
+ In mobile viewports, a menu icon appears with a button role along with aria-haspopup, aria-expanded and aria-controls to manage the relation between the overlay menubar and the button. The value to describe the
+ button can be defined aria-label or aria-labelledby specified using buttonProps, by default navigation key of the aria property from the
Keyboard Support
+| Key | +Function | +
|---|---|
| + tab + | +Add focus to the first item if focus moves in to the menu. If the focus is already within the menu, focus moves to the next focusable item in the page tab sequence. | +
| shift + tab | +Add focus to the first item if focus moves in to the menu. If the focus is already within the menu, focus moves to the previous focusable item in the page tab sequence. | +
| + enter + | +If menuitem has a submenu, toggles the visibility of the submenu otherwise activates the menuitem and closes all open overlays. | +
| + space + | +If menuitem has a submenu, toggles the visibility of the submenu otherwise activates the menuitem and closes all open overlays. | +
| + escape + | +If focus is inside a popup submenu, closes the submenu and moves focus to the root item of the closed submenu. | +
| + down arrow + | +If focus is on a root element, open a submenu and moves focus to the first element in the submenu otherwise moves focus to the next menuitem within the submenu. | +
| + up arrow + | +If focus is on a root element, opens a submenu and moves focus to the last element in the submenu otherwise moves focus to the previous menuitem within the submenu. | +
| + right arrow + | +If focus is on a root element, moves focus to the next menuitem otherwise opens a submenu if there is one available and moves focus to the first item. | +
| + left arrow + | +If focus is on a root element, moves focus to the previous menuitem otherwise closes a submenu and moves focus to the root item of the closed submenu. | +
| + home + | +Moves focus to the first menuitem within the submenu. | +
| + end + | +Moves focus to the last menuitem within the submenu. | +
| any printable character | +Moves focus to the menuitem whose label starts with the characters being typed. | +
Menubar requires a collection of menuitems as its model.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-menubar | +Container element. | +
| p-menubar-start | +Container of the start slot. | +
| p-menubar-end | +Container of the end slot. | +
| p-menubar-button | +Mobile menubar toggle button. | +
| p-menubar-root-list | +Root list element. | +
| p-submenu-list | +Submenu list element. | +
| p-menuitem | +Menuitem element. | +
| p-menuitem-active | +Active menuitem element. | +
| p-menuitem-content | +Content of menuitem. | +
| p-menuitem-link | +Link element of the menuitem. | +
| p-menuitem-text | +Label of a menuitem. | +
| p-menuitem-icon | +Icon of a menuitem. | +
| p-submenu-icon | +Arrow icon of a submenu. | +
Custom content can be placed inside the menubar using the start and end properties.
+Screen Reader
++ Message components use alert role that implicitly defines aria-live as "assertive" and aria-atomic as "true". Since any attribute is passed to the root element, attributes like aria-labelledby and + aria-label can optionally be used as well. +
+ +
+ Close element is a button with an aria-label that refers to the aria.close property of the
Close Button Keyboard Support
+| Key | +Function | +
|---|---|
| + enter + | +Closes the message. | +
| + space + | +Closes the message. | +
Message component requires a content to display.
+Messages are closable by default resulting in a close icon being displayed on top right corner. In order to disable closable messages, set closable to false.
+The icon property can change the icon of the message.
+Multiple messages can be displayed using the standard v-for directive.
+The severity option specifies the type of the message.
++ Messages are sticky by default, if you require them to be cleared automatically, disable sticky property and optionally configure the life property to specify how long the message should be displayed which is 3000 ms by + default. +
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-message | +Container element. | +
| p-message-info | +Container element when displaying info messages. | +
| p-message-warn | +Container element when displaying warning messages. | +
| p-message-error | +Container element when displaying error messages. | +
| p-message-success | +Container element when displaying success messages. | +
| p-message-close | +Close icon. | +
| p-message-icon | +Severity icon. | +
| p-message-text | +Content of a message. | +
Custom content inside a message is defined with the default slot.
+Screen Reader
++ Value to describe the component can either be provided with aria-labelledby or aria-label props. The multiselect component has a combobox role in addition to aria-haspopup and aria-expanded attributes. + The relation between the combobox and the popup is created with aria-controls attribute that refers to the id of the popup listbox. +
+The popup listbox uses listbox as the role with aria-multiselectable enabled. Each list item has an option role along with aria-label, aria-selected and aria-disabled attributes.
+ +
+ Checkbox component at the header uses a hidden native checkbox element internally that is only visible to screen readers. Value to read is defined with the selectAll and unselectAll keys of the aria property from the
+
If filtering is enabled, filterInputProps can be defined to give aria-* props to the input element.
+ +Close button uses close key of the aria property from the
Closed State Keyboard Support
+| Key | +Function | +
|---|---|
| tab | +Moves focus to the multiselect element. | +
| space | +Opens the popup and moves visual focus to the selected option, if there is none then first option receives the focus. | +
| enter | +Opens the popup and moves visual focus to the selected option, if there is none then first option receives the focus. | +
| down arrow | +Opens the popup and moves visual focus to the selected option, if there is none then first option receives the focus. | +
| up arrow | +Opens the popup and moves visual focus to the selected option, if there is none then first option receives the focus. | +
| any printable character | +Opens the popup and moves focus to the option whose label starts with the characters being typed, if there is none then first option receives the focus. | +
Popup Keyboard Support
+| Key | +Function | +
|---|---|
| tab | +Moves focus to the next focusable element in the popup, if there is none then first focusable element receives the focus. | +
| shift + tab | +Moves focus to the previous focusable element in the popup, if there is none then last focusable element receives the focus. | +
| enter | +Toggles the selection state of the focused option, then moves focus to the multiselect element. | +
| space | +Toggles the selection state of the focused option, then moves focus to the multiselect element. | +
| escape | +Closes the popup, moves focus to the multiselect element. | +
| down arrow | +Moves focus to the next option, if there is none then visual focus does not change. | +
| up arrow | +Moves focus to the previous option, if there is none then visual focus does not change. | +
| alt + up arrow | +Selects the focused option and closes the popup, then moves focus to the multiselect element. | +
| shift + down arrow | +Moves focus to the next option and toggles the selection state. | +
| shift + up arrow | +Moves focus to the previous option and toggles the selection state. | +
| shift + space | +Selects the items between the most recently selected option and the focused option. | +
| home | +Moves focus to the first option. | +
| end | +Moves focus to the last option. | +
| control + shift + home | +Selects the focused options and all the options up to the first one. | +
| control + shift + end | +Selects the focused options and all the options down to the last one. | +
| control + a | +Selects all options. | +
| pageUp | +Jumps visual focus to first option. | +
| pageDown | +Jumps visual focus to last option. | +
| any printable character | +Moves focus to the option whose label starts with the characters being typed. | +
Toggle All Checkbox Keyboard Support
+| Key | +Function | +
|---|---|
| space | +Toggles the checked state. | +
| escape | +Closes the popup and moves focus to the multiselect element. | +
Filter Input Keyboard Support
+| Key | +Function | +
|---|---|
| down arrow | +Moves focus to the next option, if there is none then visual focus does not change. | +
| up arrow | +Moves focus to the previous option, if there is none then visual focus does not change. | +
| left arrow | +Removes the visual focus from the current option and moves input cursor to one character left. | +
| right arrow | +Removes the visual focus from the current option and moves input cursor to one character right. | +
| home | +Moves input cursor at the end, if not then moves focus to the first option. | +
| end | +Moves input cursor at the beginning, if not then moves focus to the last option. | +
| enter | +Closes the popup and moves focus to the multiselect element. | +
| escape | +Closes the popup and moves focus to the multiselect element. | +
| tab | +Moves focus to the next focusable element in the popup. If there is none, the focusable option is selected and the overlay is closed then moves focus to next element in page. | +
Close Button Keyboard Support
+| Key | +Function | +
|---|---|
| enter | +Closes the popup and moves focus to the multiselect element. | +
| space | +Closes the popup and moves focus to the multiselect element. | +
| escape | +Closes the popup and moves focus to the multiselect element. | +
+ MultiSelect is used as a controlled component with v-model property along with an options collection. Label and value of an option are defined with the optionLabel and optionValue properties respectively. + Default property name for the optionLabel is label and value for the optionValue. If optionValue is omitted and the object has no value property, the object itself becomes the value of an option. + Note that, when options are simple primitive values such as a string array, no optionLabel and optionValue would be necessary. +
+Selected values are displayed as a comma separated list by default, setting display as chip displays them as chips.
+When disabled is present, the element cannot be edited and focused.
++ Filtering allows searching items in the list using an input field at the header. In order to use filtering, enable filter property. By default, optionLabel is used when searching and filterFields can be used to customize the + fields being utilized. Furthermore, filterMatchMode is available to define the search algorithm. Valid values are "contains" (default), "startsWith" and "endsWith". +
+A floating label appears on top of the input field when focused.
++ Options can be grouped when a nested data structures is provided. To define the label of a group optionGroupLabel property is needed and also optionGroupChildren is required to define the property that refers to the children + of a group. +
+ +
+ Invalid state style is added using the p-invalid class to indicate a failed validation.
+Loading state can be used loading property.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-multiselect | +Container element. | +
| p-multiselect-label-container | +Container of the label to display selected items. | +
| p-multiselect-label-container | +Label to display selected items. | +
| p-multiselect-trigger | +Dropdown button. | +
| p-multiselect-filter-container | +Container of filter input. | +
| p-multiselect-panel | +Overlay panel for items. | +
| p-multiselect-items | +List container of items. | +
| p-multiselect-item | +An item in the list. | +
| p-overlay-open | +Container element when overlay is visible. | +
+ Label of an option is used as the display text of an item by default, for custom content support define an option template that gets the option instance as a parameter. In addition value, optiongroup, chip, + header, footer, emptyfilter and empty slots are provided for further customization. +
+ +
+
+ VirtualScroller is used to render a long list of options efficiently like 100K records in this demo. The configuration is done with virtualScrollerOptions property, refer to the
+
Screen Reader
++ Value to describe the listbox can be provided with listProps by passing aria-labelledby or aria-label props. The list element has a listbox role with the aria-multiselectable attribute. Each list item + has an option role with aria-selected and aria-disabled as their attributes. +
+
+ Controls buttons are button elements with an aria-label that refers to the aria.moveTop, aria.moveUp, aria.moveDown and aria.moveBottom properties of the
+
ListBox Keyboard Support
+| Key | +Function | +
|---|---|
| + tab + | +Moves focus to the first selected option, if there is none then first option receives the focus. | +
| + up arrow + | +Moves focus to the previous option. | +
| + down arrow + | +Moves focus to the next option. | +
| + enter + | +Toggles the selected state of the focused option. | +
| + space + | +Toggles the selected state of the focused option. | +
| + home + | +Moves focus to the first option. | +
| + end + | +Moves focus to the last option. | +
| shift + down arrow | +Moves focus to the next option and toggles the selection state. | +
| shift + up arrow | +Moves focus to the previous option and toggles the selection state. | +
| shift + space | +Selects the items between the most recently selected option and the focused option. | +
| control + shift + home | +Selects the focused options and all the options up to the first one. | +
| control + shift + end | +Selects the focused options and all the options down to the first one. | +
| control + a | +Selects all options. | +
Buttons Keyboard Support
+| Key | +Function | +
|---|---|
| + enter + | +Executes button action. | +
| + space + | +Executes button action. | +
OrderList requires an array as its value bound with the v-model directive and item template for its content.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-orderlist | +Container element. | +
| p-orderlist-list | +List container. | +
| p-orderlist-item | +An item in the list | +
Screen Reader
++ Component currently uses a table based implementation and does not provide high level of screen reader support, a nested list implementation replacement is planned with aria roles and attributes aligned to a tree widget for high level of + reader support in the upcoming versions. +
+ +Keyboard Support
+| Key | +Function | +
|---|---|
| + tab + | +Moves focus through the focusable elements within the chart. | +
| + enter + | +Toggles the expanded state of a node. | +
| + space + | +Toggles the expanded state of a node. | +
OrganizationChart requires a collection of TreeNode instances as a value.
+Styling a specific node is configured with styleClass and style options of a TreeNode.
++ Selection is enabled by defining the selectionMode to either "single" or "multiple" and specifying the selectionKeys with the v-model directive. Note that selection on a particular node can be disabled if the + selectable is false on the node instance. +
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-organizationchart | +Container element. | +
| p-organizationchart-table | +Table container of a node. | +
| p-organizationchart-lines | +Connector lines container. | +
| p-organizationchart-nodes | +Contained of node children. | +
| p-organizationchart-line-right | +Right side line of a node connector. | +
| p-organizationchart-line-left | +Left side line of a node connector. | +
| p-organizationchart-line-top | +Top side line of a node connector. | +
The type property of an OrganizationChartNode is used to map a template to a node. If it is undefined, the default template is used.
+ +
+ Screen Reader
++ OverlayPanel component uses dialog role and since any attribute is passed to the root element you may define attributes like aria-label or aria-labelledby to describe the popup contents. In addition + aria-modal is added since focus is kept within the popup. +
+OverlayPanel adds aria-expanded state attribute and aria-controls to the trigger so that the relation between the trigger and the popup is defined.
+ +OverlayPanel Keyboard Support
+When the popup gets opened, the first focusable element receives the focus and this can be customized by adding autofocus to an element within the popup.
+ +| Key | +Function | +
|---|---|
| + tab + | +Moves focus to the next the focusable element within the popup. | +
| shift + tab | +Moves focus to the previous the focusable element within the popup. | +
| + escape + | +Closes the popup and moves focus to the trigger. | +
Close Button Keyboard Support
+| Key | +Function | +
|---|---|
| + enter + | +Closes the popup and moves focus to the trigger. | +
| + space + | +Closes the popup and moves focus to the trigger. | +
OverlayPanel is accessed via its reference and visibility is controlled using toggle, show and hide methods with an event of the target.
+ +
+ An example that displays a DataTable inside a popup to select an item.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-overlaypanel | +Container element. | +
| p-overlaypanel-content | +Content of the panel. | +
| p-overlaypanel-close | +Close icon. | +
Screen Reader
+Paginator is placed inside a nav element to indicate a navigation section. All of the paginator elements can be customized using templating however the default behavious is listed below.
+ +
+ First, previous, next and last page navigators elements with aria-label attributes referring to the aria.firstPageLabel, aria.prevPageLabel, aria.nextPageLabel and aria.lastPageLabel properties of the
+
+ Page links are also button elements with an aria-label attribute derived from the aria.pageLabel of the
Current page report uses aria-live="polite" to instruct screen reader about the changes to the pagination state.
+ +
+ Rows per page dropdown internally uses a dropdown component, refer to the
+ Jump to page input is an input element with an aria-label that refers to the aria.jumpToPageInputLabel property and jump to page dropdown internally uses a dropdown component, with an aria-label that refers to
+ the aria.jumpToPageDropdownLabel property of the
Keyboard Support
+| Key | +Function | +
|---|---|
| + tab + | +Moves focus through the paginator elements. | +
| + enter + | +Executes the paginator element action. | +
| + space + | +Executes the paginator element action. | +
Rows Per Page Dropdown Keyboard Support
+Refer to the
+ Paginator is used as a controlled component with first and rows properties to manage the first index and number of records to display per page. Total number of records need to be with totalRecords property. Default + template includes a dropdown to change the rows so rowsPerPageOptions is also necessary for the dropdown options. +
+Current page report item in the template displays information about the pagination state. Default value is ({currentPage} of {totalPages}) whereas available placeholders are the following;
+-
+
- {currentPage} +
- {totalPages} +
- {rows} +
- {first} +
- {last} +
- {totalRecords} +
There are two templates available named start and end to add custom content to these locations. Both templates get a state object as a slot property to provide the current page, first index and the rows.
++ Paginator elements can be customized per screen size by defining a template per breakpoint. Note that breakpoints are based on max-width setting, if default key is omitted then the default template would be used. Example below has 4 + settings; up to 640px, between 641px-960px, between 961px-1300px and larger than 1301px which is the default. +
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-paginator | +Container element. | +
| p-paginator-first | +First page element. | +
| p-paginator-prev | +Previous page element. | +
| p-paginator-pages | +Container of page links. | +
| p-paginator-page | +A page link. | +
| p-paginator-next | +Next pge element. | +
| p-paginator-last | +Last page element. | +
| p-paginator-rpp-options | +Rows per page dropdown. | +
+ Paginator elements can be customized using the template property using the predefined keys, default value is "FirstPageLink PrevPageLink PageLinks NextPageLink LastPageLink RowsPerPageDropdown". Here are the available elements that + can be placed inside a paginator in any order. +
+-
+
- FirstPageLink +
- PrevPageLink +
- PageLinks +
- NextPageLink +
- LastPageLink +
- RowsPerPageDropdown +
- JumpToPageDropdown +
- JumpToPageInput +
- CurrentPageReport +
Screen Reader
++ Toggleable panels use a content toggle button at the header that has aria-controls to define the id of the content section along with aria-expanded for the visibility state. The value to read the button defaults to the value + of the header property and can be customized by defining an aria-label or aria-labelledby via the toggleButtonProps property. +
+The content uses region, defines an id that matches the aria-controls of the content toggle button and aria-labelledby referring to the id of the header.
+ +Content Toggle Button Keyboard Support
+| Key | +Function | +
|---|---|
| tab | +Moves focus to the next the focusable element in the page tab sequence. | +
| shift + tab | +Moves focus to the previous the focusable element in the page tab sequence. | +
| enter | +Toggles the visibility of the content. | +
| space | +Toggles the visibility of the content. | +
A simple Panel is created with a header property along with the content as children.
++ Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. + Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. +
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-panel | +Container element. | +
| p-panel-header | +Header section. | +
| p-panel-title | +Title text of panel. | +
| p-panel-header-icon | +Action icons inside header. | +
| p-panel-toggler | +Toggle icon. | +
| p-panel-content | +Content of panel. | +
Header of the panel is either defined with the header property or the header template.
++ Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. + Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. +
+Content of the panel can be expanded and collapsed using toggleable option.
++ Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. + Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. +
+Screen Reader
++ Accordion header elements have a button role, an aria-label defined using the label property of the menuitem model and aria-controls to define the id of the content section along with aria-expanded for + the visibility state. +
+The content of an accordion panel uses region role, defines an id that matches the aria-controls of the header and aria-labelledby referring to the id of the header.
+ ++ The tree elements has a tree as the role and each menu item has a treeitem role along with aria-label, aria-selected and aria-expanded attributes. The container element of a treenode has the + group role. The aria-setsize, aria-posinset and aria-level attributes are calculated implicitly and added to each treeitem. +
+ +Header Keyboard Support
+| Key | +Function | +
|---|---|
| + tab + | +Moves focus to the next the focusable element in the page tab sequence. | +
| shift + tab | +Moves focus to the previous the focusable element in the page tab sequence. | +
| + enter + | +Toggles the visibility of the content. | +
| + space + | +Toggles the visibility of the content. | +
| + down arrow + | +Moves focus to the next header. If focus is on the last header, moves focus to the first header. | +
| + up arrow + | +Moves focus to the previous header. If focus is on the first header, moves focus to the last header. | +
| + home + | +Moves focus to the first header. | +
| + end + | +Moves focus to the last header. | +
PanelMenu requires a collection of menuitems as its model.
+Only one single root menuitem can be active by default, enable expandedKeys property to be able to open more than one items.
++ If the menuitem has a key defined, PanelMenu state can be controlled programmatically with the expandedKeys property that defines the keys that are expanded. This property is a Map instance whose key is the key of a node and + value is a boolean. Note that expandedKeys also supports two-way binding with the v-model directive. +
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-panelmenu | +Container element. | +
| p-panelmenu-panel | +Submenu container. | +
| p-toggleable-content | +Accordion content of root submenu. | +
| p-panelmenu-header | +Accordion header of root submenu. | +
| p-panelmenu-header-content | +Content of accordion header. | +
| p-panelmenu-header-action | +Action of accordion header. | +
| p-submenu-list | +List element. | +
| p-menuitem | +Menuitem element. | +
| p-menuitem-text | +Label of a menuitem. | +
| p-menuitem-icon | +Icon of a menuitem. | +
| p-submenu-icon | +Arrow icon of an accordion header. | +
Screen Reader
++ Value to describe the component can either be provided via label tag combined with id prop or using aria-labelledby, aria-label props. Screen reader is notified about the changes to the strength of the password + using a section that has aria-live while typing. +
+ +Keyboard Support
+| Key | +Function | +
|---|---|
| tab | +Moves focus to the input. | +
| escape | +Hides the strength meter if open. | +
Two-way value binding is defined using v-model.
+When disabled is present, the element cannot be edited and focused.
+A floating label appears on top of the input field when focused.
+Invalid state style is added using the p-invalid class to indicate a failed validation.
++ Labels are translated at component level by promptLabel, weakLabel, mediumLabel and strongLabel properties. In order to apply global translations for all Password components in the application, refer to the + Locale API. +
+Strength meter is displayed as a popup while a value is being entered.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-password-panel | +Container of password panel | +
| p-password-meter | +Meter element of password strength | +
| p-password-info | +Text to display strength | +
3 slots are included to customize the overlay. These are header, content and footer. Note that content overrides the default meter.
+Pick a password
+ + +Suggestions
+-
+
- At least one lowercase +
- At least one uppercase +
- At least one numeric +
- Minimum 8 characters +
When toggleMask is present, an icon is displayed to show the value as plain text.
+Screen Reader
++ Value to describe the source listbox and target listbox can be provided with sourceListProps and targetListProps by passing aria-labelledby or aria-label props. The list elements has a listbox role with + the aria-multiselectable attribute. Each list item has an option role with aria-selected as their attributes. +
+
+ Controls buttons are button elements with an aria-label that refers to the aria.moveTop, aria.moveUp, aria.moveDown, aria.moveBottom,aria.moveToTarget, aria.moveAllToTarget,
+ aria.moveToSource and aria.moveAllToSource properties of the
ListBox Keyboard Support
+| Key | +Function | +
|---|---|
| + tab + | +Moves focus to the first selected option, if there is none then first option receives the focus. | +
| + up arrow + | +Moves focus to the previous option. | +
| + down arrow + | +Moves focus to the next option. | +
| + enter + | +Toggles the selected state of the focused option. | +
| + space + | +Toggles the selected state of the focused option. | +
| + home + | +Moves focus to the first option. | +
| + end + | +Moves focus to the last option. | +
| shift + down arrow | +Moves focus to the next option and toggles the selection state. | +
| shift + up arrow | +Moves focus to the previous option and toggles the selection state. | +
| shift + space | +Selects the items between the most recently selected option and the focused option. | +
| control + shift + home | +Selects the focused options and all the options up to the first one. | +
| control + shift + end | +Selects the focused options and all the options down to the first one. | +
| control + a | +Selects all options. | +
Buttons Keyboard Support
+| Key | +Function | +
|---|---|
| + enter + | +Executes button action. | +
| + space + | +Executes button action. | +
PickList requires a multidimensional array as its value bound with the v-model directive and a template for its content that gets the item instance and the index via slotProps.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-picklist | +Container element. | +
| p-picklist-source-controls | +Container of source list buttons. | +
| p-picklist-target-controls | +Container of target list buttons. | +
| p-picklist-buttons | +Container of buttons. | +
| p-picklist-listwrapper | +Parent of a list element. | +
| p-picklist-list | +List element. | +
| p-picklist-item | +An item in the list. | +
Screen Reader
++ ProgressBar components uses progressbar role along with aria-valuemin, aria-valuemax and aria-valuenow attributes. Value to describe the component can be defined using aria-labelledby and + aria-label props. +
+ +
+<span id="label_status /">
+<ProgressBar aria-labelledby="label_status /">
+
+<ProgressBar aria-label="Status /">
+
+Keyboard Support
+Not applicable.
+ProgressBar is used with the value property.
+Value is reactive so updating it dynamically changes the bar as well.
+For progresses with no value to track, set the mode property to indeterminate.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-progressbar | +Container element. | +
| p-progressbar-determinate | +Container element of a determinate progressbar. | +
| p-progressbar-indeterminate | +Container element of an indeterminate progressbar. | +
| p-progressbar-value | +Element whose width changes according to value. | +
| p-progressbar-label | +Label element that displays the current value. | +
Custom content inside the ProgressBar is defined with the default slot.
+Screen Reader
+ProgressSpinner components uses progressbar role. Value to describe the component can be defined using aria-labelledby and aria-label props.
+
+<ProgressSpinner aria-label="Loading" />
+
+Keyboard Support
+Component does not include any interactive elements.
+An infinite spin animation is displayed by default.
+ProgressSpinner can be customized with styling property like style, strokeWidth fill and animationDuration.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-progress-spinner | +Container element. | +
| p-progress-circle | +SVG element. | +
| p-progress-path | +Circle element. | +
Screen Reader
++ RadioButton component uses a hidden native radio button element internally that is only visible to screen readers. Value to describe the component can either be provided via label tag combined with id prop or using + aria-labelledby, aria-label props. +
+ +Keyboard Support
+| Key | +Function | +
|---|---|
| tab | +Moves focus to the checked radio button, if there is none within the group then first radio button receives the focus. | +
| + + left arrow + up arrow + + | +Moves focus to the previous radio button, if there is none then last radio button receives the focus. | +
| + + right arrow + down arrow + + | +Moves focus to the next radio button, if there is none then first radio button receives the focus. | +
| space | +If the focused radio button is unchecked, changes the state to checked. | +
When disabled is present, the element cannot be edited and focused.
+RadioButtons can be generated using a list of values.
+Two-way value binding is defined using v-model.
+Invalid state style is added using the p-invalid class to indicate a failed validation.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-radiobutton | +Container element | +
| p-radiobutton-box | +Container of icon. | +
| p-radiobutton-icon | +Icon element. | +
Screen Reader
+
+ Rating component internally uses radio buttons that are only visible to screen readers. The value to read for item is retrieved from the
Keyboard Support
+Keyboard interaction is derived from the native browser handling of radio buttons in a group.
+| Key | +Function | +
|---|---|
| tab | +Moves focus to the star representing the value, if there is none then first star receives the focus. | +
| + + left arrow + up arrow + + | +Moves focus to the previous star, if there is none then last radio button receives the focus. | +
| + + right arrow + down arrow + + | +Moves focus to the next star, if there is none then first star receives the focus. | +
| space | +If the focused star does not represent the value, changes the value to the star value. | +
Two-way value binding is defined using v-model.
+When disabled is present, a visual hint is applied to indicate that the Knob cannot be interacted with.
+Number of stars to display is defined with stars property.
+When readOnly present, value cannot be edited.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-rating | +Container element | +
| p-rating-item | +Each item element | +
| p-rating-item-active | +Selected item elements. | +
| p-rating-cancel-item | +Cancel item element. | +
Custom icons are used to override the default icons with onicon, officon and cancelicon slots.
+A cancel icon is displayed to reset the value by default, set cancel as false to remove this option.
+Screen Reader
+Ripple element has the aria-hidden attribute as true so that it gets ignored by the screen readers.
+ +Keyboard Support
+Component does not include any interactive elements.
+To start with, Ripple needs to be enabled globally. See the
Default styling of the animation adds a shade of white. This can easily be customized using css that changes the color of p-ink element.
+Ripple is enabled by adding add p-ripple class to the target and attach the directive with the v- prefix..
+Ripple is an optional animation for the supported components such as buttons. It is disabled by default and needs to be enabled at your app's entry file (e.g. main.js) during the PrimeVue setup.
+ +Ripple describes how to use it with your own components and standard elements that needs to be imported and configured with a name of your choice. Global configuration is done with the app.directive function.
+ +Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-ripple | +Host element. | +
| p-ink | +Ripple element. | +
| p-ink-active | +Ripple element during animating. | +
Screen Reader
+Scrollbars of the ScrollPanel has a scrollbar role along with the aria-controls attribute that refers to the id of the scrollable content container and the aria-orientation to indicate the orientation of scrolling.
+ +Header Keyboard Support
+| Key | +Function | +
|---|---|
| down arrow | +Scrolls content down when vertical scrolling is available. | +
| up arrow | +Scrolls content up when vertical scrolling is available. | +
| left | +Scrolls content left when horizontal scrolling is available. | +
| right | +Scrolls content right when horizontal scrolling is available. | +
ScrollPanel is defined using dimensions for the scrollable viewport.
++ Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. + Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. +
++ Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam + voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Consectetur, adipisci velit, sed quia non numquam eius modi. +
++ At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui + officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus. +
+Scrollbar visuals can be styled for a unified look across different platforms.
++ Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo + consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. +
++ Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim + ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Consectetur, adipisci velit, sed quia non numquam eius modi. +
++ At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa + qui officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus. +
++ Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo + consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. +
++ Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim + ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Consectetur, adipisci velit, sed quia non numquam eius modi. +
++ At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa + qui officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus. +
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-scrollpanel | +Container element. | +
| p-scrollpanel-wrapper | +Wrapper of content section. | +
| p-scrollpanel-content | +Content section. | +
| p-scrollpanel-bar | +Scrollbar handle. | +
| p-scrollpanel-bar-x | +Scrollbar handle of a horizontal bar. | +
| p-scrollpanel-bar-y | +Scrollbar handle of a vertical bar | +
Screen Reader
+
+ ScrollTop uses a button element with an aria-label that refers to the aria.scrollTop property of the
Keyboard Support
+| Key | +Function | +
|---|---|
| + enter + | +Scrolls to top. | +
| + space + | +Scrolls to top. | +
ScrollTop listens window scroll by default.
+Scroll down the page to display the ScrollTop component.
+ +Setting the target property to parent binds ScrollTop to its parent element that has scrolling content.
++ Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Vitae et leo duis ut diam. Ultricies mi quis hendrerit dolor magna eget est lorem. Amet consectetur adipiscing + elit ut. Nam libero justo laoreet sit amet. Pharetra massa massa ultricies mi quis hendrerit dolor magna. Est ultricies integer quis auctor elit sed vulputate. Consequat ac felis donec et. Tellus orci ac auctor augue mauris. Semper + feugiat nibh sed pulvinar proin gravida hendrerit lectus a. Tincidunt arcu non sodales neque sodales. Metus aliquam eleifend mi in nulla posuere sollicitudin aliquam ultrices. Sodales ut etiam sit amet nisl purus. Cursus sit amet + dictum sit amet. Tristique senectus et netus et malesuada fames ac turpis egestas. Et tortor consequat id porta nibh venenatis cras sed. Diam maecenas ultricies mi eget mauris. Eget egestas purus viverra accumsan in nisl nisi. + Suscipit adipiscing bibendum est ultricies integer. Mattis aliquam faucibus purus in massa tempor nec. +
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-scrolltop | +Container element. | +
| p-scrolltop-sticky | +Container element when attached to its parent. | +
Screen Reader
++ SelectButton component uses hidden native checkbox role for multiple selection and hidden radio role for single selection that is only visible to screen readers. Value to describe the component can be provided via + aria-labelledby property. +
+ +Keyboard Support
+Keyboard interaction is derived from the native browser handling of checkboxs in a group.
+| Key | +Function | +
|---|---|
| tab | +Moves focus to the first selected option, if there is none then first option receives the focus. | +
| + + right arrow + up arrow + + | +Moves focus to the previous option. | +
| + + left arrow + down arrow + + | +Moves focus to the next option. | +
| space | +Toggles the checked state of a button. | +
+ SelectButton is used as a controlled component with modelValue property along with an options collection. Label and value of an option are defined with the optionLabel and optionValue properties respectively. + Default property name for the optionLabel is label and value for the optionValue. If optionValue is omitted and the object has no value property, the object itself becomes the value of an option. + Note that, when options are simple primitive values such as a string array, no optionLabel and optionValue would be necessary. +
+When disabled is present, the element cannot be edited and focused entirely. Certain options can also be disabled using the optionDisabled property.
+Invalid state style is added using the p-invalid class to indicate a failed validation.
+SelectButton allows selecting only one item by default and setting multiple option enables choosing more than one item. In multiple case, model property should be an array.
+Label of an option is used as the display text of an item by default, for custom content support define an option template that gets the option instance as a parameter.
+Screen Reader
++ Sidebar component uses complementary role by default, since any attribute is passed to the root element aria role can be changed depending on your use case and additional attributes like aria-labelledby can be added. In + addition aria-modal is added since focus is kept within the sidebar when opened. +
+ +Trigger element also requires aria-expanded and aria-controls to be handled explicitly.
+ +Overlay Keyboard Support
+| Key | +Function | +
|---|---|
| + tab + | +Moves focus to the next the focusable element within the sidebar. | +
| shift + tab | +Moves focus to the previous the focusable element within the sidebar. | +
| + escape + | +Closes the dialog. | +
Close Button Keyboard Support
+| Key | +Function | +
|---|---|
| + enter + | +Closes the sidebar. | +
| + space + | +Closes the sidebar. | +
Sidebar is used as a container and visibility is controlled with a binding to visible.
+Sidebar
+Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
+Sidebar can cover the whole page when position property is equal to full.
+Sidebar
+Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
+Sidebar location is configured with the position property that can take left, right, top and bottom as a value.
+Left Sidebar
+Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
+Right Sidebar
+Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
+Top Sidebar
+Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
+Bottom Sidebar
+Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
+Sidebar dimension can be defined with style or class properties which can also be responsive when used with a CSS utility library like PrimeFlex.
+Sidebar
+Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-sidebar | +Container element | +
| p-sidebar-left | +Container element of left sidebar. | +
| p-sidebar-right | +Container element of right sidebar. | +
| p-sidebar-top | +Container element of top sidebar. | +
| p-sidebar-bottom | +Container element of bottom sidebar. | +
| p-sidebar-full | +Container element of a full screen sidebar. | +
| p-sidebar-visible | +Container element when sidebar is visible. | +
| p-sidebar-close | +Close anchor element. | +
| p-sidebar-sm | +Small sized sidebar. | +
| p-sidebar-md | +Medium sized sidebar. | +
| p-sidebar-lg | +Large sized sidebar. | +
| p-sidebar-mask | +Modal layer of the sidebar. | +
Additional content at the header section is provided using the header slot.
+Sidebar
+Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
+ +Screen Reader
++ Skeleton uses aria-hidden as "true" so that it gets ignored by screen readers, any valid attribute is passed to the root element so you may customize it further if required. If multiple skeletons are grouped inside a container, you + may use aria-busy on the container element as well to indicate the loading process. +
+ +Keyboard Support
+Component does not include any interactive elements.
+Sample Card implementation using different Skeleton components and PrimeFlex CSS utilities.
+Sample DataTable implementation using different Skeleton components and PrimeFlex CSS utilities.
+Sample List implementation using different Skeleton components and PrimeFlex CSS utilities.
+-
+
-
+ ++
+ +++ +
+ -
+ ++
+ +++ +
+ -
+ ++
+ +++ +
+ -
+ ++
+ +++ +
+
Various shapes and sizes can be created using styling properties like shape, width, height, borderRadius and class.
+Rectangle
+Rounded
+Square
+Circle
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-skeleton | +Container element. | +
| p-skeleton-circle | +Container element of a determinate progressbar. | +
| p-skeleton-animation-none | +Container element of an indeterminate progressbar. | +
Screen Reader
++ Slider element component uses slider role on the handle in addition to the aria-orientation, aria-valuemin, aria-valuemax and aria-valuenow attributes. Value to describe the component can be defined + using aria-labelledby and aria-label props. +
+ +Keyboard Support
+| Key | +Function | +
|---|---|
| tab | +Moves focus to the slider. | +
| + + left arrow + up arrow + + | +Decrements the value. | +
| + + right arrow + down arrow + + | +Increments the value. | +
| home | +Set the minimum value. | +
| end | +Set the maximum value. | +
| page up | +Increments the value by 10 steps. | +
| page down | +Decrements the value by 10 steps. | +
Two-way binding is defined using the standard v-model directive.
+Slider is connected to an input field using two-way binding.
+When range property is present, slider provides two handles to define two values. In range mode, value should be an array instead of a single value.
+Size of each movement is defined with the step property.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-slider | +Container element | +
| p-slider-handle | +Handle element. | +
Default layout of slider is horizontal, use orientation property for the alternative vertical mode.
+Screen Reader
++ SpeedDial component renders a native button element that implicitly includes any passed prop. Text to describe the button can be defined with the aria-labelledby or aria-label props. Addititonally the button includes + includes aria-haspopup, aria-expanded for states along with aria-controls to define the relation between the popup and the button. +
+ +The popup overlay uses menu role on the list and each action item has a menuitem role with an aria-label as the menuitem label. The id of the menu refers to the aria-controls of the button.
+ +Menu Button Keyboard Support
+| Key | +Function | +
|---|---|
| + enter + | +Toggles the visibility of the menu. | +
| + space + | +Toggles the visibility of the menu. | +
| + down arrow + | +Opens the menu and moves focus to the first item. | +
| + up arrow + | +Opens the menu and moves focus to the last item. | +
| + right arrow + | +Opens the menu and moves focus to the last item. | +
| + left arrow + | +Opens the menu and moves focus to the first item. | +
| + escape + | +Closes the menu. | +
Menu Keyboard Support
+| Key | +Function | +
|---|---|
| + enter + | +Actives the menuitem, closes the menu and sets focus on the menu button. | +
| + space + | +Actives the menuitem, closes the menu and sets focus on the menu button. | +
| + escape + | +Closes the menu and sets focus on the menu button. | +
| + arrow keys + | +Navigates between the menu items. | +
| + home + | +Moves focus to the first item. | +
| + end + | +Moves focus to the last item. | +
Items can be displayed around the button when type is set to circle. Additional radius property defines the radius of the circle.
+SpeedDial sample with an outlined button, custom icons and transitionDelay.
+SpeedDial items are defined with the model property based on MenuModel API. Default orientation of the items is linear and direction property is used to define the position of the items related to the button.
+Adding mask property displays a modal layer behind the popup items.
+Setting type as quarter-circle displays the items at one of four corners of a button based on the direction.
+When type is defined as semi-circle, items are displayed in a half-circle around the button.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-speeddial | +Container element. | +
| p-speeddial-button | +Button element of speeddial. | +
| p-speeddial-mask | +Mask element of speeddial. | +
| p-speeddial-list | +List of the actions. | +
| p-speeddial-item | +Each action item of list. | +
Items display a tooltip on hober when a standalone
Screen Reader
++ SplitButton component renders two native button elements, main button uses the label property to define aria-label by default which can be customized with buttonProps. Dropdown button requires an explicit definition to + describe it using menuButtonProps option and also includes aria-haspopup, aria-expanded for states along with aria-controls to define the relation between the popup and the button. +
+ +The popup overlay uses menu role on the list and each action item has a menuitem role with an aria-label as the menuitem label. The id of the menu refers to the aria-controls of the dropdown button.
+ +Main Button Keyboard Support
+| Key | +Function | +
|---|---|
| + enter + | +Activates the button. | +
| + space + | +Activates the button. | +
Menu Button Keyboard Support
+| Key | +Function | +
|---|---|
| + + enter + space + down arrow + up arrow + + | +Opens the menu and moves focus to the first item. | +
Menu Keyboard Support
+| Key | +Function | +
|---|---|
| + enter + | +If menuitem has a submenu, opens the submenu otherwise activates the menuitem and closes all open overlays. | +
| + space + | +If menuitem has a submenu, opens the submenu otherwise activates the menuitem and closes all open overlays. | +
| + escape + | +If focus is inside a popup submenu, closes the submenu and moves focus to the root item of the closed submenu. | +
| + down arrow + | +Moves focus to the next menuitem within the submenu. | +
| + up arrow + | +Moves focus to the previous menuitem within the submenu. | +
| alt + up arrow | +Closes the popup, then moves focus to the target element. | +
| right arrow | +In nested mode if option is closed, opens the option otherwise moves focus to the first child option. | +
| left arrow | +In nested mode if option is open, closes the option otherwise moves focus to the parent option. | +
| + home + | +Moves focus to the first menuitem within the submenu. | +
| + end + | +Moves focus to the last menuitem within the submenu. | +
| any printable character | +Moves focus to the menuitem whose label starts with the characters being typed. | +
SplitButton has a default command button and a collection of additional options defined by the model property.
+When disabled is present, the element cannot be edited and focused.
+Outlined buttons display a border without a background initially.
+Raised buttons display a shadow to indicate elevation.
+Text buttons can be displayed as raised as well for elevation.
+Rounded buttons have a circular border radius.
+The severity option specifies the type of the message.
+SplitButton provides small and large sizes as alternatives to the standard.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-splitbutton | +Container element. | +
| p-splitbutton-defaultbutton | +Default button. | +
| p-splitbutton-menubutton | +Dropdown button. | +
| p-tieredmenu | +Overlay menu. | +
SplitButton has a default command button and a collection of additional options defined by the model property.
+Text buttons are displayed as textual elements.
+Screen Reader
+Splitter bar defines separator as the role with aria-orientation set to either horizontal or vertical.
+ +Keyboard Support
+| Key | +Function | +
|---|---|
| tab | +Moves focus through the splitter bar. | +
| down arrow | +Moves a vertical splitter down. | +
| up arrow | +Moves a vertical splitter up. | +
| left arrow | +Moves a horizontal splitter to the left. | +
| right arrow | +Moves a horizontal splitter to the right. | +
Splitter requires two SplitterPanel components as children which are displayed horizontally by default.
+Splitters can be combined to create advanced layouts.
+Initial dimension of a panel is percentage based and defined using the size property. In addition,minSize is provided to set a minimum value during a resize.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-splitter | +Container element. | +
| p-splitter | +Container element during resize. | +
| p-splitter-horizontal | +Container element with horizontal layout. | +
| p-splitter-vertical | +Container element with vertical layout. | +
| p-splitter-panel | +Splitter panel element. | +
| p-splitter-gutter | +Gutter element to use when resizing the panels. | +
| p-splitter-gutter-handle | +Handle element of the gutter. | +
Panels are displayed as stacked by setting the layout to vertical.
+Screen Reader
++ Steps component uses the nav element and since any attribute is passed to the root implicitly aria-labelledby or aria-label can be used to describe the component. Inside an ordered list is used where the current step + item defines aria-current as "step". +
+ +Keyboard Support
+| Key | +Function | +
|---|---|
| + tab + | +Adds focus to the active step when focus moves in to the component, if there is already a focused tab header then moves the focus out of the component based on the page tab sequence. | +
| + enter + | +Activates the focused step if readonly is not enabled. | +
| + space + | +Activates the focused step if readonly is not enabled. | +
| + right arrow + | +Moves focus to the next step if readonly is not enabled. | +
| + left arrow + | +Moves focus to the previous step if readonly is not enabled. | +
| + home + | +Moves focus to the first step if readonly is not enabled. | +
| + end + | +Moves focus to the last step if readonly is not enabled. | +
Steps requires a collection of menuitems as its model.
+In order to add interactivity to the component, disable readonly to control the Steps.
++
Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-steps | +Container element. | +
| p-steps-list | +Root list element. | +
| p-steps-current | +Current menuitem element. | +
| p-menuitem-link | +Link element of the menuitem. | +
| p-steps-item | +Menuitem element. | +
| p-steps-number | +Number of menuitem. | +
| p-steps-title | +Label of menuitem. | +
+ Classes to apply during enter and leave animations are specified using the enterClass, enterActiveClass, enterToClass, leaveClass, leaveActiveClass,leaveToClassproperties. In addition in case the + target is an overlay, hideOnOutsideClick would be handy to hide the target if outside of the popup is clicked. +
+StyleClass has two modes, toggleClass to simply add-remove a class and enter/leave animations.
+Screen Reader
++ TabMenu component uses the menubar role and the value to describe the menu can either be provided with aria-labelledby or aria-label props. Each list item has a presentation role whereas anchor elements have a + menuitem role with aria-label referring to the label of the item and aria-disabled defined if the item is disabled. +
+ +Keyboard Support
+| Key | +Function | +
|---|---|
| + tab + | +Adds focus to the active tab header when focus moves in to the component, if there is already a focused tab header moves the focus out of the component based on the page tab sequence. | +
| + enter + | +Activates the focused tab header. | +
| + space + | +Activates the focused tab header. | +
| + right arrow + | +Moves focus to the next header. | +
| + left arrow + | +Moves focus to the previous header. | +
| + home + | +Moves focus to the first header. | +
| + end + | +Moves focus to the last header. | +
Steps requires a collection of menuitems as its model. TabMenu can be also integrated with Vue Router.
+Visibility of the content is specified with the activeIndex property that supports one or two-way binding.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-tabmenu | +Container element. | +
| p-tabmenu-nav | +List element. | +
| p-tabmenuitem | +Menuitem element. | +
| p-menuitem-link | +Link element of the menuitem. | +
| p-menuitem-icon | +Icon of a menuitem. | +
| p-menuitem-text | +Text of a menuitem. | +
Screen Reader
++ TabView container is defined with the tablist role, as any attribute is passed to the container element aria-labelledby can be optionally used to specify an element to describe the TabView. Each tab header has a + tab role along with aria-selected state attribute and aria-controls to refer to the corresponding tab content element. The content element of each tab has tabpanel role, an id to match the + aria-controls of the header and aria-labelledby reference to the header as the accessible name. +
+ +Tab Header Keyboard Support
+| Key | +Function | +
|---|---|
| + tab + | +Moves focus through the header. | +
| + enter + | +Activates the focused tab header. | +
| + space + | +Activates the focused tab header. | +
| + right arrow + | +Moves focus to the next header. If focus is on the last header, moves focus to the first header. | +
| + left arrow + | +Moves focus to the previous header. If focus is on the first header, moves focus to the last header. | +
| + home + | +Moves focus to the last header. | +
| + end + | +Moves focus to the first header. | +
| pageUp | +Moves scroll position to first header. | +
| pageDown | +Moves scroll position to last header. | +
TabView consists of one or more TabPanel elements.
++ Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo + consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. +
++ Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim + ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Consectetur, adipisci velit, sed quia non numquam eius modi. +
++ At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui + officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus. +
+Tabs can be controlled programmatically using activeIndex property.
++ Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo + consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. +
++ Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim + ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Consectetur, adipisci velit, sed quia non numquam eius modi. +
++ At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui + officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus. +
+Enabling disabled property of a TabPanel prevents user interaction.
++ Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo + consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. +
++ Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim + ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Consectetur, adipisci velit, sed quia non numquam eius modi. +
++ At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui + officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus. +
+Tabs can be generated dynamically using the standard v-for directive.
+{{ tab.content }}
+Adding scrollable property displays navigational buttons at each side to scroll between tabs.
+{{ tab.content }}
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-tabview | +Container element. | +
| p-tabview-nav | +Container of headers. | +
| p-tabview-selected | +Selected tab header. | +
| p-tabview-panels | +Container panels. | +
| p-tabview-panel | +Content of a tab. | +
Custom content for the title section of a panel is defined using the header template.
++ Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo + consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. +
++ Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim + ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Consectetur, adipisci velit, sed quia non numquam eius modi. +
++ At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui + officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus. +
+Screen Reader
++ Tag does not include any roles and attributes by default, any attribute is passed to the root element so aria roles and attributes can be added if required. If the tags are dynamic, + aria-live may be utilized as well. In case badges need to be tabbable, tabindex can be added to implement custom key handlers. +
+ +Keyboard Support
+Component does not include any interactive elements.
+Label of the tag is defined with the value property.
+A font icon next to the value can be displayed with the icon property.
+Enabling rounded, displays a tag as a pill.
+Severity defines the color of the tag, possible values are success, info, warning and danger in addition to the default theme color.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-tag | +Tag element | +
| p-tag-rounded | +Rounded element | +
| p-tag-icon | +Icon of the tag | +
| p-tag-value | +Value of the tag | +
Children of the component are passed as the content for templating.
+ + Italia
+
+
+ Italia
+
+ Screen Reader
+Terminal component has an input element that can be described with aria-label or aria-labelledby props. The element that lists the previous commands has aria-live so that changes are received by the screen reader.
+ +Keyboard Support
+| Key | +Function | +
|---|---|
| + tab + | +Moves focus through the input element. | +
| + enter + | +Executes the command when focus in on the input element. | +
+ Commands are processed using an EventBus implementation called TerminalService. Import this service into your component and subscribe to the command event to process the commands by sending replies with the + response event. +
+Enter "date" to display the current date, "greet {0}" for a message and "random" to get a random number.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-terminal | +Container element. | +
| p-terminal-content | +Content of terminal. | +
| p-terminal-prompt | +Prompt text. | +
| p-terminal-response | +Command response. | +
| p-terminal-input | +Input element to enter commands. | +
Screen Reader
++ Textarea component renders a native textarea element that implicitly includes any passed prop. Value to describe the component can either be provided via label tag combined with id prop or using aria-labelledby, + aria-label props. +
+ +Keyboard Support
+| Key | +Function | +
|---|---|
| tab | +Moves focus to the input. | +
When autoResize is enabled, textarea grows instead of displaying a scrollbar.
+A model can be bound using the standard v-model directive.
+When disabled is present, the element cannot be edited and focused.
+A floating label appears on top of the input field when focused.
+Invalid state style is added using the p-invalid class to indicate a failed validation.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-inputtextarea | +Textarea element | +
+ PrimeVue is a design agnostic library so unlike other UI libraries it does not enforce a certain styling such as material or bootstrap. In order to achieve this, styling has been separated into two parts, core and theme. Core resides + inside PrimeVue to implement the structure of the components such as positioning whereas theme brings the colors, paddings and margins. vVarious free themes and premium themes are available along with premium templates that provide an + application layout as well. All the free themes are built with the Theme Designer and the npm package brings the compiled CSS output of the theme whereas SCSS is kept as a premium + feature in the designer. +
+ +
+ Each PrimeVue theme exports numerous CSS variables, refer to
+ CSS of the themes share the same license as PrimeVue which is MIT, this means the generated CSS can be customized per your needs however this should be avoided if your customizations are not simple. For instance even to change a primary + color, since there is no variable a find and replace should be performed various times. On the other hand, this can be achieved by changing a single variable e.g. $primaryColor. Visit the{' '} + SASS API for the documentation of available customization options. +
+ ++ Designer is the ultimate tool to create your own PrimeVue experience powered by a SASS based theme engine with 500+ variables and a Visual Designer. PrimeVue only ships the + generated CSS of the themes whereas Designer provides full access to the whole SASS structure and the variables of these pre-built themes for easier customization. +
+ +Whether you have your own style guide or just need a custom theme, Designer is the right tool to design and bring them to existence.
+ +Visit Designer Website for more information and live demos.
+ + +
+
+
+ + PrimeFlex is a lightweight responsive CSS utility library to accompany Prime UI libraries and static webpages as well. PrimeVue can be used with any CSS utility library like bootstrap + and tailwind however PrimeFlex has benefits like integration with PrimeVue themes usign CSS variables so that colors classes e.g. bg-blue-500 receive the color code from the PrimeVue theme being used. PrimeVue follows the CSS + utility approach of PrimeFlex and currently does not provide an extended style property like sx. Same approach is also utilized in PrimeBlocks for PrimeVue project as well. +
+ +Here is an example to demonstrate how to align 3 buttons horizontally on bigger screens and display them as stacked on smaller ones.
++ PrimeVue utilizes rem units to make sure the components blend in with the rest of your UI perfectly. This also enables scaling, for example changing the size of the components is easy as configuring the font size of your document. + Code below sets the scale of the components based on 16px. If you reqire bigger or smaller components, just change this variable and components will scale accordingly. +
++ A named class is bound to the class property of a component and the CSS is included with an import. Note that, the css still is still bundled globally so prefer this approach if your application doesn't have a built-in solution to + do CSS scoping. +
++ Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. + Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. +
+PrimeVue ships with various free themes to choose from. The list below states all the available themes in the npm distribution with import paths.
+In addition to PrimeFlex, PrimeVue has a couple of css utility classes on its own as well.
+| Name | +Description | +
|---|---|
| p-component | +Applies component theming such as font-family and font-size to an element. | +
| p-fluid | +Applies 100% width to all descendant components. | +
| p-disabled | +Applies an opacity to display as disabled. | +
| p-sr-only | +Element becomes visually hidden however accessibility is still available. | +
| p-reset | +Resets the browsers defaults. | +
| p-link | +Renders a button as a link. | +
| p-error | +Indicates an error text. | +
| p-invalid | +Applies the invalid style to a text or a form field. | +
| p-text-secondary | +Applies the text color of the theme with the secondary priority. | +
Screen Reader
++ TieredMenu component uses the menubar role with aria-orientation set to "vertical" and the value to describe the menu can either be provided with aria-labelledby or aria-label props. Each list item has a + menuitem role with aria-label referring to the label of the item and aria-disabled defined if the item is disabled. A submenu within a TieredMenu uses the menu role with an aria-labelledby defined as the + id of the submenu root menuitem label. In addition, menuitems that open a submenu have aria-haspopup and aria-expanded to define the relation between the item and the submenu. +
+ +In popup mode, the component implicitly manages the aria-expanded, aria-haspopup and aria-controls attributes of the target element to define the relation between the target and the popup.
+ +Keyboard Support
+| Key | +Function | +
|---|---|
| + tab + | +Add focus to the first item if focus moves in to the menu. If the focus is already within the menu, focus moves to the next focusable item in the page tab sequence. | +
| shift + tab | +Add focus to the first item if focus moves in to the menu. If the focus is already within the menu, focus moves to the previous focusable item in the page tab sequence. | +
| + enter + | +If menuitem has a submenu, opens the submenu otherwise activates the menuitem and closes all open overlays. | +
| + space + | +If menuitem has a submenu, opens the submenu otherwise activates the menuitem and closes all open overlays. | +
| + escape + | +If focus is inside a popup submenu, closes the submenu and moves focus to the root item of the closed submenu. | +
| + down arrow + | +Moves focus to the next menuitem within the submenu. | +
| + up arrow + | +Moves focus to the previous menuitem within the submenu. | +
| alt + up arrow | +Closes the popup, then moves focus to the target element. | +
| right arrow | +If option is closed, opens the option otherwise moves focus to the first child option. | +
| left arrow | +If option is open, closes the option otherwise moves focus to the parent option. | +
| + home + | +Moves focus to the first menuitem within the submenu. | +
| + end + | +Moves focus to the last menuitem within the submenu. | +
| any printable character | +Moves focus to the menuitem whose label starts with the characters being typed. | +
TieredMenu requires a collection of menuitems as its model.
+TieredMenu is inline by default whereas popup mode is supported by enabling popup property and calling toggle method with an event of the target.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-tieredmenu | +Container element. | +
| p-tieredmenu-root-list | +Root list element. | +
| p-submenu-list | +Submenu list element. | +
| p-menuitem | +Menuitem element. | +
| p-menuitem-active | +Active menuitem element. | +
| p-menuitem-content | +Content of menuitem. | +
| p-menuitem-link | +Link element of the menuitem. | +
| p-menuitem-text | +Label of a menuitem. | +
| p-menuitem-icon | +Icon of a menuitem. | +
| p-submenu-icon | +Arrow icon of a submenu. | +
Screen Reader
+Timeline uses a semantic ordered list element to list the events. No specific role is enforced, still you may use any aria role and attributes as any valid attribute is passed to the list element.
+ +Keyboard Support
+Component does not include any interactive elements.
+Content location relative the line is defined with the align property.
+Timeline requires a value for the collection of events and content slot that receives an object as a parameter to return content.
+TimeLine orientation is controlled with the layout property, default is vertical having horizontal as the alternative.
+Additional content at the other side of the line can be provided with the opposite property.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-timeline | +Container element. | +
| p-timeline-left | +Container element when alignment is left. | +
| p-timeline-right | +Container element when alignment is right. | +
| p-timeline-top | +Container element when alignment is top. | +
| p-timeline-bottom | +Container element when alignment is bottom. | +
| p-timeline-alternate | +Container element when alignment is alternating. | +
| p-timeline-vertical | +Container element of a vertical timeline. | +
| p-timeline-horizontal | +Container element of a horizontal timeline. | +
| p-timeline-event | +Event element. | +
| p-timeline-event-opposite | +Opposite of an event content. | +
| p-timeline-event-content | +Event content. | +
| p-timeline-event-separator | +Separator element of an event. | +
| p-timeline-event-marker | +Marker element of an event. | +
| p-timeline-event-connector | +Connector element of an event. | +
Sample implementation with custom content and styled markers.
++ Lorem ipsum dolor sit amet, consectetur adipisicing elit. Inventore sed consequuntur error repudiandae numquam deserunt quisquam repellat libero asperiores earum nam nobis, culpa ratione quam perferendis esse, cupiditate + neque quas! +
+ + +Screen Reader
+Toast component use alert role that implicitly defines aria-live as "assertive" and aria-atomic as "true".
+ +
+ Close element is a button with an aria-label that refers to the aria.close property of the
Close Button Keyboard Support
+| Key | +Function | +
|---|---|
| + enter + | +Closes the message. | +
| + space + | +Closes the message. | +
+ Ideal location of a Toast is the main application template so that it can be used by any component within the application. A single message is represented by the Message interface in PrimeVue that defines various properties such as + severity, summary and detail. +
+Multiple messages are displayed by passing an array to the show method.
+Location of the messages is customized with the position property.
+The severity option specifies the type of the message.
+A message disappears after 3000ms defined the life option, set sticky option to display messages that do not hide automatically.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-toast | +Main container element. | +
| p-toast-message | +Container of a message item. | +
| p-toast-icon-close | +Close icon of a message. | +
| p-toast-icon | +Severity icon. | +
| p-toast-message-content | +Container of message texts. | +
| p-toast-summary | +Summary of the message. | +
| p-toast-detail | +Detail of the message. | +
Custom content inside a message is defined with the content option.
+{{ slotProps.message.summary }}
+{{ slotProps.message.detail }}
+Toast messages are dynamically created using a ToastService that needs to be installed globally before the application instance is created.
+Screen Reader
++ ToggleButton component uses a hidden native checkbox element as the switch element internally that is only visible to screen readers. Value to describe the component can be defined with aria-labelledby or aria-label props, + it is highly suggested to use either of these props as the component changes the label displayed which will result in screen readers to read different labels when the component receives focus. To prevent this, always provide an aria label + that does not change related to state. +
+ +Keyboard Support
+Keyboard interaction is derived from the native browser handling of checkboxs in a group.
+| Key | +Function | +
|---|---|
| tab | +Moves focus to the button. | +
| space | +Toggles the checked state. | +
Two-way binding to a boolean property is defined using the standard v-model directive.
+Icons and Labels can be customized using onLabel, offLabel, onIcon and offIcon properties.
+When disabled is present, the element cannot be edited and focused.
+Invalid state style is added using the p-invalid class to indicate a failed validation.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-togglebutton | +Container element | +
| p-button-icon | +Icon element. | +
| p-button-text | +Label element. | +
Screen Reader
++ Toolbar uses toolbar role to the root element, aria-orientation is not included as it defaults to "horizontal". Any valid attribute is passed to the root element so you may add additional properties like + aria-labelledby to define the element if required. +
+ +Keyboard Support
+Component does not include any interactive elements. Arbitrary content can be placed with templating and elements like buttons inside should follow the page tab sequence.
+Toolbar provides start, center and end properties to place content at these sections.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-toolbar | +Main container element. | +
| p-toolbar-group-start | +Start content container. | +
| p-toolbar-group-center | +Center content container. | +
| p-toolbar-group-end | +End content container. | +
Screen Reader
+Tooltip component uses tooltip role and when it becomes visible the generated id of the tooltip is defined as the aria-describedby of the target.
+ +Keyboard Support
+| Key | +Function | +
|---|---|
| + escape + | +Closes the tooltip when focus is on the target. | +
Tooltip is configured via modifiers that can be chained. Also, tooltip gets displayed on hover event by default, use focus modifier as alternative to set.
+There are four choices to position the tooltip, default value is right and alternatives are top, bottom, left. Position is specified using a modifier.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-tooltip | +Input element. | +
| p-tooltip-arrow | +Arrow of the tooltip. | +
| p-tooltip-text | +Text of the tooltip | +
Tooltip can be customized via class and escape properties.
+Screen Reader
++ Value to describe the component can either be provided with aria-labelledby or aria-label props. The root list element has a tree role whereas each list item has a treeitem role along with aria-label, + aria-selected and aria-expanded attributes. In checkbox selection, aria-checked is used instead of aria-selected. The container element of a treenode has the group role. Checkbox and toggle icons are + hidden from screen readers as their parent element with treeitem role and attributes are used instead for readers and keyboard support. The aria-setsize, aria-posinset and aria-level attributes are calculated + implicitly and added to each treeitem. +
+ +Keyboard Support
+| Key | +Function | +
|---|---|
| + tab + | ++ Moves focus to the first selected node when focus enters the component, if there is none then first element receives the focus. If focus is already inside the component, moves focus to the next focusable element in the + page tab sequence. + | +
| shift + tab | ++ Moves focus to the last selected node when focus enters the component, if there is none then first element receives the focus. If focus is already inside the component, moves focus to the previous focusable element in the + page tab sequence. + | +
| + enter + | +Selects the focused treenode. | +
| + space + | +Selects the focused treenode. | +
| + down arrow + | +Moves focus to the next treenode. | +
| + up arrow + | +Moves focus to the previous treenode. | +
| + right arrow + | +If node is closed, opens the node otherwise moves focus to the first child node. | +
| + left arrow + | +If node is open, closes the node otherwise moves focus to the parent node. | +
Tree component requires an array of TreeNode objects as its value.
++ Tree state can be controlled programmatically with the expandedKeys property that defines the keys that are expanded. This property is a Map instance whose key is the key of a node and value is a boolean. Note that + expandedKeys also supports two-way binding with the v-model directive. +
+An event is provided for each type of user interaction such as expand, collapse and selection.
++ Filtering is enabled by adding the filter property, by default label property of a node is used to compare against the value in the text field, in order to customize which field(s) should be used during search define + filterBy property. In addition filterMode specifies the filtering strategy. In lenient mode when the query matches a node, children of the node are not searched further as all descendants of the node are included. On + the other hand, in strict mode when the query matches a node, filtering continues on all descendants. +
+Lazy loading is useful when dealing with huge datasets, in this example nodes are dynamically loaded on demand using loading property and node-expand method.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-tree | +Main container element | +
| p-tree-horizontal | +Main container element in horizontal mode | +
| p-tree-container | +Container of nodes | +
| p-treenode | +A treenode element | +
| p-treenode-content | +Content of a treenode | +
| p-treenode-toggler | +Toggle element | +
| p-treenode-toggler-icon | +Toggle icon | +
| p-treenode-icon | +Icon of a treenode | +
| p-treenode-label | +Label of a treenode | +
| p-treenode-children | +Container element for node children | +
Tree is used to display hierarchical data.
+Selection of multiple nodes via checkboxes is enabled by configuring selectionMode as checkbox.
++ In checkbox selection mode, value binding should be a key-value pair where key is the node key and value is an object that has checked and partialChecked properties to represent the checked state of a node obje to indicate + selection. +
++ More than one node is selectable by setting selectionMode to multiple. By default in multiple selection mode, metaKey press (e.g. ⌘) is necessary to add to existing selections however this can be configured with + disabling the metaKeySelection property. Note that in touch enabled devices, Tree always ignores metaKey. +
+In multiple selection mode, value binding should be a key-value pair where key is the node key and value is a boolean to indicate selection.
+Single node selection is configured by setting selectionMode as single along with selectionKeys property to manage the selection value binding.
+Screen Reader
++ Value to describe the component can either be provided with aria-labelledby or aria-label props. The treeselect element has a combobox role in addition to aria-haspopup and aria-expanded attributes. The + relation between the combobox and the popup is created with aria-controls that refers to the id of the popup. +
++ The popup list has an id that refers to the aria-controls attribute of the combobox element and uses tree as the role. Each list item has a treeitem role along with aria-label, aria-selected and + aria-expanded attributes. In checkbox selection, aria-checked is used instead of aria-selected. Checkbox and toggle icons are hidden from screen readers as their parent element with treeitem role and attributes + are used instead for readers and keyboard support. The container element of a treenode has the group role. The aria-setsize, aria-posinset and aria-level attributes are calculated implicitly and added to each + treeitem. +
+Closed State Keyboard Support
+| Key | +Function | +
|---|---|
| tab | +Moves focus to the treeselect element. | +
| space | +Opens the popup and moves visual focus to the selected treenode, if there is none then first treenode receives the focus. | +
| down arrow | +Opens the popup and moves visual focus to the selected option, if there is none then first option receives the focus. | +
Popup Keyboard Support
+| Key | +Function | +
|---|---|
| tab | +Moves focus to the next focusable element in the page tab sequence. | +
| shift + tab | +Moves focus to the previous focusable element in the page tab sequence. | +
| enter | +Selects the focused option, closes the popup if selection mode is single. | +
| space | +Selects the focused option, closes the popup if selection mode is single. | +
| escape | +Closes the popup, moves focus to the treeselect element. | +
| down arrow | +Moves focus to the next treenode. | +
| up arrow | +Moves focus to the previous treenode. | +
| right arrow | +If node is closed, opens the node otherwise moves focus to the first child node. | +
| left arrow | +If node is open, closes the node otherwise moves focus to the parent node. | +
TreeSelect is used as a controlled component with v-model directive along with an options collection. Internally
In single selection mode, value binding should be the key value of a node.
+Selection of multiple nodes via checkboxes is enabled by configuring selectionMode as checkbox.
++ In checkbox selection mode, value binding should be a key-value pair where key is the node key and value is an object that has checked and partialChecked properties to represent the checked state of a node obje to indicate + selection. +
+When disabled is present, the element cannot be edited and focused.
+A floating label appears on top of the input field when focused.
+Invalid state style is added using the p-invalid class to indicate a failed validation.
++ More than one node is selectable by setting selectionMode to multiple. By default in multiple selection mode, metaKey press (e.g. ⌘) is necessary to add to existing selections however this can be configured with + disabling the metaKeySelection property. Note that in touch enabled devices, TreeSelect always ignores metaKey. +
+In multiple selection mode, value binding should be a key-value pair where key is the node key and value is a boolean to indicate selection.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-treeselect | +Container element. | +
| p-treeselect-label-container | +Container of the label to display selected items. | +
| p-treeselect-label | +Label to display selected items. | +
| p-treeselect-trigger | +Dropdown button. | +
| p-treeselect-panel | +Overlay panel for items. | +
| p-treeselect-items-wrapper | +List container of items. | +
Screen Reader
++ DataTable uses a treegrid element whose attributes can be extended with the tableProps option. This property allows passing aria roles and attributes like aria-label and aria-describedby to define the table for + readers. Default role of the table is table. Header, body and footer elements use rowgroup, rows use row role, header cells have columnheader and body cells use cell roles. Sortable headers utilizer + aria-sort attribute either set to "ascending" or "descending". +
+ +Row elements manage aria-expanded for state along with aria-posinset, aria-setsize and aria-level attribute to define the hierachy.
+ +When selection is enabled, aria-selected is set to true on a row. In checkbox mode, TreeTable component uses a hidden native checkbox element.
+ +Editable cells use custom templating so you need to manage aria roles and attributes manually if required.
+ +Paginator is a standalone component used inside the DataTable, refer to the
Sortable Headers Keyboard Support
+| Key | +Function | +
|---|---|
| + tab + | +Moves through the headers. | +
| + enter + | +Sorts the column. | +
| + space + | +Sorts the column. | +
Keyboard Support
+| Key | +Function | +
|---|---|
| + tab + | ++ Moves focus to the first selected node when focus enters the component, if there is none then first element receives the focus. If focus is already inside the component, moves focus to the next focusable element in the + page tab sequence. + | +
| shift + tab | ++ Moves focus to the last selected node when focus enters the component, if there is none then first element receives the focus. If focus is already inside the component, moves focus to the previous focusable element in the + page tab sequence. + | +
| + enter + | +Selects the focused treenode. | +
| + space + | +Selects the focused treenode. | +
| + down arrow + | +Moves focus to the next treenode. | +
| + up arrow + | +Moves focus to the previous treenode. | +
| + right arrow + | +If node is closed, opens the node otherwise moves focus to the first child node. | +
| + left arrow + | +If node is open, closes the node otherwise moves focus to the parent node. | +
| + home + | +Moves focus to the first same-level node. | +
| + end + | +Moves focus to the last same-level node. | +
TreeTable requires a collection of TreeNode instances as a value and Column components as children for the representation. The column with the element to toggle a node should have expander enabled.
+Column visibility based on a condition can be implemented with dynamic columns, in this sample a MultiSelect is used to manage the visible columns.
+Expansion state is controlled with expandedKeys property. The expandedKeys should be an object whose keys refer to the node key and values represent the expanded state e.g. {'0-0': true}.
+Columns can be created programmatically.
++ Filtering is enabled by adding the filter property to a Column. The filterMode specifies the filtering strategy, in lenient mode when the query matches a node, children of the node are not searched further as all + descendants of the node are included. On the other hand, in strict mode when the query matches a node, filtering continues on all descendants. A general filled called globalFilter is also provided to search all columns that + support filtering. +
++ Lazy mode is handy to deal with large datasets, instead of loading the entire data, small chunks of data is loaded by invoking corresponding callbacks everytime paging, sorting and filtering occurs. Sample below + imitates lazy loading data from a remote datasource using an in-memory list and timeouts to mimic network connection. +
++ Enabling the lazy property and assigning the logical number of rows to totalRecords by doing a projection query are the key elements of the implementation so that paginator displays the UI assuming there are actually records + of totalRecords size although in reality they are not present on page, only the records that are displayed on the current page exist. +
+In addition, only the root elements should be loaded, children can be loaded on demand using nodeExpand callback.
+A horizontal scrollbar is displayed when parent of the table gets smaller than the defined minWidth.
+In addition to a regular table, alternatives with alternative sizes are available.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-treetable | +Container element. | +
| p-treetable-scrollable | +Container element when table is scrollable. | +
| p-treetable-header | +Header section. | +
| p-treetable-footer | +Footer section. | +
| p-treetable-wrapper | +Wrapper of table element. | +
| p-treetable-table | +Table element. | +
| p-treetable-thead | +Table thead element. | +
| p-treetable-tbody | +Table tbody element. | +
| p-treetable-tfoot | +Table tfoot element. | +
| p-column-title | +Title of a column. | +
| p-sortable-column | +Sortable column header. | +
| p-frozen-column | +Frozen column header. | +
| p-treetable-toggler | +Toggle element for a row. | +
| p-treetable-emptymessage | +Cell containing the empty message. | +
Custom content at header and footer slots are supported via templating.
+Pagination is enabled by adding paginator property and defining rows per page.
+
+ Paginator UI is customized using the paginatorTemplate property. Each element can also be customized further with your own UI to replace the default one, refer to the
Setting columnResizeMode as expand changes the table width as well.
++ Columns can be resized with drag and drop when resizableColumns is enabled. Default resize mode is fit + that does not change the overall table width. +
++ Flex scroll feature makes the scrollable viewport section dynamic instead of a fixed value so that it can grow or shrink relative to the parent size of the table. Click the button below to display a maximizable Dialog where data viewport + adjusts itself according to the size changes. +
+A column can be fixed during horizontal scrolling by enabling the frozen property on a Column. The location is defined with the alignFrozen that can be left or right.
+Horizontal scrolling is enabled when the total width of columns exceeds table width.
+Adding scrollable property along with a scrollHeight for the data viewport enables vertical scrolling with fixed headers.
+Selection of multiple nodes via checkboxes is enabled by configuring selectionMode as checkbox.
+In checkbox selection mode, value binding should be a key-value pair where key is the node key and value is an object that has checked and partialChecked properties to represent the checked state of a node.
++ More than one node is selectable by setting selectionMode to multiple. By default in multiple selection mode, metaKey press (e.g. ⌘) is necessary to add to existing selections however this can be configured with + disabling the metaKeySelection property. Note that in touch enabled devices, TreeTable always ignores metaKey. +
+In multiple selection mode, value binding should be a key-value pair where key is the node key and value is a boolean to indicate selection.
+TreeTable provides nodeSelect and nodeUnselect events to listen selection events.
+Single node selection is configured by setting selectionMode as single along with selectionKeys property to manage the selection value binding.
++ By default, metaKey press (e.g. ⌘) is necessary to unselect a node however this can be configured with disabling the metaKeySelection property. In touch enabled devices this option has no effect and behavior is same as + setting it to false. +
+Multiple columns can be sorted by defining sortMode as multiple. This mode requires metaKey (e.g. ⌘) to be pressed when clicking a header.
+When removableSort is present, the third click removes the sorting from the column.
+Sorting on a column is enabled by adding the sortable property.
+Screen Reader
+
+ TriStateCheckbox component uses an element with checkbox role. Value to describe the component can either be provided with aria-labelledby or aria-label props. Component adds an element with aria-live attribute
+ that is only visible to screen readers to read the value displayed. Values to read are defined with the trueLabel, falseLabel and nullLabel keys of the aria property from the
+
Keyboard Support
+| Key | +Function | +
|---|---|
| tab | +Moves focus to the checkbox. | +
| space | +Toggles between the values. | +
| enter | +Toggles between the values. | +
A model can be bound using the standard v-model directive.
+When disabled is present, the element cannot be edited and focused.
+Invalid state style is added using the p-invalid class to indicate a failed validation.
+Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-chkbox | +Container element | +
| p-tristatechkbox | +Container element | +
| p-chkbox-box | +Container of icon. | +
| p-chkbox-icon | +Icon element. | +
Screen Reader
+VirtualScroller has no specific role is enforced, still you may use any aria role and attributes as any valid attribute is passed to the container element.
+ +Keyboard Support
+Component does not include any built-in interactive elements.
++ VirtualScroller requires items as the data to display, itemSize for the dimensions of an item and item template are required on component. In addition, an initial array is required based on the total number of items + to display. Size of the viewport is configured using scrollWidth, scrollHeight properties directly or with CSS width and height styles. +
+The delay property adds a threshold to wait in milliseconds during scrolling for render optimization.
+Scrolling can be enabled vertically and horizontally when orientation is set as both. In this mode, itemSize should be an array where first value is the height of an item and second is the width.
+Setting orientation to horizontal enables scrolling horizontally. In this case, the itemSize should refer to the width of an item.
++ Lazy mode is handy to deal with large datasets, instead of loading the entire data, small chunks of data is loaded on demand. To implement lazy loading, enable the lazyproperty and implement onLazyLoad callback to return + data. +
+Busy state is enabled by adding showLoader property which blocks the UI with a modal by default. Alternatively, loader template can be used to customize items e.g. with
Following is the list of structural style classes, for theming classes visit
| Name | +Element | +
|---|---|
| p-virtualscroller | +Container element. | +
| p-virtualscroller-content | +Content element. | +
| p-virtualscroller-loader | +Loader element. | +
Component Scale
+Component Scale
-Input Style
+Ripple Effect
-Free Themes
-Built-in component themes created by the PrimeVue Theme Designer.
- -Bootstrap
-Material Design
-Material Design Compact
-Tailwind
-Fluent UI
-PrimeOne Design
-Misc
-PrimeOne Design - Legacy
-Admin Templates
-Beautifully crafted application templates by PrimeTek.
- -Ripple Effect
+Free Themes
++ Built-in component themes created by the + primevue Theme Designer + . +
+ + -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
- 













 -
- Advanced Card
- Card subtitle
-
-
-
- Advanced Card
- Card subtitle
-
-  -
-  - Edge
-
- Edge
-  - Firefox
-
- Firefox
-  - Chrome
-
- Chrome
-  - Safari
-
- Safari
-  - Opera
-
- Opera
-