+
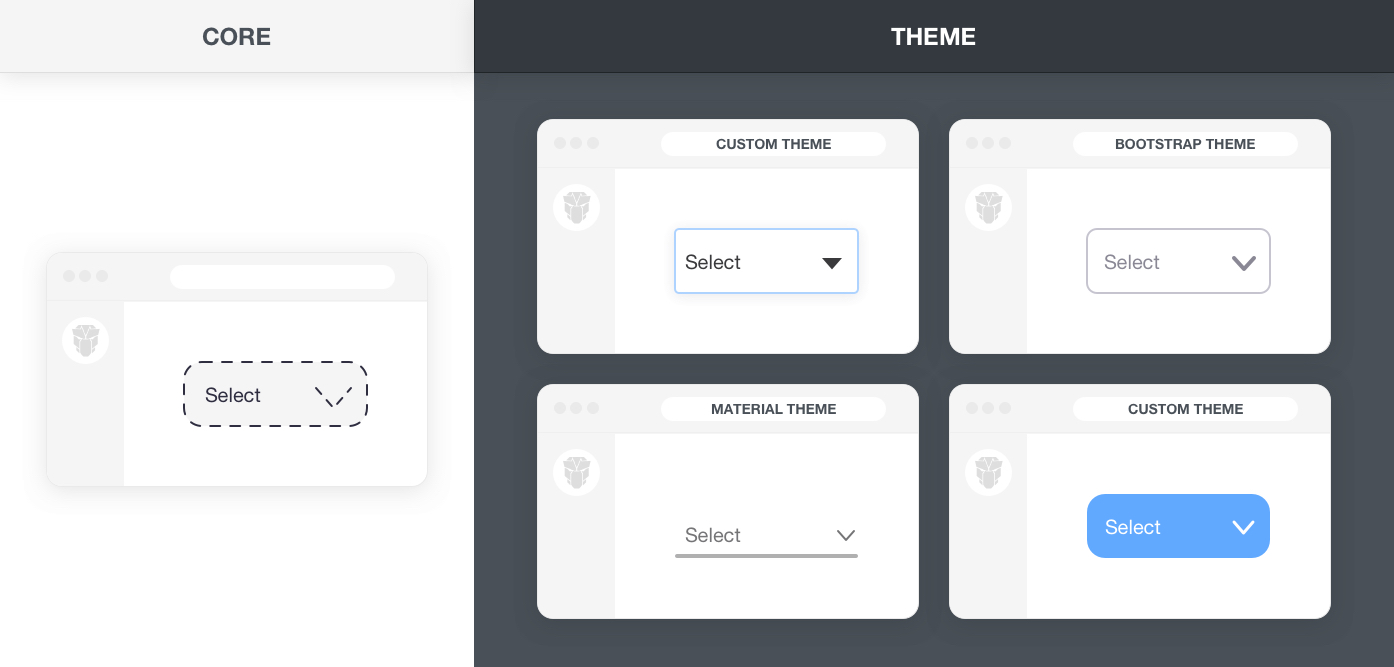
+ Themes are created with SASS using the primevue-sass-theme project available at github. This repository contains all the scss files for the components and the variables
+ of the built-in themes so that you may customize an existing theme or create your own. The scss variables used in a theme are available at the SASS API documentation.
+
+
+ There are 3 alternatives to create your own theme. First option is using the Visual Editor, second one is compiling a theme with command line sass and final alternative is embedding scss files within your project to let your build
+ environment do the compilation. In all cases, the generated theme file should be imported to your project.
+
+
+ Visual Editor
+
+ Visual Editor is an easy way to quickly customize an existing theme without dealing with the details of the SASS API. The editor allows changing common settings like primary color for built-in
+ themes. Once you have completed the design, click the download button to access the generated theme.css file and import it to your project as an asset. In near future, an advanced UI Designer will be available with the ability to
+ edit all variables and components where you'll also be able to save your themes when accessed with an account.
+
+
+ Theme SCSS
+
+ The theme scss is availabe as open source at primevue-sass-theme repository. The base folder contains the theming structure of the components, themes under
+ themes folder define the SCSS variables and import the base to define a theme. The themes folder contains all the built-in themes so you can customize their code as well.
+
+
+ To create your own theme, clone the primevue-sass-theme repository and access the themes/mytheme folder. The sass variables to customize are available under the
+ variables folder. The _fonts file can be used to define a custom font for your project whereas the optional _extensions file is provided to add overrides to the components designs. The theme.scss file imports
+ the theme files along with the base folder at the root to combine everything together. Next step would be compilation of the scss that can either be command line or within your project.
+
+
+ Compile SCSS Manually
+ Once your theme is ready run the following command to compile it. Note that sass command should be available in your terminal.
+
+
+ Then copy and import the theme.css file in your application. For example, in a Vite based template like create-vue, you may place theme.css under assets folder and then import it an
+ main.js.
+
+
+
+ Build Time Compilation
+
+ This approach eliminates the manual compilation by delegating it to your build environment that has the ability to compile SCSS. Clone primevue-sass-theme and copy the
+ base folder along with themes/mytheme folder to your application where assets reside. At a suitable location like main.js or App.vue, import the theme.scss from assets/themes/mytheme. That would
+ be it, during build time, your project will compile the sass and import the theme. Any changes to your theme will be reflected instantly.
+
+
+
 -
-
-
-