Theming
Choose from a variety of themes or develop your own theme easily.
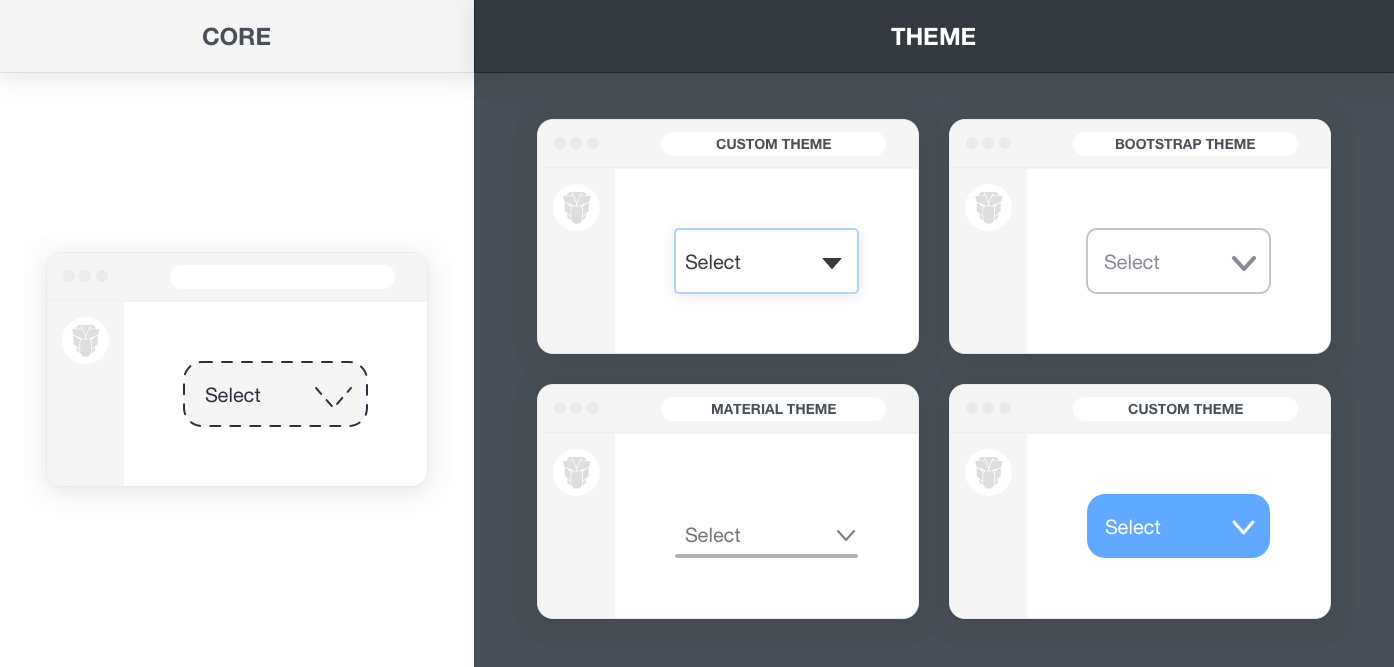
Architecture

PrimeVue is a design agnostic library so unlike other UI libraries it does not enforce a certain styling such as material or bootstrap. In order to achieve this, styling has been separated into core and theme. Core resides inside PrimeVue to implement the structure of the components such as positioning whereas theme brings the colors, paddings and margins.
Themes
PrimeVue offers various free themes and premium themes along with premium templates that provide an application layout as well. All the free themes are built with the Theme Designer and the npm package brings the CSS output of the theme whereas SCSS is kept as a premium feature in the designer. This means free themes are open source and for customization with SASS, a designer license needs to be acquired.
Customization
CSS of the themes share the same license as PrimeVue which is MIT, this means the generated CSS can be customized per your needs however this should be avoided if your customizations are not simple. For instance even to change a primary color, since there is no variable a find and replace should be performed various times. On the other hand, this can be achieved by changing a single variable e.g. $primaryColor. Visit the SASS API for the documentation of available customization options.
Designer is the ultimate tool to create your own PrimeVue experience powered by a SASS based theme engine with 500+ variables and a Visual Designer. PrimeVue only ships the generated CSS of Material, Bootstrap, Tailwind, FluentUI, Saga, Vela, Arya and legacy themes whereas Designer provides full access to the whole SASS structure and the variables of these pre-built themes for easier customization. In addition, designer provides exclusive premium themes to subscribers including Soho, Viva, Mira and Nano that are not available in core PrimeVue distribution.
Whether you have your own style guide or just need a custom theme, Designer API is the right tool to design and bring them to existence.
Visit Designer API HomePage for more information and live demos.

Scaling
PrimeVue utilizes rem units to make sure the components blend in with the rest of your UI perfectly. This also enables scaling, for example changing the size of the components is easy as configuring the font size of your document. Code below sets the scale of the components based on 16px. If you reqire bigger or smaller components, just change this variable and components will scale accordingly.
html {
font-size: 16px;
}
Some commonly used components such as inputs, buttons and datatable also provide per component scaling with special classes. Components with specific scaling options are documented in their own documentation.
<InputText type="text" class="p-inputtext-sm" />
<Button label="Button" class="p-button-lg" />
Local Styling
Theming styles the components globally, in case you required to change the style of a certain component for a specific use case use the class property and override the defaults. Example below changes the background of the panel. Note that this is only for local styling, if you require to change the background color of all the panels, a custom theme is a far better choice.
<Panel header="Custom Header" class="dark-panel"/>
<style lang="scss" scoped>
::v-deep(.dark-panel.p-panel) {
.p-panel-titlebar {
background: #212121;
}
}
</style>
Utility Classes
A couple of utility classes are provided as a solution to common requirements.
| Name | Description |
|---|---|
| p-component | Applies component theming such as font-family and font-size to an element. |
| p-disabled | Applies an opacity to display as disabled. |
| p-sr-only | Element becomes visually hidden however accessibility is still available. |
| p-reset | Resets the browsers defaults. |
| p-link | Renders a button as a link. |
| p-error | Indicates an error text. |
| p-invalid | Styles an form element as invalid. |
| p-text-secondary | Applies the text color of the theme with the secondary priority. |